后端学专题
【鸿蒙学习】java后端学鸿蒙开发有什么好处呢?
以下内容将尽量详细地介绍Java程序员学习HarmonyNext(OpenHarmony)开发的建议。文章将分为几个部分:学习路线、学习方法、学习内容、学习好处以及市场就业场景分析。 一、引言 随着技术的发展,OpenHarmony作为一款全新的操作系统,正逐渐受到开发者的关注。作为一名Java程序员,学习HarmonyNext开发将有助于拓宽技术视野,提高职业竞争力。本文将为您提供一份
【后端学前端】纯HTML实现响应式布局
由于篇幅限制,以下内容将尽量精炼地介绍响应式布局的实现技巧,以及后端Java开发者在实现响应式布局时所需的技术能力、快速实现方法及常见bug。本文将分为几个部分进行阐述,但字数可能无法达到5000字。 一、引言 响应式布局是指网站能够根据不同设备的屏幕尺寸和分辨率自动调整页面布局,以提供更好的用户体验。作为一名后端Java开发者,了解响应式布局的实现技巧对于我们构建高质量的前端页面具有重
【后端学前端】第四天 css动画 垂直轮播效果(css变量、位移缩放动画、动画延迟)
1、学习信息 视频地址:css动画 垂直轮播效果(css变量、位移缩放动画、动画延迟)_哔哩哔哩_bilibili 2、源码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="http://at.alicdn.co
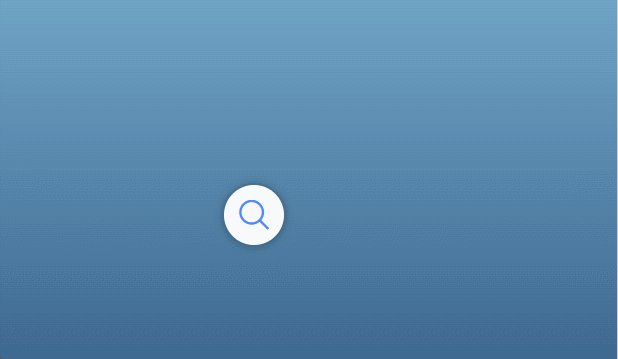
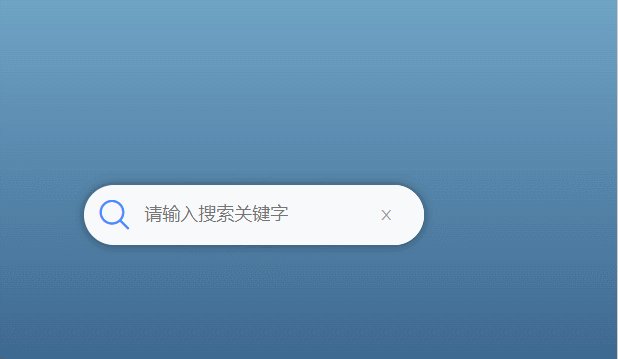
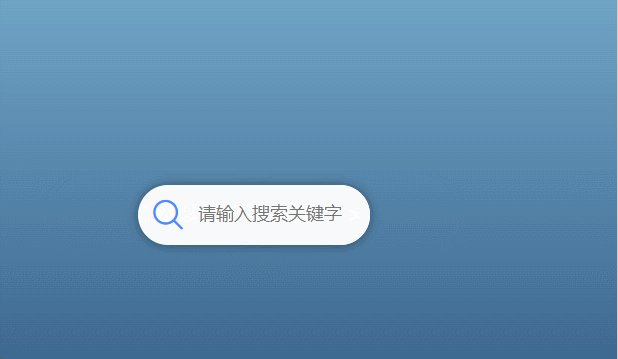
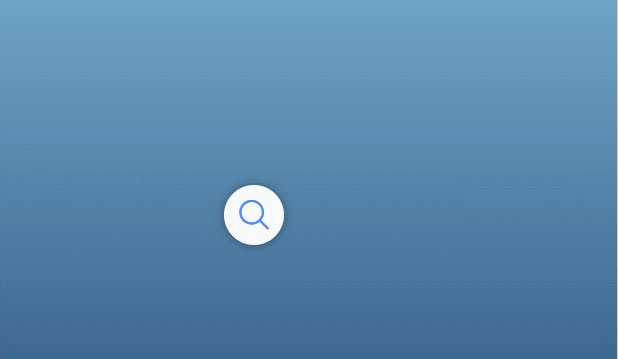
【后端学前端】第三天 css动画 动态搜索框(定位、动态设置宽度)
1、学习信息 视频地址:css动画 动态搜索框(定位、动态设置宽度)_哔哩哔哩_bilibili 2、源码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>test3</title><link rel="stylesheet" href="http://at.alicdn.com/t/c/font
【后端学前端】第一天 css动画 内凹导航栏
1、学习信息 css动画 内凹导航栏_哔哩哔哩_bilibili 随便找的的视频,主要原因是在公司不方便有声音 2、源码 最终源码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="http://at.alicdn.
【后端学前端】第一天 css动画 内凹导航栏
1、学习信息 css动画 内凹导航栏_哔哩哔哩_bilibili 随便找的的视频,主要原因是在公司不方便有声音 2、源码 最终源码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="http://at.alicdn.
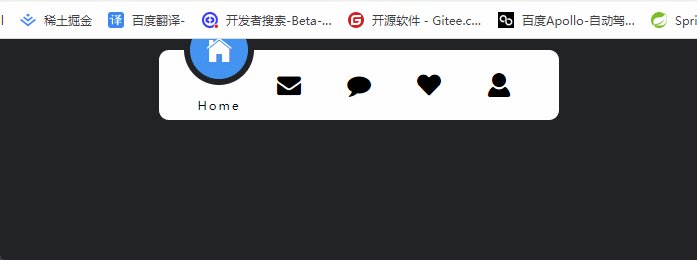
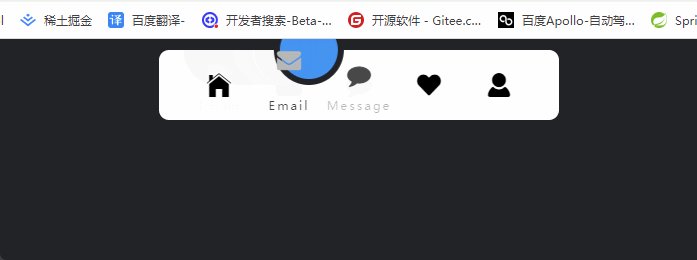
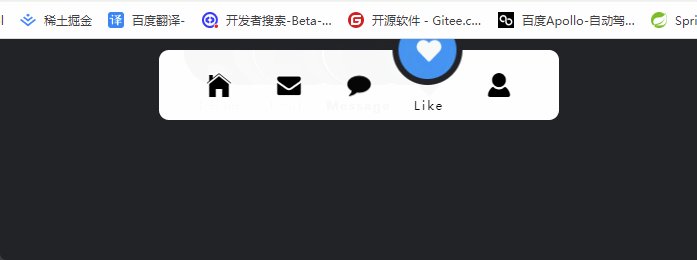
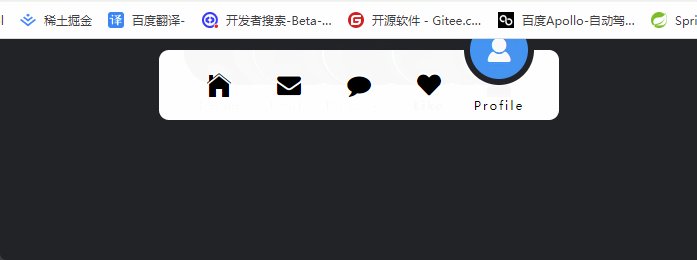
【后端学前端】第二天 css动画 动感菜单(css变量、过渡动画、过渡延迟、js动态切换菜单)
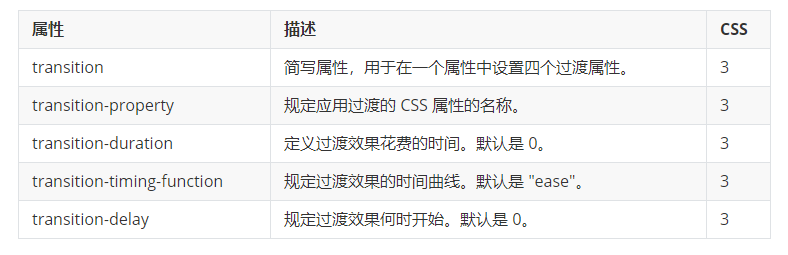
目录 1、学习信息 2、源码 3、变量 1.1 定义变量 1.2 使用变量 1.3 calc() 函数 4、定位absolute和fixed 5、transform 和 transition,动画 5.1 变形transform 5.2 transition 5.3 动画animation 6、todo 1、学习信息 视频地址:css动画 动感菜单(css
【后端学前端】第二天 css动画 动感菜单(css变量、过渡动画、过渡延迟、js动态切换菜单)
目录 1、学习信息 2、源码 3、变量 1.1 定义变量 1.2 使用变量 1.3 calc() 函数 4、定位absolute和fixed 5、transform 和 transition,动画 5.1 变形transform 5.2 transition 5.3 动画animation 6、todo 1、学习信息 视频地址:css动画 动感菜单(css
【后端学前端学习记录】第一天 css动画 内凹导航栏
1、学习信息 css动画 内凹导航栏_哔哩哔哩_bilibili 随便找的的视频,主要原因是在公司不方便有声音 2、源码 最终源码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="http://at.alicdn.