单位制专题
使用rem单位制,实现页面适应性窗口元素
目录 REM单位: 媒体查询: 引入资源: REM适配方案: 适配方案一: rem+媒体查询+less技术 适配方案二: REM单位: rem(rootem)是一个相对单位,类似于em,em是父元素字体大小。 不同的是rem的基准是相对于html元素的字体大小。 比如,根元素(html)设置font-size-12px:非根元素设置width2rem;则换成
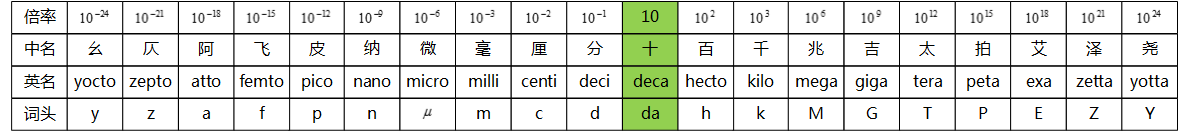
国际单位制中各单位词头及倍率关系总结
简介: 在学习以及各个领域的工程应用中会经常遇到用各种词头描述的单位。如在微电子领域经常涉及较小的电学单位(如电荷单位fc)。在计算机科学领域常会用十进制的量级来描述存储器的容量(如MB GB TB PB等)。有时候往往会混淆各词头的含义以及各词头之间的倍率关系,所以总结了以下国际单位制中各词头名称以及其倍率关系的表格,以备需要时查询。 表格如下: 由表易知,以十为中心,向左倍率依次递减,向右倍
国际单位制中各单位词头及倍率关系总结
简介: 在学习以及各个领域的工程应用中会经常遇到用各种词头描述的单位。如在微电子领域经常涉及较小的电学单位(如电荷单位fc)。在计算机科学领域常会用十进制的量级来描述存储器的容量(如MB GB TB PB等)。有时候往往会混淆各词头的含义以及各词头之间的倍率关系,所以总结了以下国际单位制中各词头名称以及其倍率关系的表格,以备需要时查询。 表格如下: 由表易知,以十为中心,向左倍率依次递减,向右倍