其子专题
N长数列其子数列K倍区间二分不可解
# [蓝桥杯 2017 省 B] k 倍区间 ## 题目描述 给定一个长度为 $N$ 的数列,A[1],A[2],...A[N],如果其中一段连续的子序列 A[i],A[i+1],...A[j](i <= j)之和是 K 的倍数,我们就称这个区间 [i,j] 是 K 倍区间。 你能求出数列中总共有多少个 K 倍区间吗? 输入格式 第一行包含两个整数 N 和 K。 以下 N行每行包含一个整数 A[
zTree选中本节点时自动选中其子节点
在setting中check下的chkboxType = { "Y" : "s", "N" : "s" }; Y指的是勾选checkbox的时候对父结点或子结点产生的影响 N指的是取消checkbox的时候对父结点或子结点产生的影响 大小写是有区别的。s指子结点,p指父结点
任务栏窗口以及其子窗口结构
经由spy查获分析所得资料 -------------window 95--------------Shell_TrayWnd |- Button |- TrayNotifyWnd | /- TrayClockWClass /- MSTaskSwWClass /- SysTabControl32 -------------
设置flex布局的元素,其子元素宽度和超过其本身时,其宽度值未被撑起问题
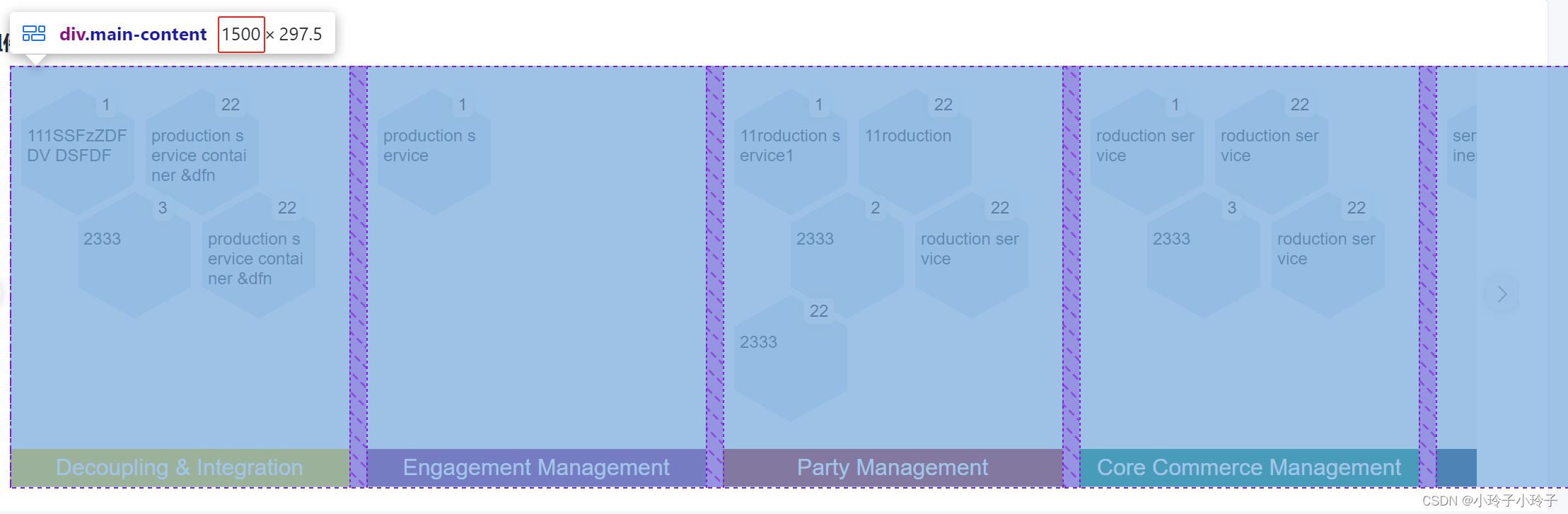
如图父元素main-content设置了display:flex. 里面包含了不确定个数的子元素,子元素样式为: flex: 1;min-width: 240px; 现在想获取父元素的宽度,发现无论子元素的个数为多少,父元素的宽度都是一样的大小,并没有被子元素撑开。 解决: 将父元素也放在一个flex布局的元素中 可以单独在外面包裹一个元素scroll-parent,设置其为flex布局
hover事件2,鼠标移入一个标签使其子级标签的css样式发生改变,显示可见
html代码: <div class="father">鼠标移入显示 <p class="child">隐藏内容,经过鼠标移入后展示。</p> </div> css代码: .father .child{ display:none; //p的内容一开始设置为不可见 } .father:hover .child{ display:block; //鼠标
如何在一个div中使其子div居中
网上其他地方已讲述过对其的不同实现方式,今天主要做一个详细的汇总,希望对大家有帮助。ps:我面试的时候就被问到过这个问题,当时都回答错了,蓝瘦。假设父div的类名为father,子div的类名为son。在html中的形式如下:<div class="father"><div class="son"></div>接下来用css设置son居中的方法主要有4种。 方法一(使用绝对布局): .