刚才专题
python 六句话让电脑告诉你,刚才插入的串口编号
六句话让电脑告诉你,我的串口号 第一步,安装python 编译器以及pyserial 模块第二步,写入代码 import serial.tools.list_portsusart_list = list(serial.tools.list_ports.comports())input("Please insert your serial port:")usart_list2 = list
C++ //例13.14 将一批数据以二进制形式存放在磁盘文件中。例13.15 将刚才以二进制形式存放在磁盘文件中的数据读入内存并在显示器上显示。
C++程序设计 (第三版) 谭浩强 例13.14 例13.15 例13.14 将一批数据以二进制形式存放在磁盘文件中。 例13.15 将刚才以二进制形式存放在磁盘文件中的数据读入内存并在显示器上显示。 IDE工具:VS2010 Note: 使用不同的IDE工具可能有部分差异。 代码块: 说明:文件f1.txt,f2.txt都在程序源文件同目录下。 #include <iostr
转载帖:你刚才在淘宝上买了一件东西
你发现快要过年了,于是想给你的女朋友买一件毛衣,你打开了www.taobao.com。这时你的浏览器首先查询DNS服务器,将www.taobao.com转换成ip地址。不过首先你会发现,你在不同的地区或者不同的网络(电信、联通、移动)的情况下,转换后的IP地址很可能是 不一样的,这首先涉及到负载均衡的第一步,通过DNS解析域名时将你的访问分配到不同的入口,同时尽可能保证你所访问的入口是所有入口中可
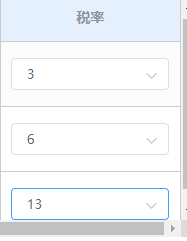
vue el-element中el-select选中值,数据已经改变但选择框中不显示值,需要其他输入框输入值才显示这个选择框才会显示刚才选中的值
项目场景: <el-table-column label="税率" prop="TaxRate" width="180" align="center" show-overflow-tooltip><template slot-scope="{row, $index}"><el-form-item :prop="'InquiryItemList.' + $index + '.TaxRate'" l