同级专题
springboot jar 配置文件同级目录 启动脚本sh 并添加日志文件,日志文件定时分文件
为了创建一个Spring Boot应用的启动脚本,并且配置日志输出到一个会定期分割的日志文件中,你可以按照以下步骤来进行: 创建启动脚本:首先,创建一个shell脚本文件,比如命名为start-your-app.sh。 配置日志文件:使用logback.xml或者application.properties来配置日志输出。如果你的应用已经有一个日志配置文件,那么你可能只需要稍微修改一下配置即
nginx同级域名下的文件转发(代理访问)
a 文件转发 b 文件 location = /a.php {proxy_pass http://127.0.0.1/b.php;}#此处必须是等于哈, 不能是模糊匹配,否则会直接到下边的 location 里去location ~ \.php$ {root /var/www/test;fastcgi_pass unix:/run/php/php7.2-fpm.sock
如何用bet快速创建文件夹多个同级文件夹,多层子文件夹
第一种用txt编辑,保存格式改为bat 运行即可 md用来创建文件夹 md+空格+文件夹名字 或者 md+空格+文件夹名字+\+子文件夹名字 第一个创建一个文件夹,或者多个同级文件夹用空格隔开或者用,英文逗号隔开 md 00 md 00 md 11 md 22 md 33 或者 md 00 11 22 33 44 55 或者 md 00,11,22,33,44,55
CSS:同级元素浮动分析
float:left/right/none; 1.同级浮动 (1)使块级元素在同一行显示(所有要在同一行显示的都要加浮动) <div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div>.box1{border: 2px solid red;width: 40px;height:10
JSP页面应该放在和WEB-INF同级目录下还是WEB-INF下面
WEB-INF下的东西,一般在浏览器直接敲地址是访问不到的。 所以普通的jsp,放在WEB-INF下直接访问不到,没有意义。 放里面的是做模板的,模板如果没有数据,直接访问是会出问题的,所以会放到WEB-INF。 欢迎加我的qq技术群425783133
jquery如何在当前元素的前面添加一个同级子元素
在jQuery中,如果你想在当前元素的前面添加一个同级子元素,你可以使用.before()方法。但是,请注意,.before()方法实际上是在当前元素的前面插入内容,而不是作为它的子元素。如果你想在当前元素内部、但在其所有子元素之前添加一个元素,你应该使用.prepend()方法。 如果你确实想在当前元素(比如一个<div>)的前面添加一个新的同级元素(即它们有相同的父元素),你可以这样做:
rust 文件引用,父目录下的同级目录之间的引用
父目录下的同级目录之间的引用 例如有: src/component/aaa.rssrc/component/mod.rs // 有 pub mod aaa;src/module/bbb.rssrc/module/mod.rs // 有 pub mod bbb;src/main.rs // 有 mod module; 如果 bbb.rs要引用aaa.rs: 在main.rs再加上m
Rust调用同级目录中的rs文件和调用下级目录中的rs文件
一、Rust调用同级目录中的rs文件 Rust新建工程demo02,src文件夹下面新建test.rs文件,这样main.rs文件与它属于同级目录中。 关键点:导入test文件和test文件中的Ellipse模块 mod test;//导入test模块(文件)use test::Ellipse;//使用test模块(文件)中的Ellipse模块 main.rs源文件 mod test
PHP 数组数据处理(二) 将数组中某一相同字段作为同级其他字段合并到一起
光看标题可能不能明白什么意思,具体还是要看例子 大白话就是我有一个数组$arr里面的name字段相同,因此我想将除name字段以外的字段合并到一个数组里进行汇总 $arr = [['name' => '中国','zd1' => '江苏','zd2' => '南京'],['name' => '中国',
ztree使用系列四(ztree实现同级拖拽排序并将排序结果保存数据库)
ztree这个系列的最后一篇,也是ztree功能强大的体现之一——排序功能。ztree可以实现所有节点之间随意的拖拽排序功能,我这里根据需要实现了只允许同级之间随意拖拽排序,其实原理都一样,只是范围缩小了一些,多了一些判断而已。下面是每一层的代码,还是采取只贴出功能代码,因为这个拖拽排序功能我感觉很不错,所以单独拿出一篇博客来展示,也方便理解。 Jsp页面实现功能的js代码如下:
同级controller通过服务通信
angular控制器通信的方式有三种: 1,利用作用域继承的方式。即子控制器继承父控制器中的内容 2,基于事件的方式。即$on,$emit,$boardcast这三种方式 3,服务方式。写一个服务的单例然后通过注入来使用 利用作用域的继承方式 由于作用域的继承是基于js的原型继承方式,所以这里分为两种情况,当作用域上面的值为基本类型的时候,修改父作用域上面的值会影响到子
jQuery父级以及同级元素查找
jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如$("span").parent()或者$("span").parent(".class") jQuery.parents(expr),类似于jQuery.parents(expr),但是是查找所有祖先元素,不限于父元素 jQuery.children(expr).返回所有子节点,这个方法只会
杜邦6150up同级抛光树脂:生产超纯水的关键
超纯水的制备不仅对单晶硅电池的制造至关重要,而且对整个清洁能源领域的发展具有深远影响。随着全球对可再生能源的需求不断增长,提高太阳能电池的效率和降低成本已成为当务之急。超纯水的使用直接关系到电池的性能和寿命,因此,掌握高效、经济的超纯水制备技术对于光伏产业的竞争力至关重要。 在超纯水的制备过程中,除了离子交换树脂外,反渗透和超滤技术也发挥着重要作用。反渗透膜能够阻止几乎所有类型的溶解物质通过,而
css 获取前后同级兄弟元素的方法
需求 通过 css 选择器获取一个元素前面后者后面的同级兄弟元素。 代码 获取后面的兄弟元素相较于获取前面的兄弟元素来说更简单点,这是浏览器 流布局 所决定的(元素从上到下,同一行内从左到右进行渲染),但是当 :has 选择器出现后就可以实现了(下面会具体介绍),所以先介绍获取后面兄弟元素的方法: 一、获取后面同级的兄弟元素的方法: 1、相邻兄弟选择器 获取后面符合条件的第一个元素
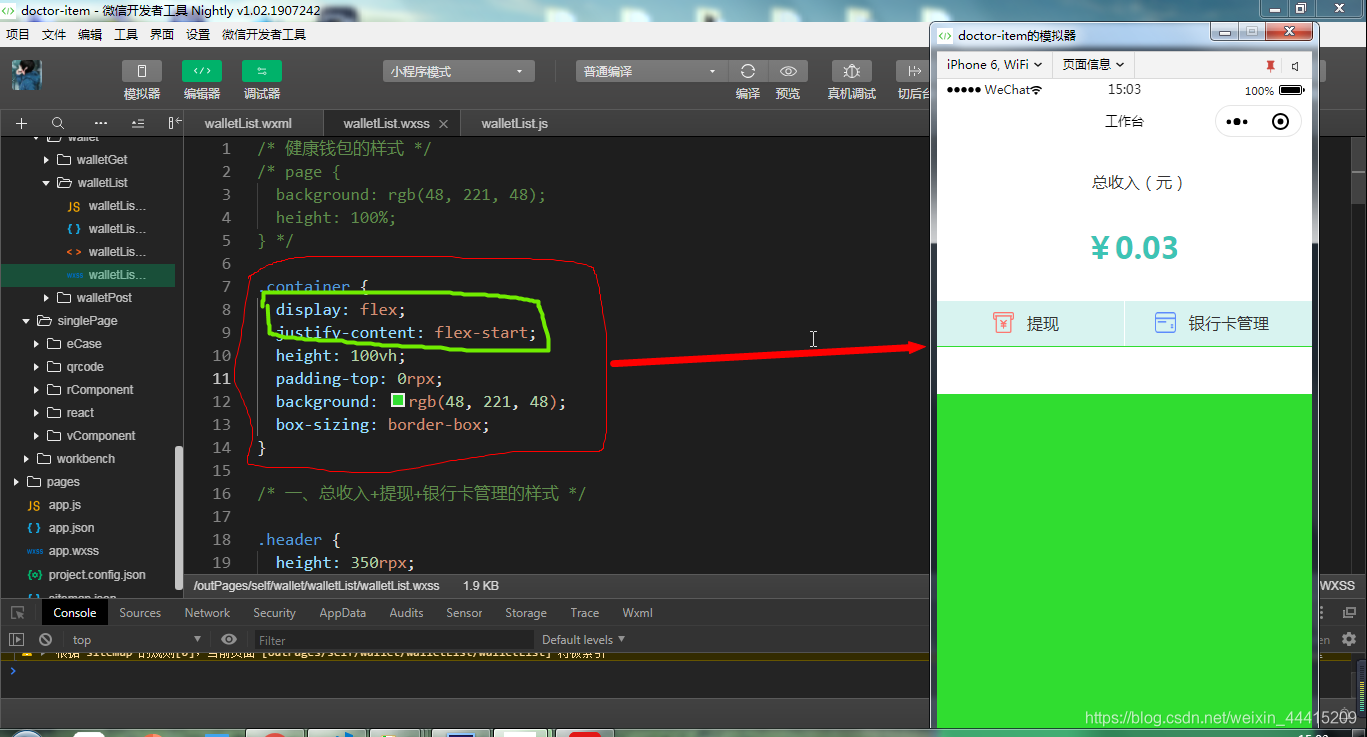
微信小程序遇到的坑-同级view之间会有默认的距离,margin或padding还不能调这段距离
前几天就遇到了这个问题,还以为是自己写的有的问题,出了毛病,就草草的用了**margin-top:-300px;**解决问题,我知道这不是长久之计,但是今天写页面又出现了这个问题,虽然我还是不知道问题的原理,但是我找到了一个相对好一些的解决办法,用 display: flex;justify-content: flex-start; 这样就会取消这段莫名其妙的距离。 上图一辩真假: 就是
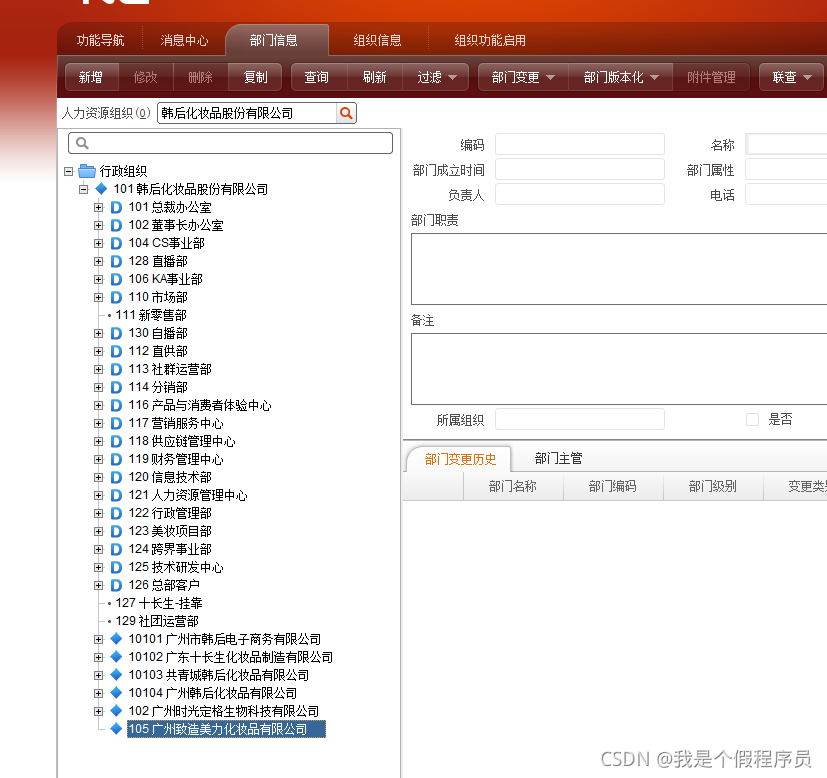
NC65 在部门信息的行政组织中,如何把一个同级的组织放到另一个同级的组织下,如105组织放到101组织下?
需求:如下图,在把105这个组织放到101下面 最终在部门信息中呈现如下效果: 需要在组织信息中,选择105这个组织进行修改,在组织职能中勾选“法人公司”、“行政组织”,如下图: 然后再法人公司和行政组织这两个公司中的上级公司、上级行政组织中选择101这个公司,如下图: 完了之后点击保存。打开“组织功能启用”节点,如图: 点击设置按钮,如图: 在左边待选行政组织的行政组织中选择105
c# xml文件新增同级节点_C# 移除XML节点代码 xml找同级节点
asp如何取得XML某个子节点的值? r.xml 为你的xml文件将以下代码存成asp放入与你的xml文件同级的目录Set xmlobj=Server.CreateObject(\"Microsoft.XMLDOM\")xmlobj.async=falsexmlobj.Load(Server.MapPath(\"r.xml\"))'载入xml文档Set node=xmlobj.documentE
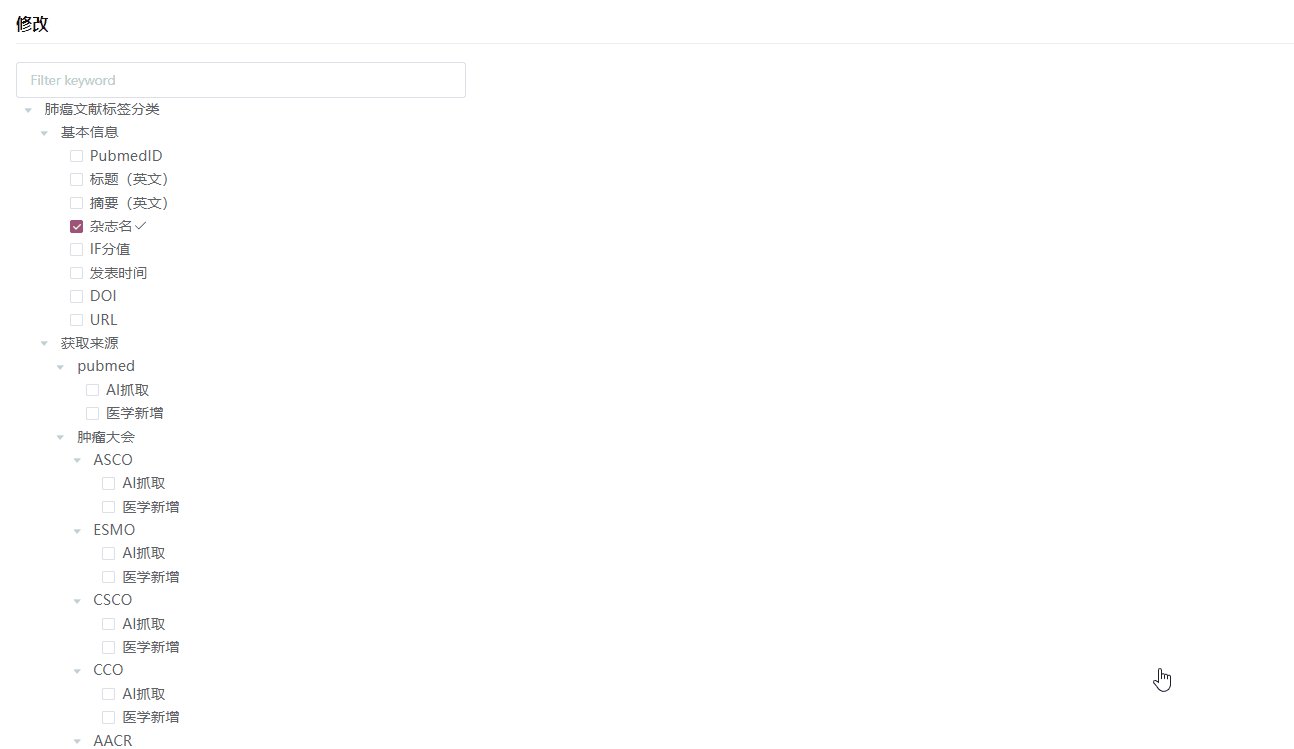
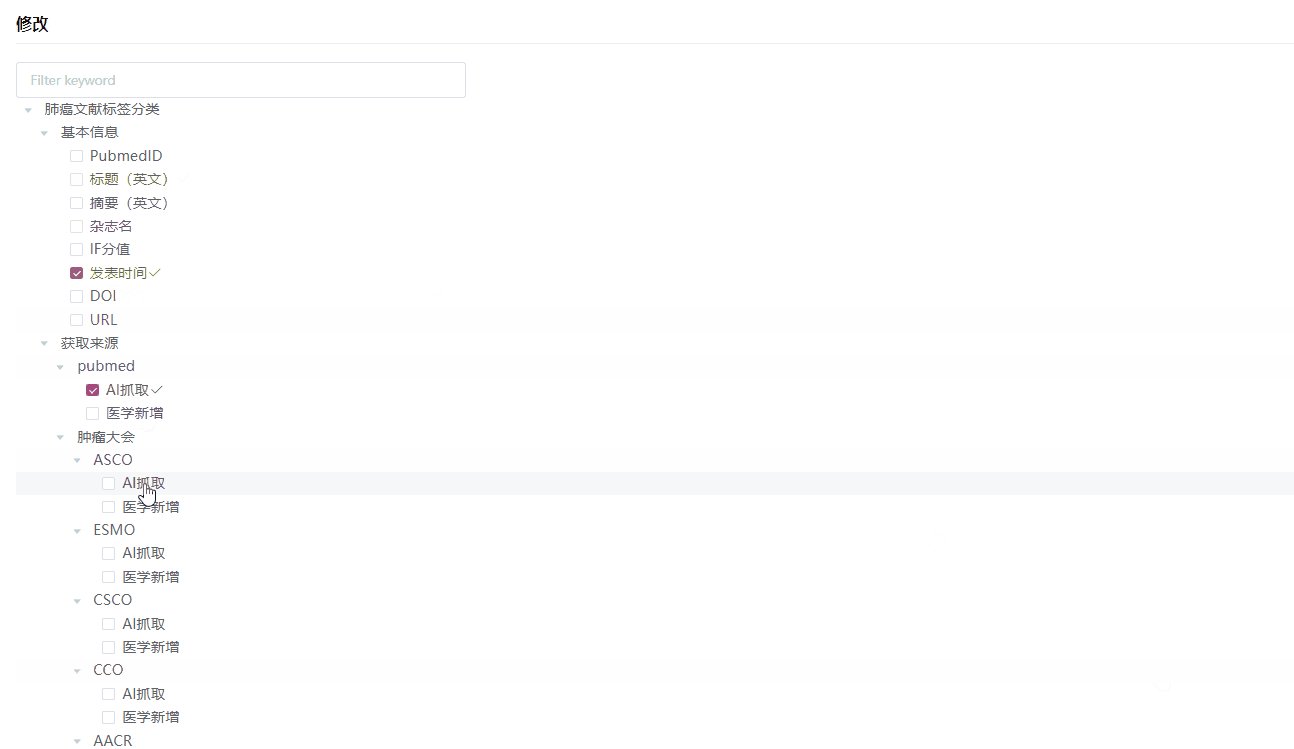
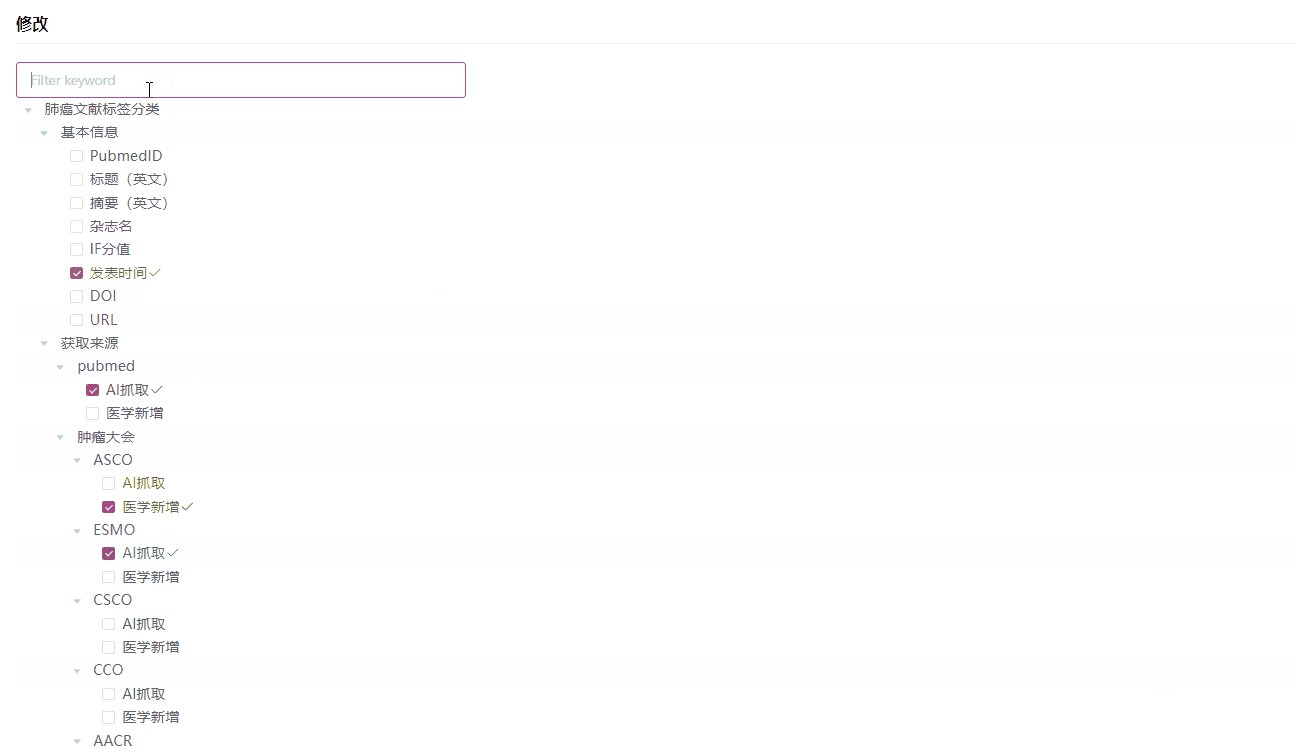
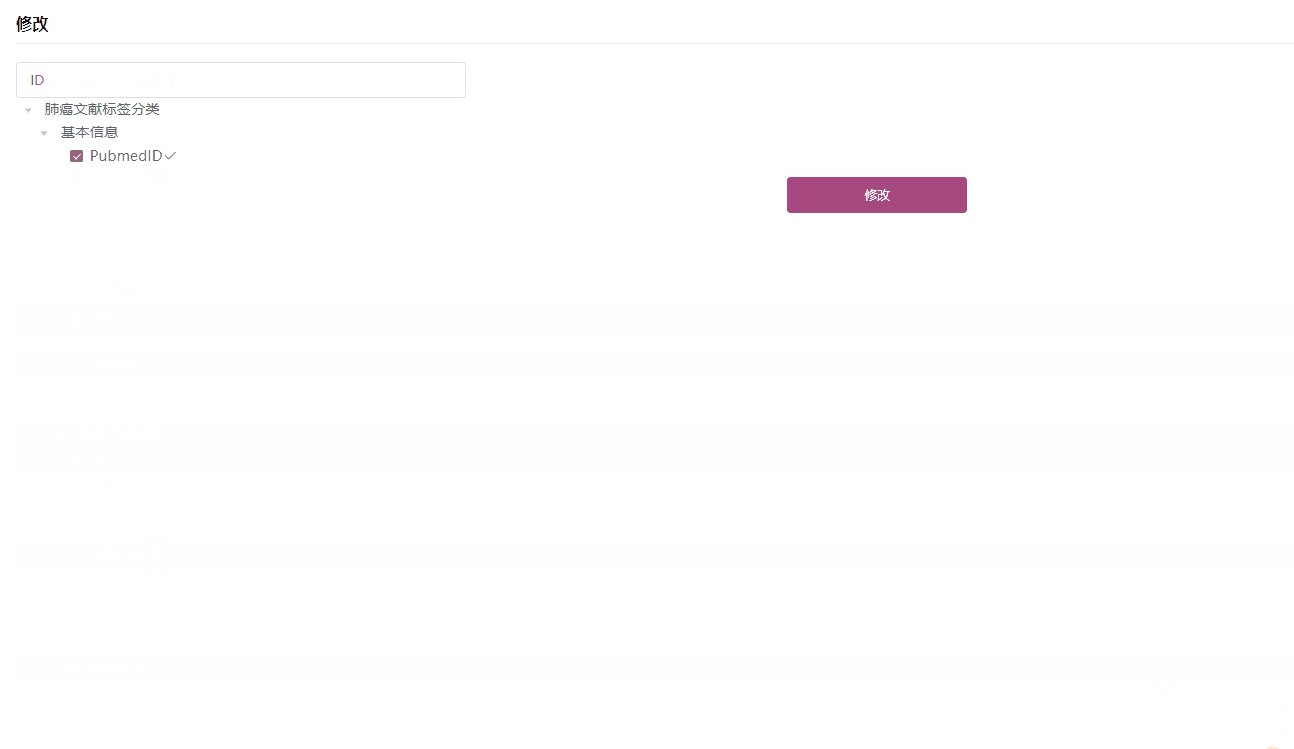
elementui树数据 子数据同级只能选择一个
elementui树数据 子数据同级只能选择一个 <el-input v-model="filterText" placeholder="Filter keyword" /><el-treeref="selectTree"node-key="id":data="labelTreeList":props="defaultProps"show-checkboxdefault-expand-al
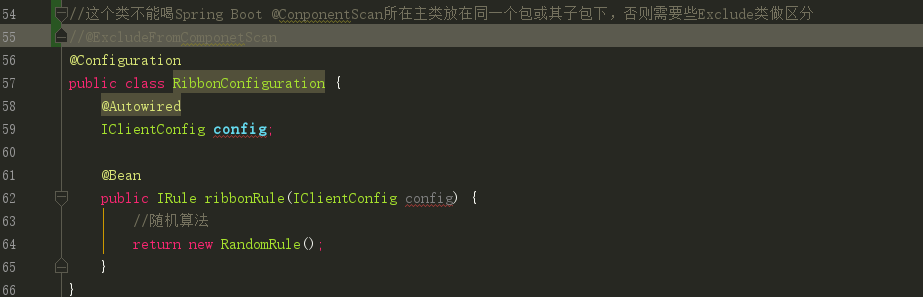
Spring Cloud Ribbon负载均衡配置类放在Spring boot主类同级增加Exclude过滤后报Field config in com.cloud.web.controller.Rib
Spring Cloud Ribbon负载均衡配置类放在Spring boot主类同级增加Exclude过滤后报Field config in com.cloud.web.controller.RibbonConfiguration required a bean of type 'com.netflix.client.config.IClientConfig' that could not b
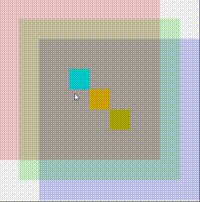
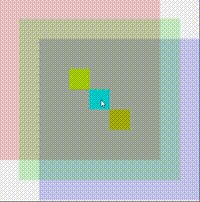
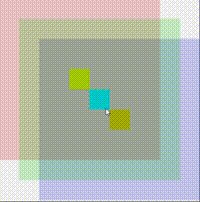
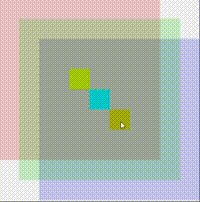
Qt 重叠同级 Widget 定制化穿透点击
先来先看效果,三个部分重叠的正方形,每个正方形中间有个小正方形,希望点击其中一个小正方形时,不被上方的 Widget 遮挡,选中时小正方形变色。 大体思路是: 1.在主 Widget 捕获点击事件,遍历子Widget,看子Widget中的小正方形是否位于鼠标下; 2.如果子 Widget 的小正方形位于鼠标下,子 Widget 就给 小正方形发送事件,使其变色(小正方形中也捕获点击事件)。