名是专题
EEL中 python端的函数名是如何传递给js端的
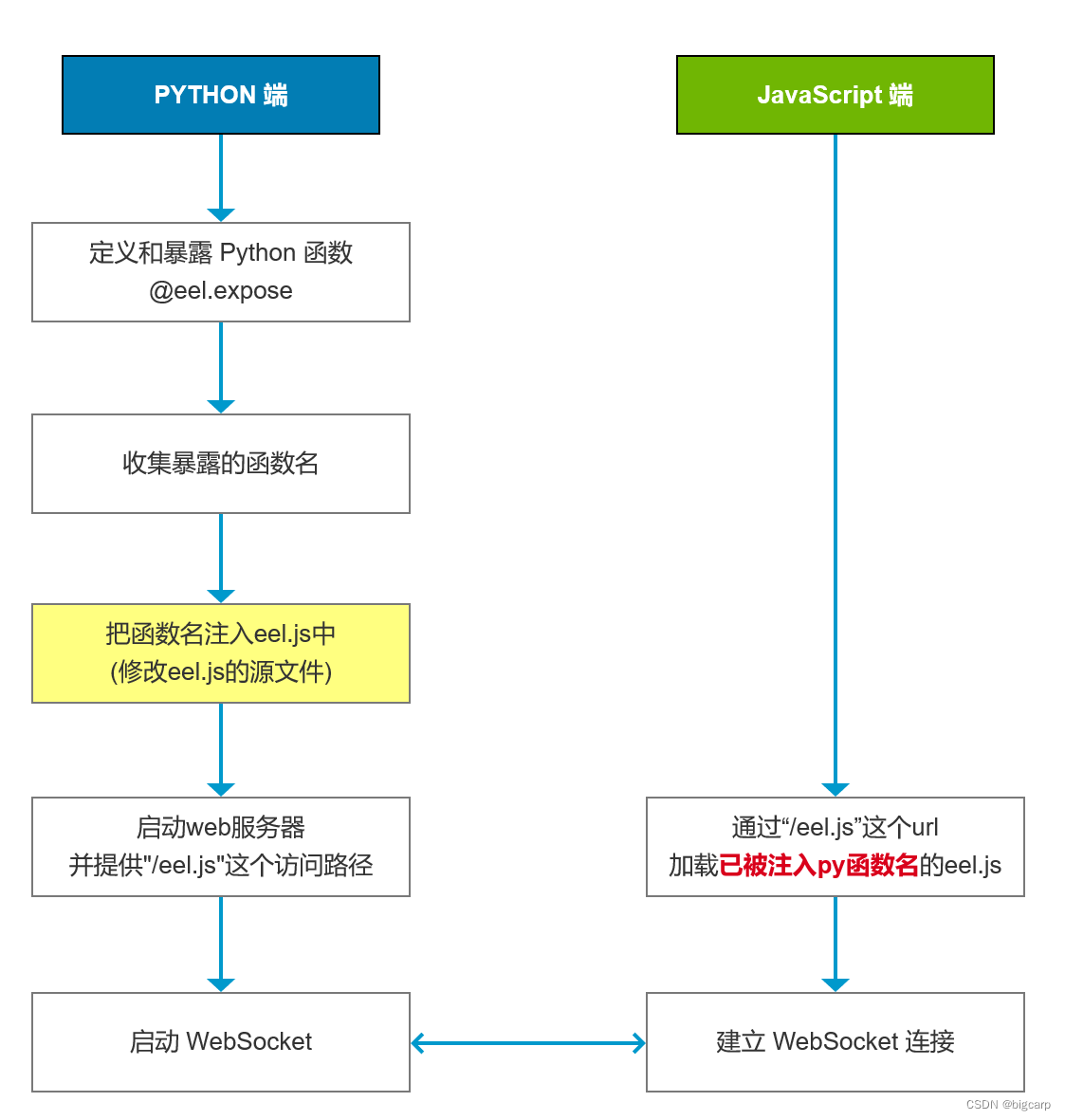
python端的函数名是如何传递给js端的 核心步骤:将函数名列表注入到动态生成的 eel.js 中,这样前端一开始引用的eel.js本身已经包含有py_function的函数名列表了。你打开开发者工具看看浏览器中的 eel.js文件源代码就知道了。 具体实现: # 读取eel.js源文件,把代码放入_eel_js这个变量中mimetypes.add_type('applica
JavaScript - 对象的属性名是一个变量如何赋值 / 获取(对象怎么点.到变量属性)
// Objectconst obj = {name: 'u-H5'}var x = 'name'console.log(obj[x])//u-H5适用于我们拿到的是字符串,所以对象.字段名获取不到对象的字段值
数组名和函数名是什么东西
数组名和函数名的本质都是一个“指向数组首地址或函数体的指针常量”的名字 规则1:数组 = 指向数组首地址的指针常量 + 数组元素 简单说就是,数组 = 指针常量 + 数组内容, 数组名就是这个指针常量,这个指针常量一切语法意义都原样保留了(只有一个特例,就是对这个指针常量取地址)。 对数组取地址操作,其实取出的是“指向数组首地址的指针常量”的地址值,但由于 “指向数组首地址的指针常量”已经被优化
oracle数据库 实例名是区分大小写的
oracle数据库 实例名是区分大小写的 1、 oracle数据库实例名是区分大小写的 1、 oracle数据库实例名是区分大小写的 oracle数据库 实例名是区分大小写的
React--引入第三方插件时,标签名是小写报错问题
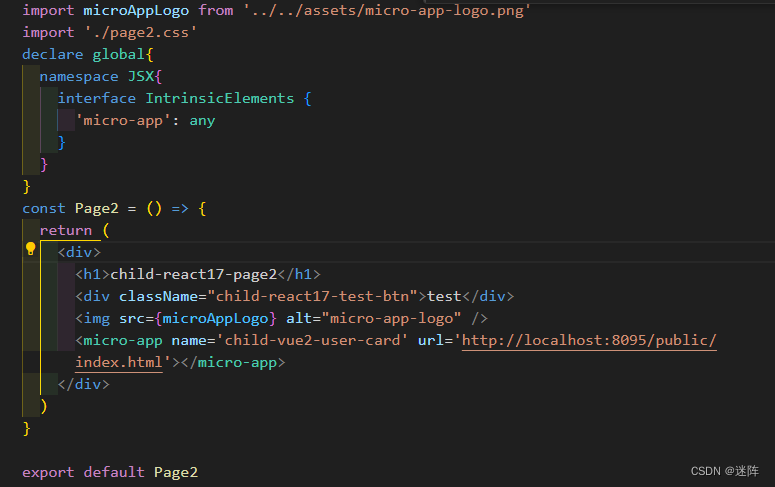
报错信息 报错原因 1.组件名得大写 2.缺少 import 语句 解决方案 declare global{namespace JSX{interface IntrinsicElements {'micro-app': any}}}
React--引入第三方插件时,标签名是小写报错问题
报错信息 报错原因 1.组件名得大写 2.缺少 import 语句 解决方案 declare global{namespace JSX{interface IntrinsicElements {'micro-app': any}}}