列宽专题
【ag-grid】列宽设置不生效探索
发现使用sizeColumnsToFit()会覆盖默认设置的宽度 解决方案1 给某一列的列定义设置为suppressSizeToFit设置为:true 核心代码: gridColumns: (ColDef | ColGroupDef)[] = [{checkboxSelection: true,headerCheckboxSelection: true,suppressSizeToFit:
同步两个QTableWidget列宽和选中改变
假设两个QTableWidget变量为:QTableWidget * pTableWndOne, pTableWndTwo; 1. 同时修改两个QTableWidget中列宽方式: connect(pTableWndOne->horizontalHeader(), &QHeaderView::sectionResized, this, [=](int logicalIndex, int
Antd Table 表格 拖拽列宽
antd 的表格组件的列宽,是通过width属性去初始化的,有时候渲染的内容不固定,这个宽做不到通用所以研究怎么实现表格列宽拖动,主要的实现步骤如下: 使用table的components API修改表格头部为 react-resizable提供的组件并在columns设置侦听函数,用于动态修改宽度 (onHeaderCell API)还需要设置css,让控制组件显示在正确位置 在实际的应用中,
VBA跨Excel工作薄,按照Excel工作表样板表行高、列宽值调整目标工作表行高、列宽
点击观看视频效果 文章目录 前言1.数字转字母2.获取单元格行高3.获取单元格列宽4.调整行高、列宽 前言 格式刷在我们调整Excel工作表、Word文档的格式时经常使用到,它可以帮助我们快速批量调整字体、大小、颜色、背景色等,甚至是表格行高列宽、字间距大小等。但如果在不同的Excel工作薄或跨Word文档,格式刷却不能使用。 用VBA代码,将样板工作表的行高、列宽
vben admin Table 实现表格列宽自由拖拽
更改BasicTable.vue文件 Table添加 @resize-column=“resizeColumn” 添加并 return resizeColumn const resizeColumn = (w, col) => { setCacheColumnsByField(col.dataIndex, { width: w }); }; 在column中添加 resizable: t
设置文件管理器默认列宽 - Win系统
问题 当我们使用Windows系统自带的文件管理器时,手动调整列宽后,进入其他文件夹并不会生效更改,下文介绍解决方案,即如何设置文件管理器默认列宽。 解决方案 打开文件管理器,调整好每一列的列宽,然后点击菜单栏的查看 - 选项,在弹出的新窗口中切换到查看选项卡,点击应用到文件夹,最后点击确定,如下图: 即可将所有同类型的文件夹更改为相同布局,包含列宽,下图弹窗点击是。 补充: 云同步
突破编程_前端_JS编程实例(自适应表格列宽)
1 开发目标 针对如下的表格组件: 根据表格的各个列字符串宽度动态调整表格列宽: 2 详细需求 本组件目标是提供一个自动调整 HTML 表格列宽的解决方案,通过 JS 实现动态计算并调整表格每列的宽度,以使得表格能够自适应容器宽度,同时保持列宽的合理性。 2.1 容器与表格元素获取 组件需根据传入的容器获取其子元素集合中的表格元素。计算每列中最长字符串所占的宽度:最长字符串宽度
QTableWidget列宽随心设置参考
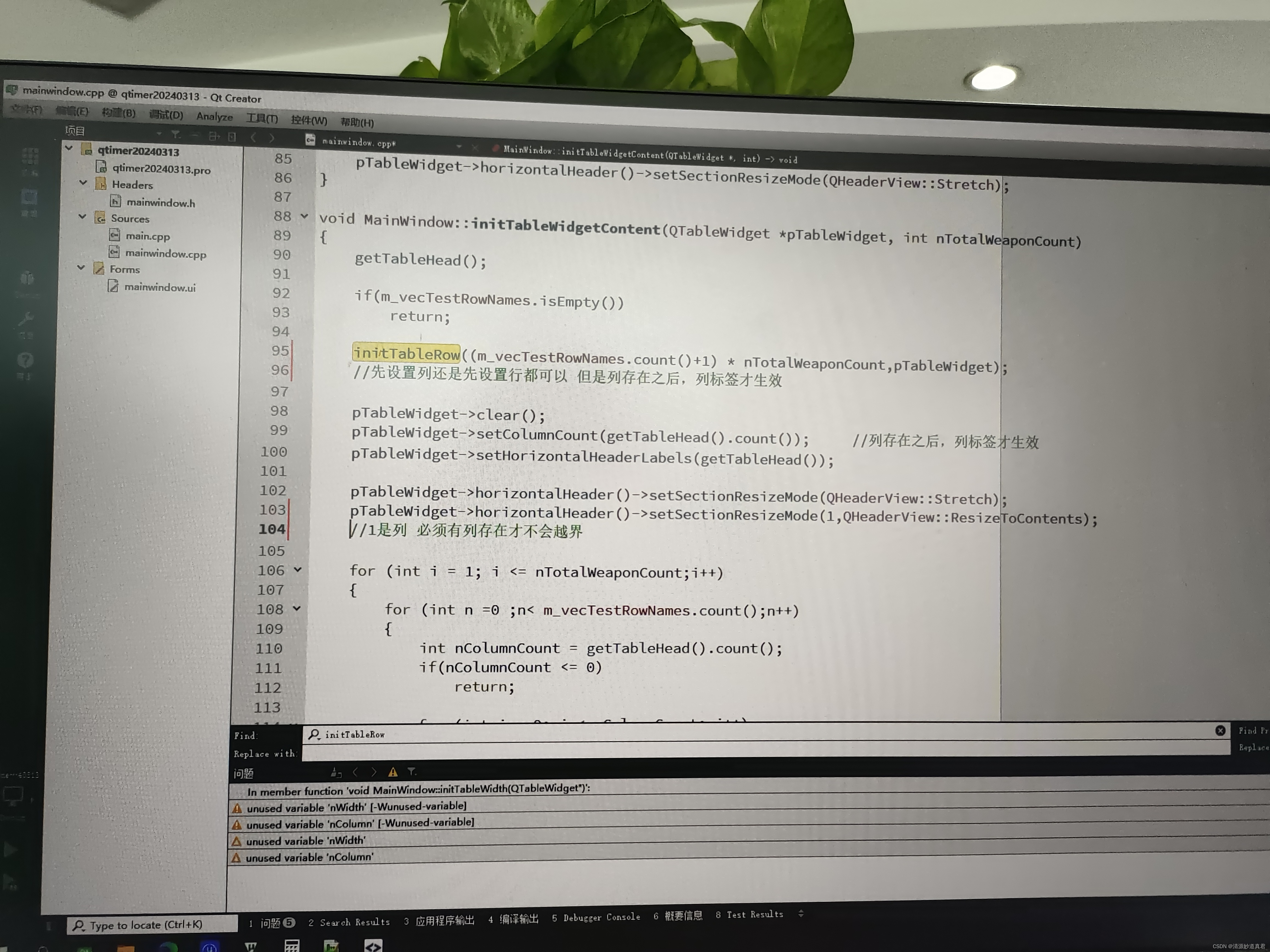
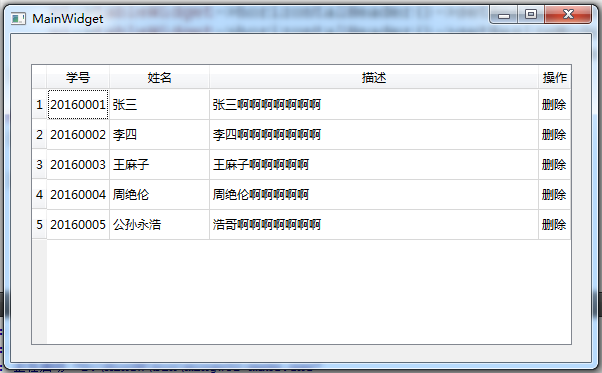
有段代码,处理之前的运行效果: 处理之后的效果: 处理所增加的代码: ui->tableWidget->horizontalHeader()->setSectionResizeMode(0, QHeaderView::ResizeToContents); ui->tableWidget->horizontalHeader()->setSectionResizeMode(2,
C#dataGridView列宽自动适应
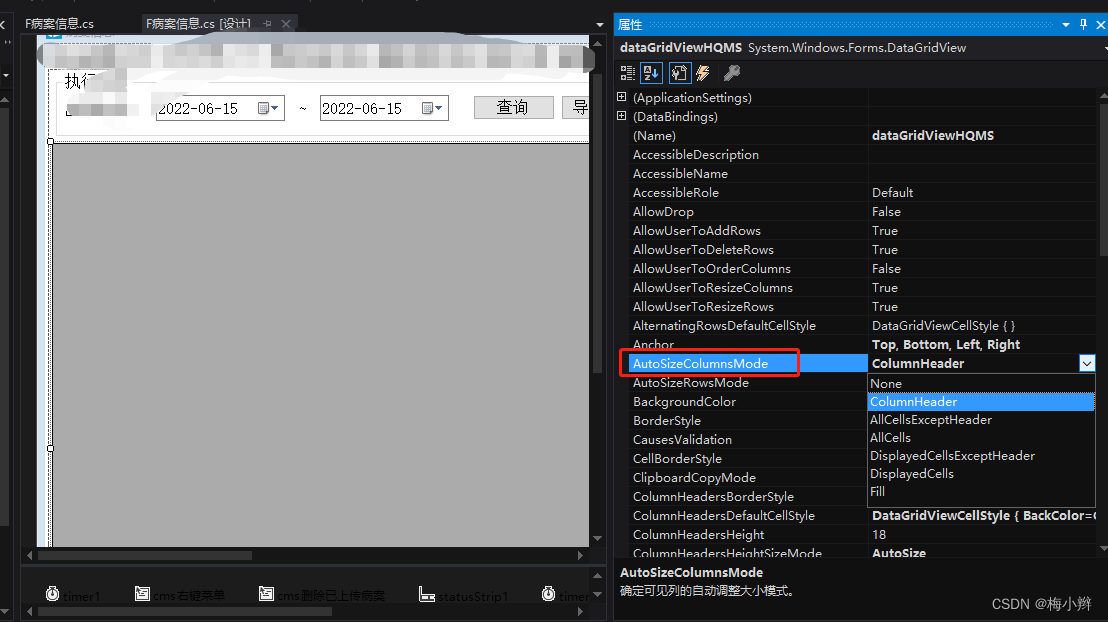
C#的dataGridView列宽度自动 这里我只选择了列标题自动适应 没设置前如图: 设置后,如图: 总的就两步 1、在dataGridView属性里设置CoumnHeadersDefaultCellStyle,将“Alignment”和"WrapMode"设置为NoSet。如图: 2、在dataGridView属性里设置AutoSizeColumnsMode,选值的话看自
dev gridview 列宽自适应,自动最佳列宽
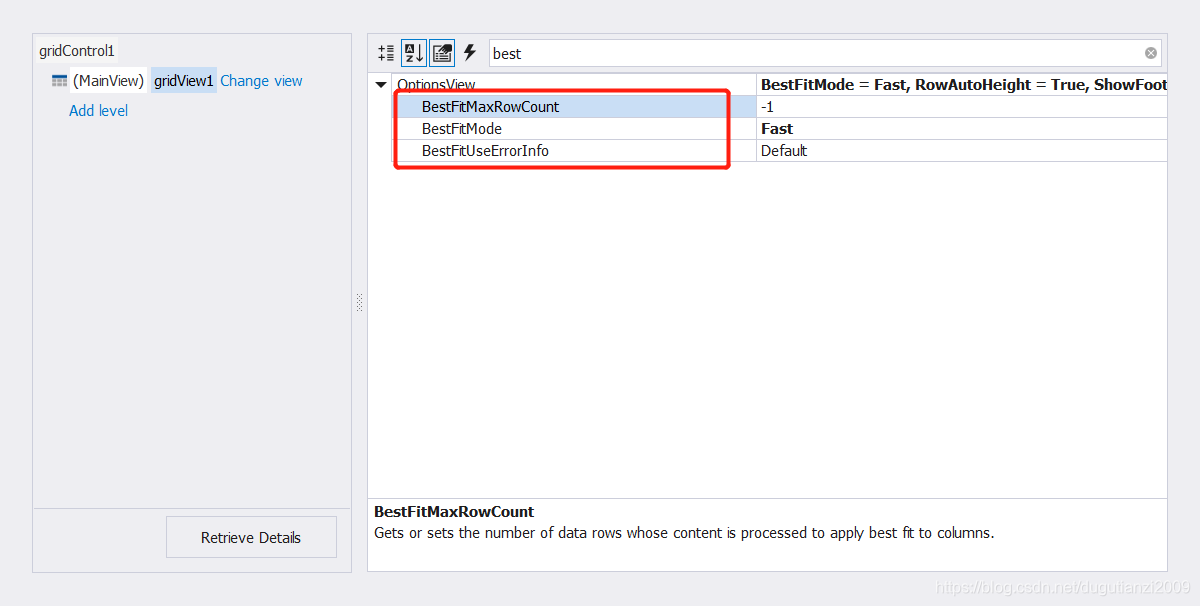
gridview 列宽自适应 现有的方法都是下面的这句代码,如果不分页的话,会导致加载数据的时候很卡。 this.gridView1.BestFitColumns();//自动调整所有字段宽度 后来经过涛神的指点发现了dev有以下属性,可以设置成只对某些数量的行数进行分配计算,这样使用该代码的时候就不会拖慢速度了,或者也可以设置它的模式(bestfitmode) 为 fast模式也行。
iview table设置表格的最小列宽
iview在不指定width属性时默认是自动列宽的。 想要给某一列指定最小列宽只需要在属性添加 minWidth 属性即可 注意: minWidth:"300px"这种写法是不行的 只有写存数字才生效 minWidth属性是 2.13 之后的版本才有的。 附上官方字段说明 column 列描述数据对象,是 columns 中的一项 属性说明类型默认值type列类型,可选值为
web页面表格、复选框、调整列宽——20181126
数据解析后,根据数据内容在页面上通过表格显示出来,同时添加了复选框和修改列宽的内容。 <!DOCTYPE html><html ><head><meta charset="UTF-8"><script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script></hea
当excel中表格打印预览右边超出限定页面时,调整列宽
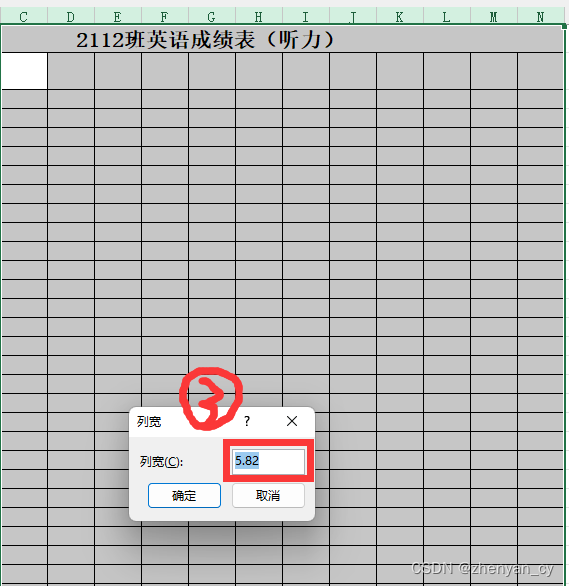
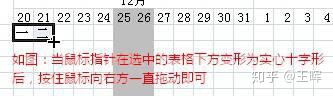
解决办法:调整整体列或者部分列的列宽 操作流程如下: 第一步:选中需要调整的列 ①将鼠标放在表格的列上,等出现向下粗箭头后——>②单击(变成粗十字)该列——>③拖动选中列 第二步:调整列宽 鼠标单击右键——>②选择列宽后鼠标单击左键——>③在列宽右边的数字框中输入数字后点击确定,查看列宽是否合适,不合适的话继续重复第二步重新选择合适的列宽
DataGridView 列宽设置
今天有个需求,要把数据显示在一个DataGridView中,为了美观,希望列宽可以只适应内容。 本想着如果实在没办法,就自己写代码实现了,没想到人家自己就提供了简便的方法。 就一行代码: Columns[i].AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells; 这就搞定了,效果就是列宽会根据内容以及表头宽度自行判断,最后调整到合适的宽度
hutool工具包导出excel文件filename乱码与中文列宽自适应问题
hutool工具包导出excel文件filename乱码与中文列宽自适应问题 *话不多说,直接代码~~~~* 修改之前: /*** 导出excel*/public static void downloadExcel(List<Map<String, Object>> list, HttpServletResponse response) throws IOException {String t
table怎么实现部分列固定宽度,其它列宽自适应拉伸
写一个简单的表格 代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table{width: 100%;border
vue element ui table组件列宽可以拖拽调整大小,某一列可以禁止拖拽调整大小
只需要在 el-table-column 标签中添加:resizable="false"即可 <template><div class="m-other-table-wrap"><el-table:data="tableData"borderstyle="width: 100%"@header-dragend="handleHeaderDragend"><el-table-colu
【热】如何实现el-table列宽随内容长度自适应最小宽度
非常火急火燎的来写这篇博客!!因为自己一开始想实现这个效果时在网上查了很久查了很多资料和博客都没有找到能有效达到效果的方法,要么就是别人说有效但是我这里会报错而且难以解决。最后终于被我自己给摸索出来了! 应用场景 很多时候,在做表格时,我们希望列项的宽度随着内容宽度自适应调整,而不希望换行。 但在数据导入前,我们不知道内容宽度是多少,所以没办法直接设置确定的min-width去保证内容不换行
antd Table 拖拽 调整列宽
1. 先看 拖拽效果 2. 开发实现 安装依赖 yarn add @minko-fe/use-antd-resizable-header "@minko-fe/use-antd-resizable-header": "^2.5.0" 引入库 方法+样式 import { useAntdResizableHeader } from '@minko-fe/use-antd-resiz
uni-table动态列设置列宽不生效的解决方法
问题 uni-th 在这边是不固定的列数的,即dataList会变 在uni-th 设置固定列宽width='200',或者在uni-td 设置不生效,宽度不对 解决方法 在uni-td里面多包一层view,通过设置view的宽度来撑开uni-td <uni-td v-for="(item,index) in dataList"><view style="width: 150px;"><
antd表格宽度超出屏幕,列宽自适应失效
最近遇到个诡异的问题,Table用的好好的,可就有一个页面的表格显示不全,超出浏览器宽,设定表格宽度也没用。 仔细分析了用户上传展示的数据后发现,不自动换行的超宽列都是url地址,一开始还以为是地址里有不换行的转义符,查看数据后也没有。 最终发现是因为url地址被当做一个英文单词,而一个单词除非里面有连字符,是默认不换行的,中文没有这个问题。 最后在样式里面设置: .td {word-br
excel自动调整列宽_如何用Excel巧做项目管理(详细讲解+模板)
1 任务分解 任务分解是成功项目管理的第一步。也就是WBS。 如何进行WBS分解:目标→任务→工作→活动 / WBS分解的原则 / 横向到边即百分百原则——指WBS分解不能出现漏项,也不能包含不在项目范围之内的任何产品或活动。纵向到底指WBS分解要足够细,以满足任务分配、检测及控制的目的。 / WBS分解的方法 / 至上而下与至下而上的充分沟通一对一个别交流小组讨论 / WBS分解的标准