动态化专题
FMEA与8D间之动态化及关联性——SunFMEA软件
企业做好全面质量管理,需要具备:以事先预防、系统化、动态化、创新性四大理念为核心。 为实现质量管理目标,通常采用不同工具和方法,我们会发现,每种工具都有其特定的对象,很多问题的解决都需要多种工具的配合使用,将多种工具的使用融会贯通。 今天我们就为大家梳理一下FMEA与8D间之动态化及关联性。 01、什么是FMEA? FMEA是风险管理、质量前期策划的系统化工具方法,FMEA实际也是一组系列
AJAX调用接口实现静态页面局部动态化的简单例子
文件一:前端模板文件news.html。 用于嵌套php语句加载数据库内容后生产news.htmls静态文件。 <html><head><title>文章首页</title><!-- 引入query --><script src="/public/js/jquery.js"></script></head><body><div><p>使用ajax请求的数据</p><ul><
鸿蒙ArkUI-X跨语言调用说明:平台差异化【Android、ios动态化】
动态化介绍 简介 ArkUI-X支持动态化,使用者可以根据自己需要动态发布跨平台内容,从而使跨平台部分和宿主应用进行解耦。动态化能力支持如下两个典型场景: 框架动态化:指ArkUI跨平台开发框架本身可以做到动态下发,即应用发布时可以不带框架基础库,降低应用原始发布包体积,在需要时才从云端动态下发和执行加载;特性动态化:指用ArkTS语言开发的特性可以做到动态化,和宿主应用解耦,独立发布
input file表单上传控件的动态化
<!--上传控件样式--><script type="text/javascript" src="../bootstrap-fancyfile.min.js"></script><link href="../bootstrap-fancyfile.min.css" rel="stylesheet" type="text/css"/><!--页面代码--><div id="mdiv">
Java-springboot集成+drools规则引擎集成,动态化编程
drools+springboot集成 添加drools相关pom依赖 // 第一种:kie-spring 整体引入<dependency><groupId>org.kie</groupId><artifactId>kie-spring</artifactId><version>${kie.version}</version></dependency><dependency><groupI
基于JS的高性能Flutter动态化框架MXFlutter
导语:18年10月份,手机QQ看点团队尝试使用 Flutter,做为iOS开发,一接触到Flutter就马上感受到,Flutter 虽然强大,但不能像RN一样动态化是阻碍我们使用她的唯一障碍了。看Google团队对动态化的计划,短期内应该不会上线,所以自己动手,启动了这个技术探索项目。 基于JS的高性能Flutter动态化框架 可能是目前放出来的相对最完整的Flutter动态化方案
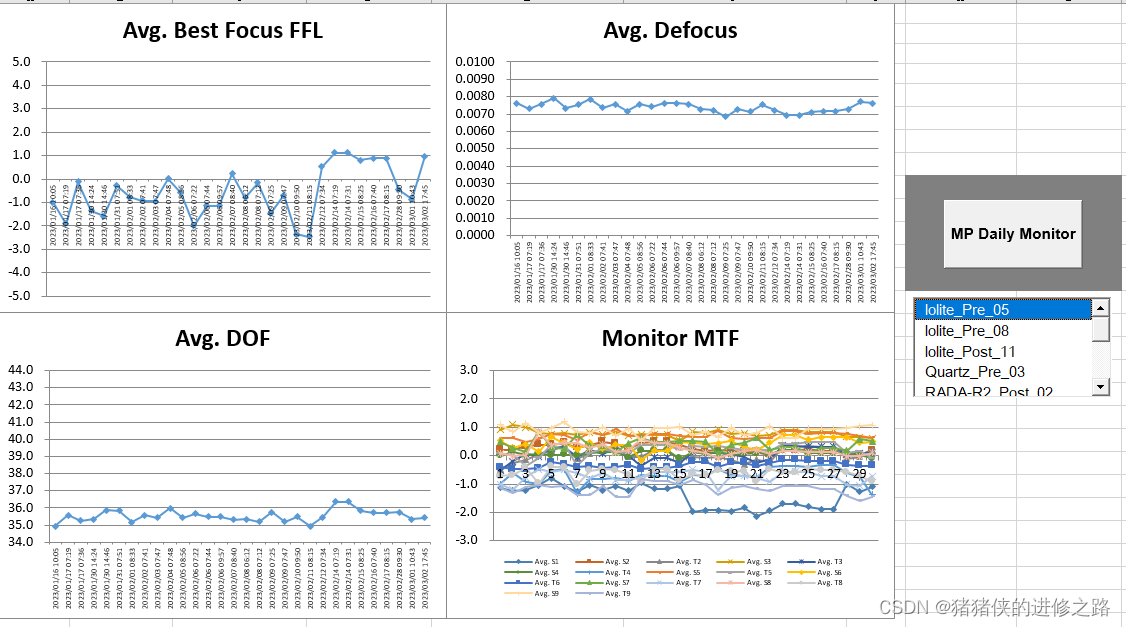
VBA批量绘制动态化数据图表
对于大多数使用的VBA的人来说,处理excel工作簿中批量数据是日常工作中常见的情形,但与此同时,VBA在批量绘图方面同样有简洁快速的特点。 说起Excel画图表,考虑一个问题,excel图表的本质是什么?很多人会不假思索地回答,数据图形化的一种表达形式。是的,excel图表是图表框架加入原始数据形成的,这很容易理解,因为可以在excel不用任何数据就可以绘制excel图表,这表明图表中的框架不
Tangram 2.0——猫客页面内组件的动态化方案
Tangram 2.0 库 Android Tangram-AndroidVirtualview-Android iOS Tangram-iOSVirtualview-iOS 背景 技术背景 一直以来,无线应用都在不断寻求动态化页面的解决方案,在阿里巴巴集团内,除了风风火火地 Weex 项目外,各个团队都有大大小小的解决方案。我们猫客一直持续基于 Tangram 方案来解决页面动态化
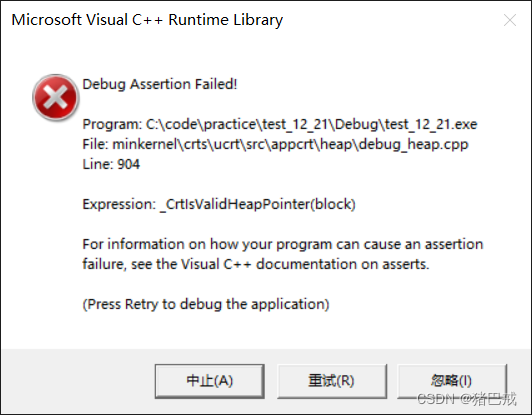
【C语言】动态内存管理基础知识——动态通讯录,如何实现通讯录容量的动态化
引言 动态内存管理的函数有:malloc,calloc,ralloc,free,本文讲解动态内存函数和使用,如何进行动态内存管理,实现通讯录联系人容量的动态化,对常见动态内存错误进行总结。 ✨ 猪巴戒:个人主页✨ 所属专栏:《C语言进阶》 🎈跟着猪巴戒,一起学习C语言🎈 目录 引言
实现跨平台高手必修的课程,玩转Flutter动态化的解决的一些精华部分总结
Flutter作为一种快速、可靠的跨平台移动应用开发框架,在动态化方面也有很多令人兴奋的特性。本文将总结Flutter动态化的一些精华部分,帮助开发者更好地利用这些功能。 正文: 在实现跨平台高手必修的课程中,Flutter动态化是一个不容忽视的关键技术。下面将介绍几个Flutter动态化的精华部分。 热重载与热更新: Flutter通过热重载机制,实现了即时在开发过程中查看界面变化的能力
Android Virtualview:淘宝、天猫又开源了一个动态化、高性能的UI框架
转载于:https://www.jianshu.com/p/5bd7a210b800 https://juejin.im/post/5a4305585188257ebb73fbc9 前言 淘宝、天猫一直致力于解决 页面动态化的问题在2017年的4月发布了v1.0解决方案:Tangram模型 及其对应的 Android库 vlayout,该解决方案在手机淘宝、天猫 Android版 内广泛使
织梦DEDE网站程序动态化+静态化+伪静态设置(图文)教程
说明:如何让织梦DEDE做的网站实现快速动态化或静态化的切换?网站制作者在本地测试环境为了快速完成网站制作,节约生成静态页面的时间,那么如何快速在本地环境中将DEDE全站程序动态化?(DEDE),本文分三个部分(DEDE程序动态化+DEDE程序静态化+DEDE程序伪静态)进行全面介绍,希望对有需要的朋友有所帮助! 一、织梦DEDE程序动态化快速设置 1.在生成html中将首页,手动设置为
设备巡检管理系统—动态化管理设备
为进一步夯实设备基础管理,提高设备运行的可靠性,做到及时发现设备故障隐患,并根据检查结果分析提出预防性维修计划,从而使用凡尔码搭建设备管理系统来管理设备,该系统能最大限度地减少设备故障停机,杜绝设备事故的发生,保证设备安全高效运行。 凡尔码搭建二维码巡检系统具有以下特点和功能: 操作简单:无需下载APP,只需微信扫码即可填写检查记录,节省了繁琐的安装和登录过程。低成本:相比传统的巡检解决方案,我
DEDECMS织梦全站动态化访问(包括自由列表freelist)及发布内容时自动动态化设置
DEDECMS织梦 - 全站已有内容全部设置为动态化访问(包括自由列表freelist),以及发布内容时自动为动态化,设置分为三个步骤: 1、将所有文档设置为“仅动态”: 执行以下mysql语句: update dede_archives set ismake=-1 2、将所有栏目设置为“使用动态页”,也可以更改栏目设置时选择“使用动态页”: 执行以下mysql语句: update de