全不选专题
jQuery学习(五)——使用JQ完成复选框的全选和全不选
1、在系统后台进行人员管理时,进行批量删除,使用jq完成全选和全不选 步骤分析: 第一步:引入jquery文件 第二步:书写页面加载函数 第三步:为上面的复选框绑定单击事件 第四步:将下面所有的复选框的选中状态设置成跟上面的一致! 2、具体代码实现: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charse
jQuery实现Checkbox中项目开发全选全不选的使用
jQuery实现Checkbox中项目开发全选全不选的使用 1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>Checkbox的练习</title> 5 <style type="text/css"> 6 *{margin:0px;padding:0px;} 7 table{width:100%;tex
js实现全选和全不选
非常简洁的几行原生js实现全选和全不选,大神们可以在此基础上加上反选功能啊^^ <!DOCTYPE html><html><head><meta charset="utf-8"><title>全选、全不选</title></head><body><table border="1"><tr><td><input type="checkbox" name="mmAll" onclic
jquery全选/全不选/反选的实现代码(适合入门)
jquery另一种全选、全不选、反选的方式(与原生js混合使用)。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"
javascript实现复选框全选/全不选,与asp删除选中的相应记录
.js文件 // JavaScript Documentfunction checkAll(e,itemName){ //全选函数 var aa=document.getElementsByName(itemName); for(var i=0;i<aa.length;i++){ aa[i].checked=e.checked; }} function checkItem(
jquery操作checkbox全选全不选无法勾选问题
$("input[name='checkbox']").attr("checked","checked"); 明明属性值改了,但是却不显示勾选, 原来是jQuery版本问题。 我操作属性用的是 $("XXX").attr("attrName");而jQuery的版本用的是2.1.1,这就是存在一个兼容性和稳定性问题。 jQuery API明确说明,1.6+的jQuery要用p
JS小实例笔记三——全选、反选、全不选
JS小实例笔记三——全选、反选、全不选及优化 首先要了解选中的三种形式 ①.用户手动点击勾选 ②.标签中写的checked ③.JS操作dom 图示如下: 创建文件demo.html <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatibl
checkbox实现全选,全不选,反选。Bootstrap-用ICheck插件给CheckBox换新装!
先来了解一下checkbox的checked属性。 复选框的正确使用方法:复选框选中,就为复选框增加checked属性,复选框不选中,移除checked属性。 无论复选框的checked属性是true和false,复选框都是选中的。 jquery实现复选框全选全不选 <label>1<input type="checkbox" name="check1"></label><label
JS实现全选、全不选的email效果
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><div><input type="checkbox" id="checkAll"/>全选/全不选</div><ul><li><input type="checkbox" class="cb" /> 1......</li><li><input
VUE——element checkbox(全选,半选,全不选)
官网实例: <template><el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><div style="margin: 15px 0;"></div><el-checkbox-group v-model="checkedC
JS 全选 反选及 判断是否是全选或全不选
<div class="right_nk_box"><div class="right_bg_box"><div><h2>JS 全选 反选及 判断是否是全选或全不选</h2></div><table width="100%" cellspacing="1" border="0" bgcolor="#d8dcdf" id="main_tab"><tbody><tr class="biaog
Layui 表格组件 头部工具栏 筛选列 加入全选和全不选的功能
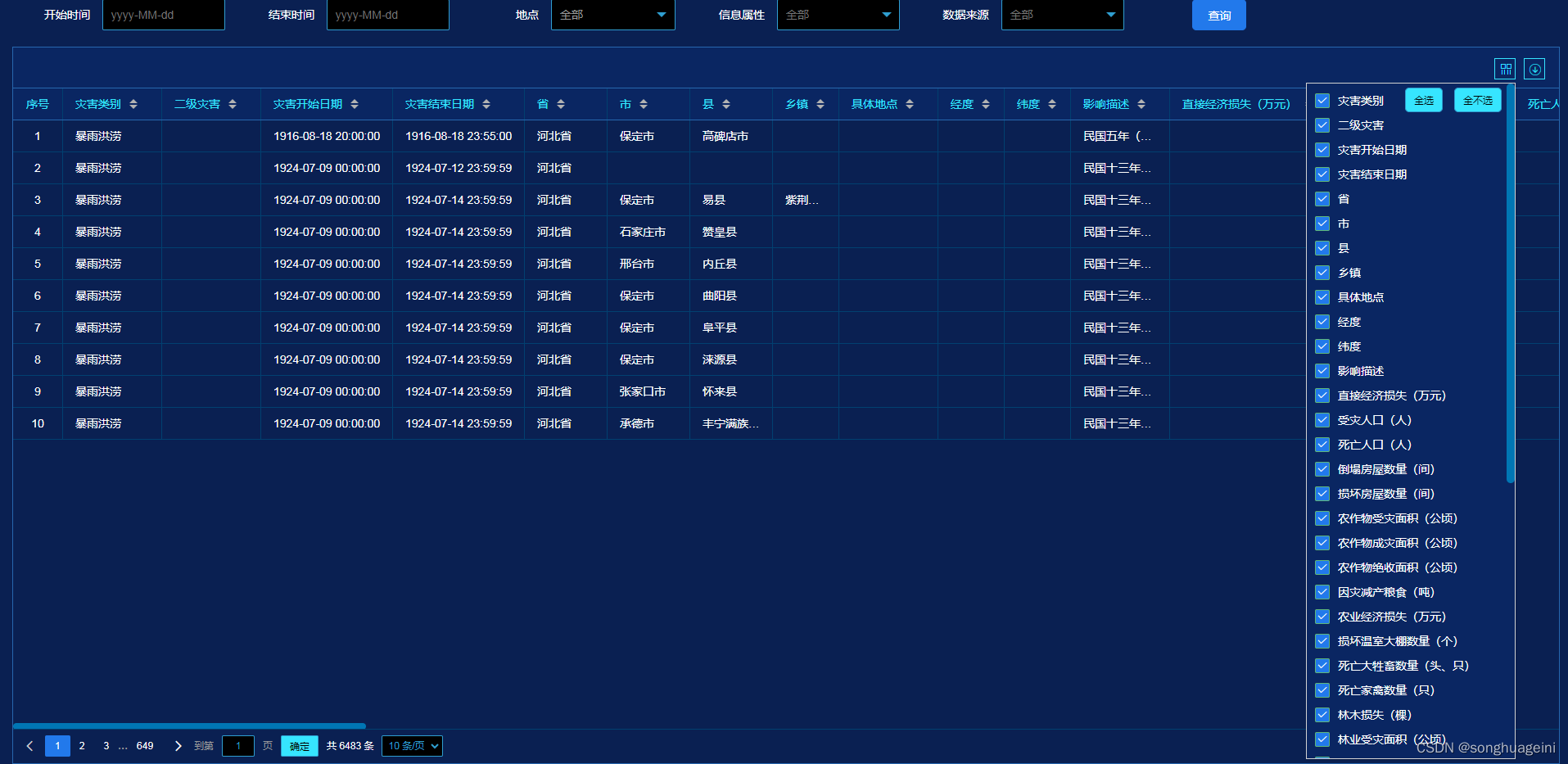
Layui 表格组件 头部工具栏 筛选列 加入全选和全不选的功能 问题 前端使用Layui表格组件展示后台数据,因数据中涉及字段较多,因此加入了组件中固有的控制表格列隐藏显示的功能。奈何客户希望再此基础上,加入“全选”和“全不选”的功能,更方便的选择想要单独显示的列名。不废话,上图。 上图为:表格组件中原始筛选列的效果 上图为:加入全选和全不选控制表格列显示的效果 解决过程 编写控
JavaScript,全选、全不选、反选、无刷新删除、批量删除、即点即改入库
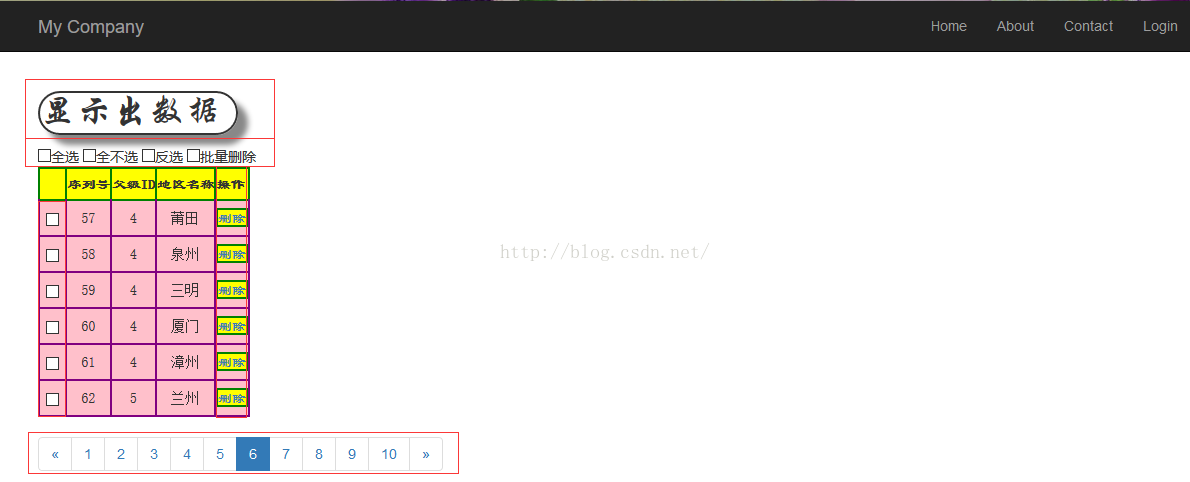
示例是在Yii框架中编辑,仅供参考 效果展示: 代码实现: <?php header("content-type:text/html;charset=utf-8"); use yii\helpers\Html; use yii\widgets\LinkPager; //print_r($countries);die; ?> <h1>显示出
使用JS完成表格复选框中的全选和全不选
大家好,我是今天的博主,<一个想做全栈的咸鱼> 今天跟大家一起学习一下复选框中的全选和全不选 确定事件鼠标单击事件onclick,事件绑定到编号其那面的复选框里面 获取编号前面的复选框的状态(是否选中) 获取复选框:var checkALLEle = document.getElementById(“id”); 获取复选框的状态:checkALLEle.checked 获取下面所有的复选框:
element中Tree 树形控件实现多选、展开折叠、全选全不选、父子联动、默认展开、默认选中、默认禁用、自定义节点内容、可拖拽节点、手风琴模式
目录 1.代码实现2. 效果图3. 使用到的部分属性说明4. 更多属性配置查看element官网 1.代码实现 <template><div class="TreePage"><el-checkboxv-model="menuExpand"@change="handleCheckedTreeExpand($event, 'menu')">展开/折叠</el-checkbox><
表格中行的全选和全不选
(1)点击全选按钮, 所有选项都被选中; (2)再次点击全选按钮, 所有选项都不被选中; (3)当有一个选项没有被选中时, 全选按钮即不勾选; (4)设置如图所示的CSS样式。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width
【jquery】购物车-全选与全不选,修改商品背景颜色,删除商品,增减商品数目并计算总价格
jquery实现购物车功能 1-实现购物车全选与全不选,选中添加商品背景颜色1.1 全选和全不选1.2 选中商品添加背景 2-实现购物车增减商品数目并计算价格2.1 用户通过点击“+”“-”修改商品数目2.2 用户直接通过文本框输入数值而修改商品数目2.3 计算商品总金额 3-删除商品 全部代码: https://download.csdn.net/download/sanq