值未专题
设置flex布局的元素,其子元素宽度和超过其本身时,其宽度值未被撑起问题
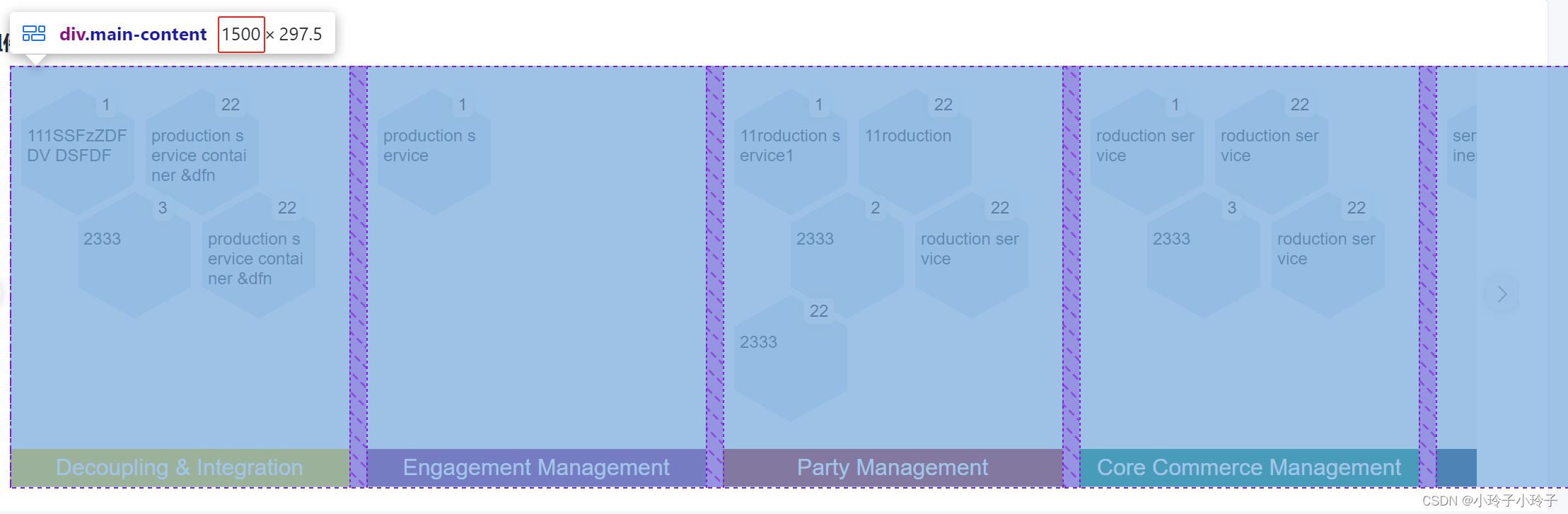
如图父元素main-content设置了display:flex. 里面包含了不确定个数的子元素,子元素样式为: flex: 1;min-width: 240px; 现在想获取父元素的宽度,发现无论子元素的个数为多少,父元素的宽度都是一样的大小,并没有被子元素撑开。 解决: 将父元素也放在一个flex布局的元素中 可以单独在外面包裹一个元素scroll-parent,设置其为flex布局
pinia中使用reactive声明变量,子页面使用时,值未改变,即不是响应式的(解决方法)
reactive赋值无效!reactive 不要直接data=赋值!!!会丢失响应式的,只能通过obj.属性 = 属性值赋值 方法一. pinia中直接使用ref定义变量即可 export const useUserStore=defineStore('user',()=>{let loginUser=reactive({})return {loginUser}}) 方法二: pinia中仍使