分装专题
Vue3:ElementPlus分装动态列表查询表单和弹窗动态表单
文章目录 概要表单组件封装弹窗组件调用表单组件页面列表调用查询表单 表单组件封装 组件代码 <template><el-formref="ruleFormRef"class="elForm":inline="true":rules="rules":model="TableList"label-width="150"><template v-if="fromlist.isInpu
微信js-sdk,分享接口常用逻辑分装
微信js-sdk 1.0,分享说明: 1.目前支持的分享接口5个,其中分享腾讯微博基本可以忽略 2.接口只是定义分享时的数据,没有提供触发分享功能 一、在ready事件使用使用示例 //分享对象使用var shareData={title:'分享标题',desc:'分享描述',link:'http://www.gongjuji.net',imgUrl:'http://www.gong
NodeJs 自定义日志记录工具分装_Nodejs 日志记录工具
一、编写一个简单的日志记录工具,封装代码如下: //log 日志操作封装var fs = require('fs');var path = require('path');var util = require('util');var now = new Date();var filePath = path.join(__dirname, '/log/');var file = f
VC6下CreateThread的回调函数无法直接用函数模板生成,需要一层分装
CreateThread的回调函数格式为:DWORD WINAPI XXX(LPVOID lpv) 使用示例: DWORD WINAPI CB(LPVOID lpv) { return 0; } CreateThread(NULL, NULL, CB, NULL, NULL, NULL); 当把CB更改为模板函数时,会发生错误: error C2664: 'CreateTh
100233. 重新分装苹果
说在前面 🎈不知道大家对于算法的学习是一个怎样的心态呢?为了面试还是因为兴趣?不管是出于什么原因,算法学习需要持续保持。 题目描述 给你一个长度为 n 的数组 apple 和另一个长度为 m 的数组 capacity 。 一共有 n 个包裹,其中第 i 个包裹中装着 apple[i] 个苹果。同时,还有 m 个箱子,第 i 个箱子的容量为 capacity[i] 个苹果。 请你选
Vue组件分装之$attrs、$listener传递属性及事件
使用v-bind="$attrs"来将父组件的属性传递给自定义按钮 使用v-on="$listeners"将父组件的事件监听器传递给自定义按钮。 使用$slots获取父组件所有插槽以及作用域插槽对应的参数#[name]="scopeData" 这样,自定义按钮就能够直接响应父组件的事件,而不需要手动触发。 <Select ref="selectRef" v-bind="$attrs"
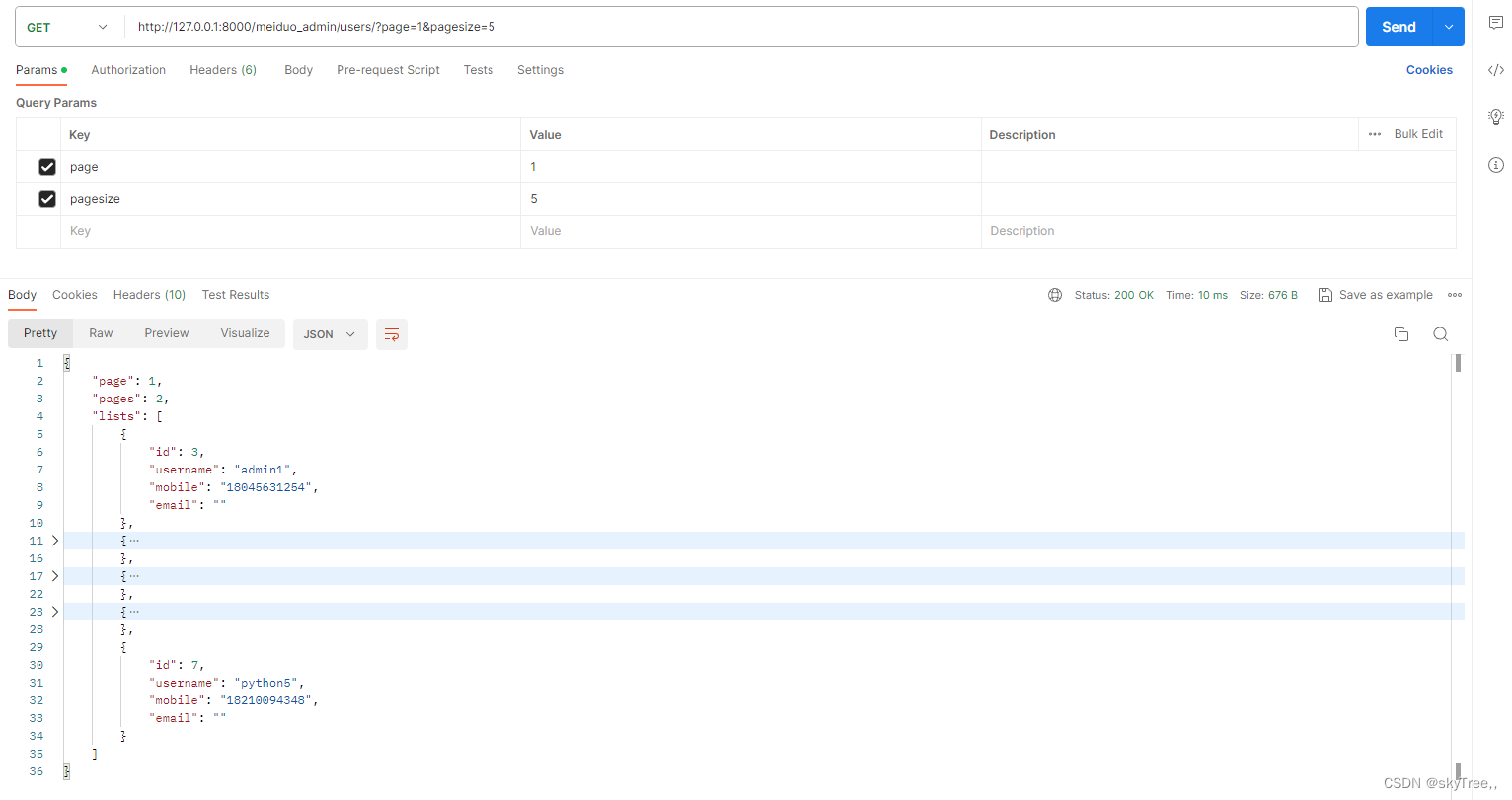
Django分页功能的使用和自定义分装
1. 在settings中进行注册 # drf配置REST_FRAMEWORK = {'DEFAULT_AUTHENTICATION_CLASSES': (# 'rest_framework_jwt.authentication.JSONWebTokenAuthentication','rest_framework_simplejwt.authentication.JWTAuthenticat