划词专题
基于OT与CRDT协同算法的文档划词评论能力实现
基于OT与CRDT协同算法的文档划词评论能力实现 当我们实现在线文档平台时,划词评论的功能是非常必要的,特别是在重文档管理流程的在线文档产品中,文档反馈是非常重要的一环,这样可以帮助文档维护者提高文档质量。而即使是单纯的将划词评论作为讨论区,也是非常有用的,尤其是在文档并不那么完善的情况下,对接产品系统的时候可以得到文档之外的输入。那么本文将通过引入协同算法来解决冲突,从而实现在线文档的划词评论
有道翻译取消划词搜索及AI图标
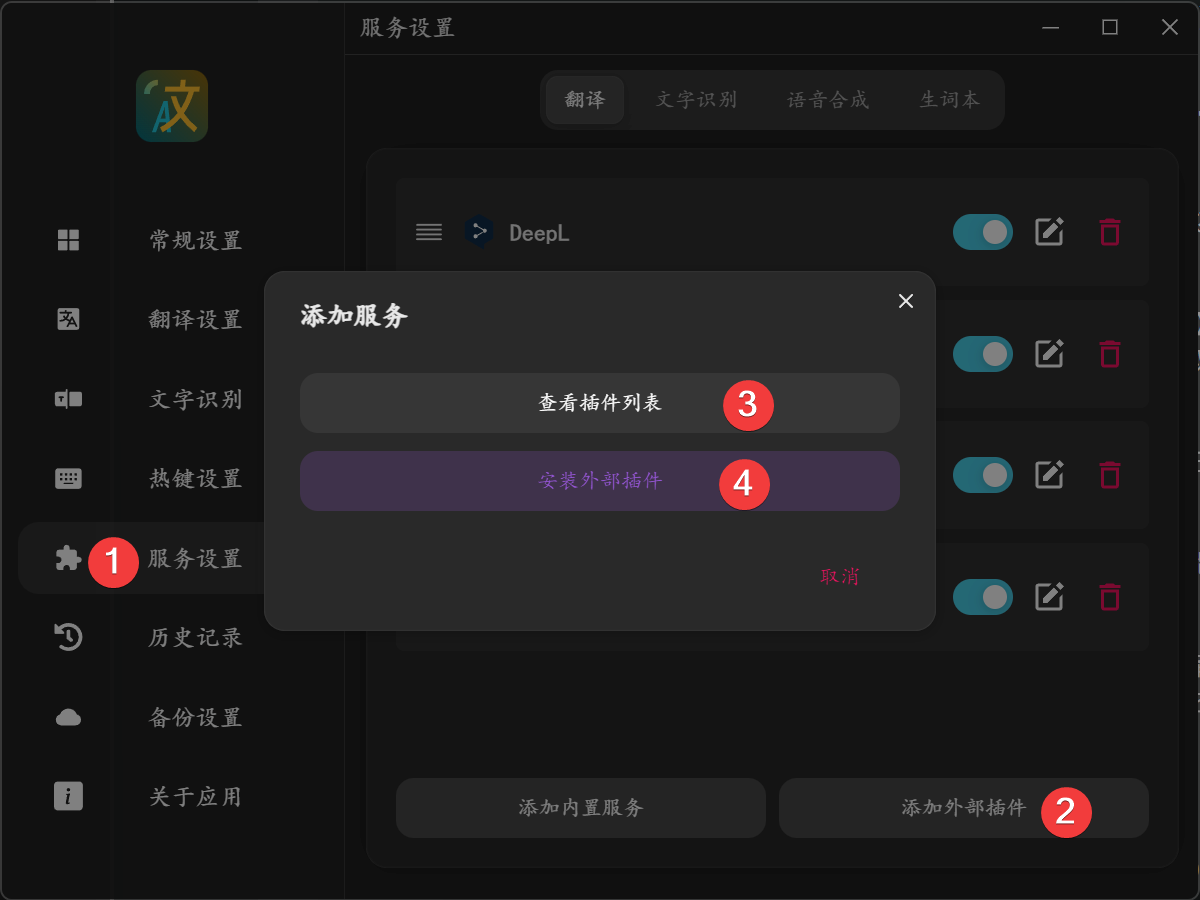
安装了有道翻译后,只要选中内容就会弹出搜索框,让人十分烦躁,分享一下如何关闭此功能。 1)关闭划词功能 打开有道翻译软件,取消划词,取词的勾选即可 2)关闭ai图标 1:打开设置 2:点击AIBox 3:关闭功能开关
推荐一款开源的跨平台划词翻译和OCR翻译软件:Pot
Pot简介 一款开源的跨平台划词翻译和OCR翻译软件 下载安装指南 根据你的机器型号下载对应版本,下载完成后双击安装即可。 使用教程 Pot具体功能如下: 划词翻译输入翻译外部调用鼠标选中需要翻译的文本,按下设置的划词翻译快捷键即可按下输入翻译快捷键呼出翻译窗口,输入待翻译文本后按下 回车 翻译通过被其他软件调用实现更加方便高效的功能, 详见 外部调用 剪切
【7K⭐】Pot:一款开源免费支持跨平台划词翻译和OCR的软件
【7K⭐】Pot:一款开源免费支持跨平台划词翻译和OCR的软件 如果你经常需要阅读英文文档或者图片,你可能会遇到以下问题: 浏览器自带的翻译功能翻译效果不佳,无法对照原文,而且不能翻译图片中的文字翻译插件虽然支持多个翻译源,但是在国内使用速度很慢,而且会干扰正常的操作其他的划词翻译软件只能在浏览器中使用,不能翻译其他应用中的文字,而且不支持 OCR 功能 那么,有没有一款软件可以解决这些问题
vue.js自定义弹出组件插入到body中的实现划词分享功能
实现效果 实现原理: 方式一:通过 vue.extend 实现方式二:通过 new Vue() 实现,本例采用该方法实现,比较简单,即新实例化一个vue对象,单独操作它。其实就是动态创建一个Vue实例对象。 代码实现 <!-- components/pop-share/pop-share.vue --><template><!-- 最外层需要一个透明遮罩,监听点击事件 --><div
我的第一个chrome插件--划词搜书(2)
上一篇 介绍了我做的第一个 chrome 插件 划词搜书,今天做了一些修改,效果图如下: 这篇具体的说下这个插件的实现方式。 第一步: 需要建立一个空文件夹,然后新建一个名字为 manifest.json 的文件,在每一个chrome扩展和可安装的WebApp,包括皮肤,都有一个 JSON 格式的manifest文件,叫manifest.json,里面提供了重要的信息 。如下:
我的第一个chrome插件--划词搜书(1)
做为一个微博控,在逛微博的时候,常会看到各种人荐书,然后会习惯性的复制书名去豆瓣搜索,看书的风格,内容,评分,然后决定是否要加入书单,或者收藏这条微博。 如果遇到符合胃口的书,倒是也还好,但是大部分书其实不是我的菜,所付出的是, 1.打开豆瓣; 2.搜索书, 3.进入该书的详情页。 一共是3次页面的打开,略感麻烦。于是想做一个chrome的插件来做这个事情。 插件的交互还算简单,鼠标选中被书
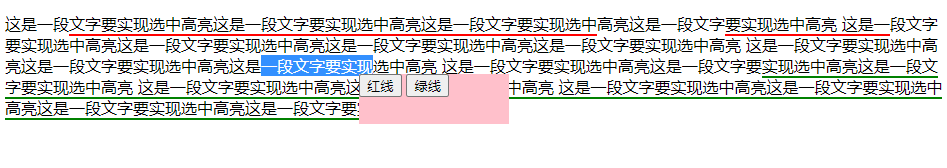
用js的getSelection()实现类型电子书阅读器的划词文字高亮选中功能
这里只是一个demo帮助理解文字高亮选中的实现原理,还有多段选中,重复选中等功能没有实现,如果想用现成的产品可以参考一位大佬的博客https://segmentfault.com/a/1190000018981813 <!DOCTYPE html><html lang="cmn"><head><meta charset="UTF-8" /><meta name="viewport" cont