动态控制专题
jquery动态控制checkbox选中状态
jquery动态控制checkbox选中状态 后台传一个字符串 1,2,3 如何循环把checkbox value或者id值为 1 2 3 的这三个checkbox选中。 <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script class="jq
js动态控制表单表格
js动态控制表单表格,这里操作只讲,添加一行,删除一行,删除某一行某一列。 直接放代码: <!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><table id="tabl" border=1 cellpadding=10 cellspacing=0><thead bgcolor="#00
iOS动态控制子视图按钮的显示与隐藏 (Masonry版本)
文章目录 引言I 使用MASConstraint的安装与移除进行动态控制1.1 下级订货单不展示政策信息1.2 入库单详情界面未审核状态展示审核按钮,否则隐藏。 II 更新视图的高度约束来动态控制子视图按钮的显示与隐藏III 相关知识储备3.1 比例相关3.2 自定义按钮 see also 引言 应用场景: 下级订货单不展示政策信息上下级订货清单展示不同的子视图 本级的订
jquery easyui 怎么动态控制toolbar的显示
1、如果你的toolbar是这种新式的:$('#dg').datagrid({toolbar: '#tb'});<div id="tb"><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a><a href="#" class="easyui-linkbutton" data
html中url传递多个参数,使用js动态控制选择个数
web开发中,相信很多人都遇到过多个类型选择的情况,就像1280的面试和前台开发。 比如我们要选择类型、移动开发等。可以只选择类型,还可以同时选择类型和移动开发.这就需要获取当前url,然后重新加参数。 <script type="text/javascript">var url = document.location.hr
Javascript学习系列(三):前台、后台动态控制CSS
做拨号系统,正在尽可能多的使用javascript实现,积累中。。。 前台,通过Javascript 一、局部改变样式,分为改变直接样式,改变className和改变cssText三种。 需要注意点是,javascript对大小写是敏感,采用驼峰命名规范。className不能够把"N"写成"n",cssText也不能够把"T"写成"t",否则无法实现效果。 改变classNa
动态控制定时任务增删启停
1.启动类增加注解 Application启动类上添加注解@EnableScheduling 2.创建 DynamicScheduledTaskRegistrar 核心类 @Slf4jpublic class DynamicScheduledTaskRegistrar extends ScheduledTaskRegistrar {private final Map<String, Sche
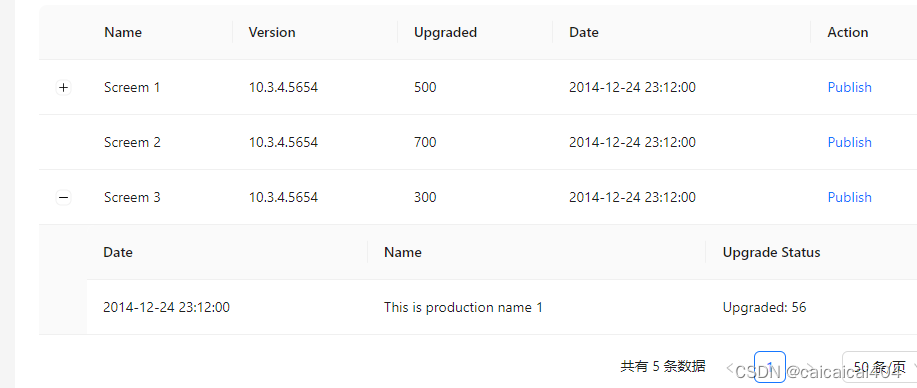
vue antd table嵌套表格 左侧展开图标动态控制显示隐藏
antd a-table想要实现如以下效果,有子级就显示展开图标,没有就不显示图标: 话不多说,直接上代码: <template><a-table :columns="columns" :data-source="dataSource"><template #bodyCell="{ column }"><template v-if="column.key === 'operation'
Ant Design Of Vue modal框动态控制footer展示或者隐藏
描述: 之前项目里有个table内单条记录对它查看详情,修改,由于用的页面类似,所以想办法单纯控制模态框页脚的展示 过程: 最开始看文档以及搜索查阅的时候,由于modal自带了按钮的prop设置,属性与button的prop属性一样,所以对其设置css设置,通过css的display的设置为none或者inline-block来控制按钮的隐藏与显示。参考:Antd单独隐藏Modal对话框的默
spring动态控制定时任务
在spring框架中,对于简单的定时任务,可以使用 @Scheduled 注解实现,在实际项目中,经常需要动态的控制定时任务,比如通过接口增加、启动、停止、删除定时任务,动态的改变定时任务的执行时间等。 我们可以通过编码的方式动态控制定时任务,具体的代码参照 示例项目 https://github.com/qihaiyan/springcamp/tree/master/spring-dynami
Element-UI 动态控制输入组件类型,定义代码组件、前端模板
文章目录 前言组件模板的定义定义组件信息定义控制其他组件类型的组件定义被控制组件的类型以及信息 前端模板的定义效果图 前端模板的使用总结 前言 在做复杂的动态表单,实现业务动态变动,比如有一条需要动态添加的el-form-item中包含了多个输入框,并实现表单验证,但在element-ui组件库中给出的表单校验中没有这样的格式,解决方法可参考文章:Element-UI 实现动
Android - 自定义View 实现 文本吉他谱的 动态控制 实现
1.背景 前天同学推荐,要做一个吉他谱的显示,与控制功能;想了想,感觉难度有些大,主要有几个难点: 难点1 :显示:文本吉他谱是txt ,需要 和弦键与对应的文字对应显示出来; 难点2: 控制:需要通过音量键进行动态的控制,+ ,向下控制当前的和弦键,-,向上控制当前的和弦键;(完成) 难点3: 显示:当前控制的和弦键需要放大和变颜色,和当前行歌词颜色,正
iOS 实现一个简单的列表底部输入框,键盘动态控制
直接上可实现的需求: 1.输入框可输入文字 2.输入框与键盘弹起无缝结合 3.输入框底部位置适配iPhone X 4.输入框点击按钮和键盘发送按钮都可点击发送并判断输入内容是否为空 5.点击发送可刷新列表内容并使最新新消息置顶并列表自动滑动顶部 摘要说明 @protocol WTBottomInputViewDelegate <NSObject>-(void)WTBottomInputVi