会动专题
微信8.0来了!黄脸表情会动了,还能扔炸弹...一大波新功能上线!
昨天,21世纪第21年的第21天,微信推送了8.0版本,照例是iOS版先用上。 这是时隔两年多的大版本更新,上一次迈入7.0 还是在2018年年末,所以连更新后的开屏画面都焕然一新。 微信表情会动了,特效还挺可爱 新版本里,最让用户感受明显的就是小黄脸表情会动了,特效还相当可爱,反正更新之后,我已经在对话框把每个表情都点到了。 “狗头”表情耳朵会动一动,“裂开”表情是真的会裂开。 张小龙在微
使用c语言写一个会动的小人
使用c语言写一个会动的小人 运行效果代码以及注释 运行效果 代码以及注释 #include <stdio.h>#include <stdlib.h>#include <windows.h> // 用于延时函数Sleepvoid clear_screen() {system("cls"); // 清空屏幕}void delay(int milliseconds) {
【智能硬件、大模型、LLM 智能音箱】Emo:基于树莓派 4B DIY 能笑会动的桌面机器人
简介 Emo 是一款个人伴侣机器人,集时尚与创新于一身。他的诞生离不开最新的树莓派 4 技术和先进的设计。他不仅仅是一款机器人,更是一个活生生的存在。与其他机器人不同,他拥有独特的个性和情感,能够俘获你的心灵。 硬件部分 – 树莓派 4B – 微雪 2 英寸 IPS LCD 显示屏(240×320 分辨率) – SG90 型舵机 ×2 – MG90 型舵机 – 16 路 12 位 PWM 舵机
Echarts18 --会动的echarts图
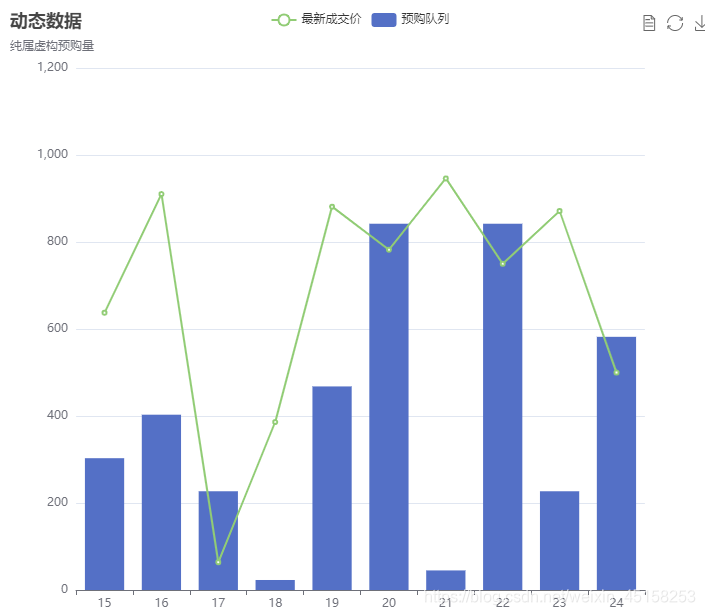
官网 声明一点,这里都是前端写的假数据,并不是接入的接口数据,只是为了一个动态效果 官网的例子地址: https://echarts.apache.org/examples/zh/editor.html?c=dynamic-data 我这里是对官网进行进一步的扩展 我的扩展 1、改为一个y轴,一个x轴 可直接在echarts官网里运行 option = {title: {
Flutter canvas 画一条会动的波浪线 进度条
之前用 Flutter Canvas 画过一个三角三角形,html 的 Canvas 也画过一次类似的, 今天用 Flutter Canvas 试了下 感觉差不多: html 版本 大致效果如下: 思路和 html 实现的类似: 也就是找出点的位置,使用二阶贝塞尔曲线实现: 代码如下: import 'package:flutter/material.dart';
MATLAB | 龙年大吉,使用MATLAB绘制会动的中国风神龙
hey各位好久不见,龙年到了,这期画一期配色非常中国风的龙,这个造型的龙参考了某些html绘制龙的视频,但是由于html版全网都是也不咋给代码和代码出处,因此自己写了个MATLAB版本: 可以看到还是非常酷炫的! 五年前的贪吃蛇 代码原理非常简单,就是龙跟着鼠标走嘛,不就是加强版的贪吃蛇嘛,于是直接翻出我五年前写的贪吃蛇代码进行一通改进,当时写的贪吃蛇长这样: 注意:这段是
用PHP纯手工打造会动的多帧GIF图片验证码
效果演示: http://pcik.7di.net/pcik_reg 百度的效果演示: https://passport.baidu.com/cgi-bin/genimage?captchaservice63636236364e55367233302f31673844526b664451665a5a4d4977466974376b707a75446677793469744945556162517
既有方向又会动的线,包你学会制作按箭头方向流动的线(three.js实战3)
制作按箭头方向流动的线 1.demo效果2. 实现思路3. 实现要点3.1 创建箭头流动线3.2 创建流动线3.3 更新纹理偏移 4. demo代码 1.demo效果 2. 实现思路 实现思路比较简单,使用纹理材质创建网格对象,然后在render函数中改变纹理的偏移量(texture.offset.x),实现流动的效果 3. 实现要点 3.1 创建箭头流动线