双行专题
antd table组件点击表格行变色,单双行颜色不同
项目需求,采用ant design table展示数据,需要点击行变色,表格行之间有颜色区分(斑马色) 效果图: <a-table:columns="tableLabel"//表头:data-source="tableData"//表格数据:customRow="rowClick"//点击事件:rowClassName="setRowClassName"//设置每行样式:scro
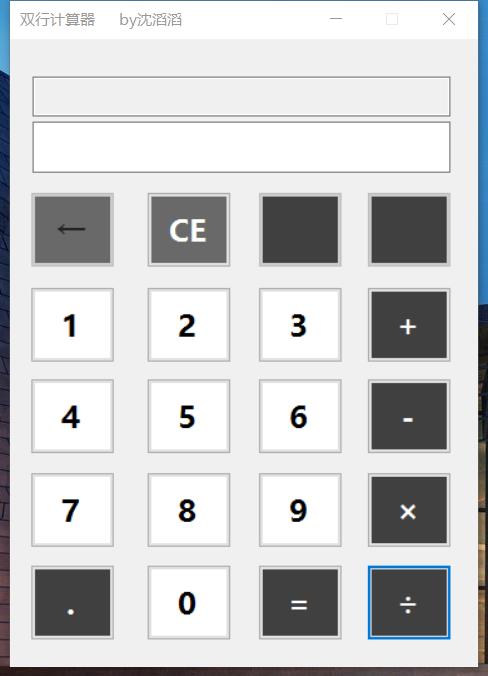
C#双行计算器和单行计算器
初学winform,写了一个单行计算器和一个双行计算器。主界面的和代码如下。 单行计算器: using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;usin
CSS编写单双行变色Table表格
首先编写CSS,dataintable的名字可以随便改,然后颜色也可以看着改一改。 table.dataintable {margin-top:15px;border-collapse:collapse;border:1px solid #aaa;width:100%;}table.dataintable th {vertical-align:baseline;padding:5px 15p
css单行、双行文本溢出显示省略号
注:text-overflow: ellipsis;只对display:inline;起作用 如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性,当然还需要加宽度width属来兼容部分浏览。 实现方法: overflow: hidden;text-overflow:ellipsis;white-space: nowrap; 效果如图:
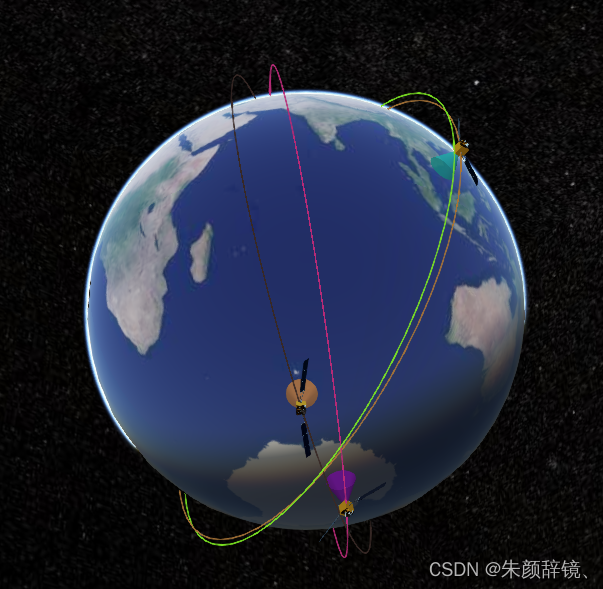
cesium轨道双行数(tle)
在项目中需要用到卫星绕地球实时观测,查找了很多czml的资料,发现基于cmzl再扩展一些其他的交互(比如实时变换全向光度)非常费劲,于是退而求其次的使用实体(Entity) 来实现,数据量不是特别大的情况下效果还是比较ok的,下面我们来一起实现这个功能吧,先看看下面这张实现的效果图 开始编码之前请确保cesium的版本不低于1.95,本案例就是基于cesium1.95版本实现 1:引入