出框专题
iOS Charts 自定义点击的弹出框(Marker)
最近在使用Charts,在自定义marker的时候,花费了比较多的时间,现在介绍一种我使用的方法。 效果图如下: 我就直接上demo地址了:https://github.com/smartCui/ChartsMakerDemo 有时间再补充细节。
UI自动化测试 —— 下拉选择框弹出框滚动条操作实践!
前言 UI测试,也称为用户界面测试,是一种测试类型,旨在检查应用程序的界面是否工作正常,以及是否存在任何妨碍用户行为且不符合书面规格的BUG。UI自动化测试则是利用自动化工具来执行这些测试,以提高测试效率和准确性. 这里分享下拉选择框&弹出框&滚动条操作实践 下拉框操作、01 在 UI 自动化中,操作下拉选择框可以通过以下步骤进行: 1)定位下拉选择框元素:通过适当的元素定位方法,找
bootstrap提示和弹出框
一、提示效果。 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>提示</title><link rel="stylesheet" href="css/bootstrap.css"><script type="text/javascript" src="js/jquery-1.11.3.min.
Android快速点击的屏蔽和多弹出框的拦截
一、屏蔽同一个按钮的快速点击 同一个按钮,在一般情形下,不需要在极短的时间内连续点击很多次。当然,类似咻一咻的功能除外。屏蔽同一个按钮的快速点击,普通的情形有设置setClickable属性。在点击实现,首先将该对象置为不可点击。注意事项是,需要考虑不同情形下,将该按钮属性修改回来。 修改点击事件,是另一种方法。 public abstract class
layui弹出层弹出框中如何关闭窗口方法
layui弹出层弹出框中如何关闭窗口方法 window.parent.location.reload(); 通过这个方法即可实现关闭,可以将这个写在onclick方法中 OK!问题解决!不会的给我私信! 觉得有帮助的可以关注一波!经常分享编程踩坑经验!
Android webview中定制js的alert,confirm和prompt对话框的方法 (处理webview 带网站地址的弹出框)
在Android的webview中定制js的alert,confirm和prompt对话框的方法 http://618119.com/archives/2010/12/20/199.html 1.首先继承android.webkit.WebChromeClient实现MyWebChromeClient。 2.在MyWebChromeClient.java中覆盖
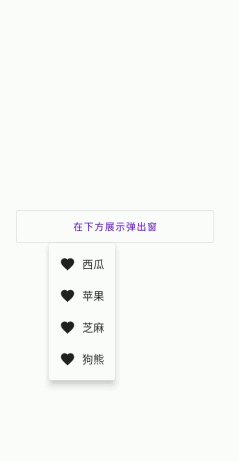
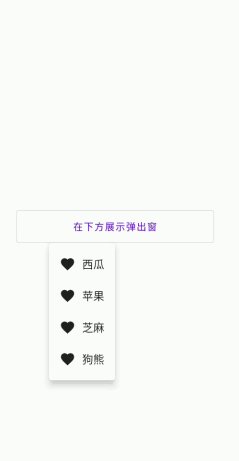
Compose中下拉弹出框的使用
代码 val datas = mutableListOf("西瓜","苹果","芝麻","狗熊")"西瓜","苹果","芝麻","狗熊")DropdownMenu(expanded = true, onDismissRequest = {}, modifier = Modifier.width(100.dp)) {datas.forEach {DropdownMenuItem(onClic
Vue自定义组件——封装一个简单的可拖拽的弹出框 可拖拽的Dialog
首先明确需要传入组件的属性: * @Props: dialogVisible Number 非0打开allowDrag Boolean 是否可以拖拽noFoot Boolean 是否显示按钮行@submit Function 点击提交按钮的回调--> 设计组件的组成部分,这里简单的加了一个遮罩,只有遮罩层和弹窗主体
ICCV 2021 | 松弛Transformer:实现直接出框的时序动作检测
本文介绍我们组在2021年初公开在arxiv上的时序动作候选框生成工作RTD (Relaxed Transformer Decoders for Direct Action Proposal Generation)。 论文链接:https://arxiv.org/abs/2102.01894 代码地址:https://link.zhihu.com/?target=https%3A//githu
android-获取虚拟键盘的高度(让虚拟键盘顶部和弹出框底部贴着)
》获取虚拟键盘的高度 View mYourView; int mVisibleHeight;boolean mIsKeyboardShow;protected void onCreate(Bundle savedInstanceState) { ... mYourView.getViewTreeObserver().addOnGlobalLayoutListener(new Vie
【cocos2dx 小技巧】半透明屏蔽罩和弹出框的实现
今天介绍一下,弹出框的和屏蔽罩的小实现~ 弹出框主要用到了cocos2dx生命周期里面的OnEnter()函数,就是当Layer被addChild的时候会调用的函数(所以假设把OnEnter的代码加到init里面效果应该也是一样的~) 屏蔽罩的实现是用了MenuItemImage和LayerColor,前者能够设置区域大小并获取点击,后者则能够设置Color4B。 效果图例如以下: 主要代码
bootstrap 4-标签页制作和弹出框(模态框)制作
1、标签页(Tabs) 标签页是一个经常使用的组件,可以放置较多的内容,又可以节省页面空间。 如下: 无需写任何JavaScript代码,只需要简单的为页面元素指定data-toggle="tab",为url添加nav和nav-tab class 案例代码: <!--标签--><ul class="nav nav-tabs" role="tablist"><li clas
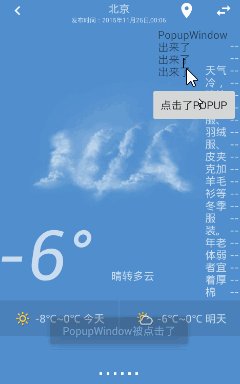
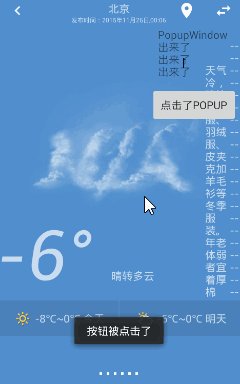
Android-PopupWindow自定义的弹出框
PopupWindow自定义的弹出框的使用记录 使用介绍 可实现弹出框的效果这里是将PopupWindow添加到ActionBar下,通过点击标题上的图标显示 使用步骤 新建一个PopupWindow的xml布局(popup_window.xml) <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="htt
layer.js使用心得-向弹出框传值问题
问题背景: 实现弹出对话框加载页面,所以我选择了独立组件layer.js。基于layer.js组件弹出了一个新的iframe的窗口(假设name为LayerFrame,方便后面称呼),但需要从之前的页面传入参数 注:'#sayHello'元素是在主窗口下的 HomeFram(HomeFrame是主窗口下的子 iframe) 里 代码如下: $('#sayHello').click(