变高专题
OCC开发_变高箱梁全桥建模
概述 上一篇文章《OCC开发_箱梁梁体建模》中详细介绍了箱梁梁体建模的过程。但是,对于实际桥梁,截面可能存在高度、腹板厚度、顶底板厚度变化,全桥的结构中心线存在平曲线和竖曲线。针对实际情况,通过一个截面拉伸来实现全桥建模显然不可能。因此,针对变高箱梁,本文新的思路来实现全桥建模。 思路 上一篇文章通过一个截面拉伸生成几何体的方式行不通,我们可以通过不同面来形成棱柱的方式实现。具体步骤
固定高度div,随内容自动变高css定义方法
*{ font-size:12px; margin:0; padding:0;}方法1:#testBox{border:1px solid #cccccc;padding:5px;width:220px;min-height:100px; /*高度最小值设置为:100px*/height:auto !important; /*兼容FF,IE7也支持 !important标签*/height:100
iOS之状态栏字变大,键盘变高,键盘字变粗大
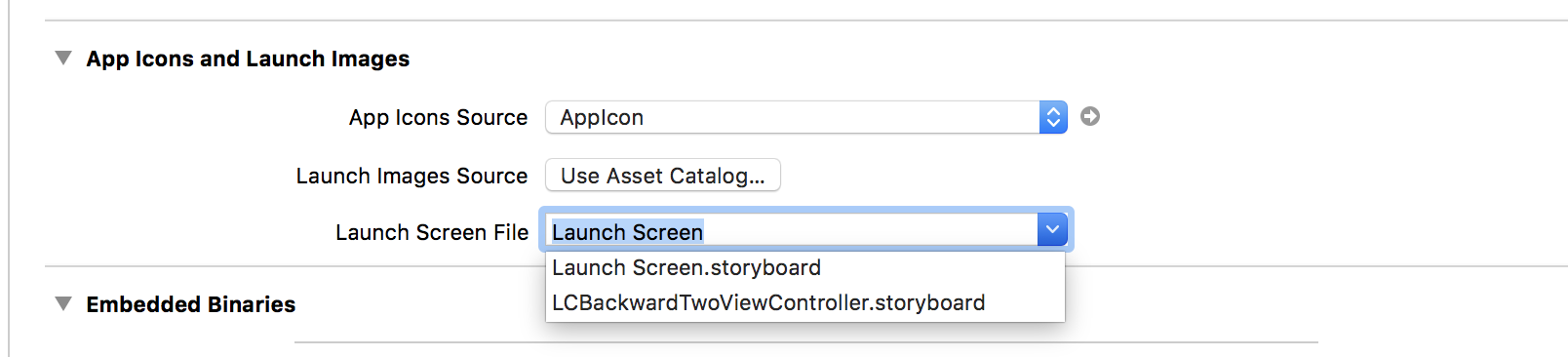
一,说明. 有个说法:要看APP是否适配,就在4.7寸或5.5寸的手机上看APP的状态栏是否变大.效果图如下: 最近在做项目时,发现状态栏的字变大了,键盘也变得的粗大. 找到原因了,原来是我的6/6p的启动图片没加. 导致APP在6/6p(包括6s/6sP)的手机上运行找不到对应的启动图,只能默认用5的启动图片,APP运行后页面已5的比例放大. 同时会发现tabbar和n
一个炫酷的Python库,让你的终端输出方式,让你逼格秒变高!
不知道你统计过没有,你一天运行过多少次终端命令行,我自己是挺多次的,不过原版的终端显示多是黑白,看多了难免枯燥,而且会错过很多重要的信息,不能及时提醒。 一次偶然的机会我见到了绿色的 progress 进度条: 从此以后,便对这种带颜色的终端显示开始研究,经过一段时间知道了tqdm和colorama 这两个开源项目。让我的黑白终端开始有了色彩,就像从黑白照片过度到彩色照片,感觉终端都有了生命