仿天专题
Android自定义View精品(LimitScrollerView-仿天猫广告栏上下滚动效果)
版权声明:本文为openXu原创文章【openXu的博客】,未经博主允许不得以任何形式转载 文章目录 1、分析2、定义组合控件布局3、继承最外层控件4、自定义属性5、重写onMeasure6、数据适配器7、动态添加子条目8、滚动动画9、条目点击事件 最近项目中需要在首页做一个跑马灯类型的广告栏,最后上面决定仿照天猫的广告栏效果做(中间部位),效果图如下(右边是我们的效果
JavaWeb课程设计-仿天猫项目(完整设计+源码)
需要项目完整源码的小伙伴请往下看~ 前言 又是一年课设时,看到这个熟悉的封面,就知道是新的课设项目了。 这次课设题目为仿天猫电商系统。 不知道大家有没有遇到这个问题,课设的时候想从网络上找一些项目,好不容易找到一些比较合适的,点进去却告诉我要收费(良心github除外),反而一部分比较干货的内容得不到曝光,难以被发现。 喜欢白嫖的我们自然不允许这样的事情发生,所以依然延续传
JavaWeb课设-仿天猫项目(完整设计+源码)
❝ 需要项目完整源码的小伙伴请往下看~ ❞ 前言 又是一年课设时,看到这个熟悉的封面,就知道是新的课设项目了。 这次课设题目为仿天猫电商系统。 不知道大家有没有遇到这个问题,课设的时候想从网络上找一些项目,好不容易找到一些比较合适的,点进去却告诉我要收费(良心github除外),反而一部分比较干货的内容得不到曝光,难以被发现。 喜欢白嫖的我们自然不允许这样的事情发生,所以依然延续传统美德
基于springboot实现的仿天猫商城项目
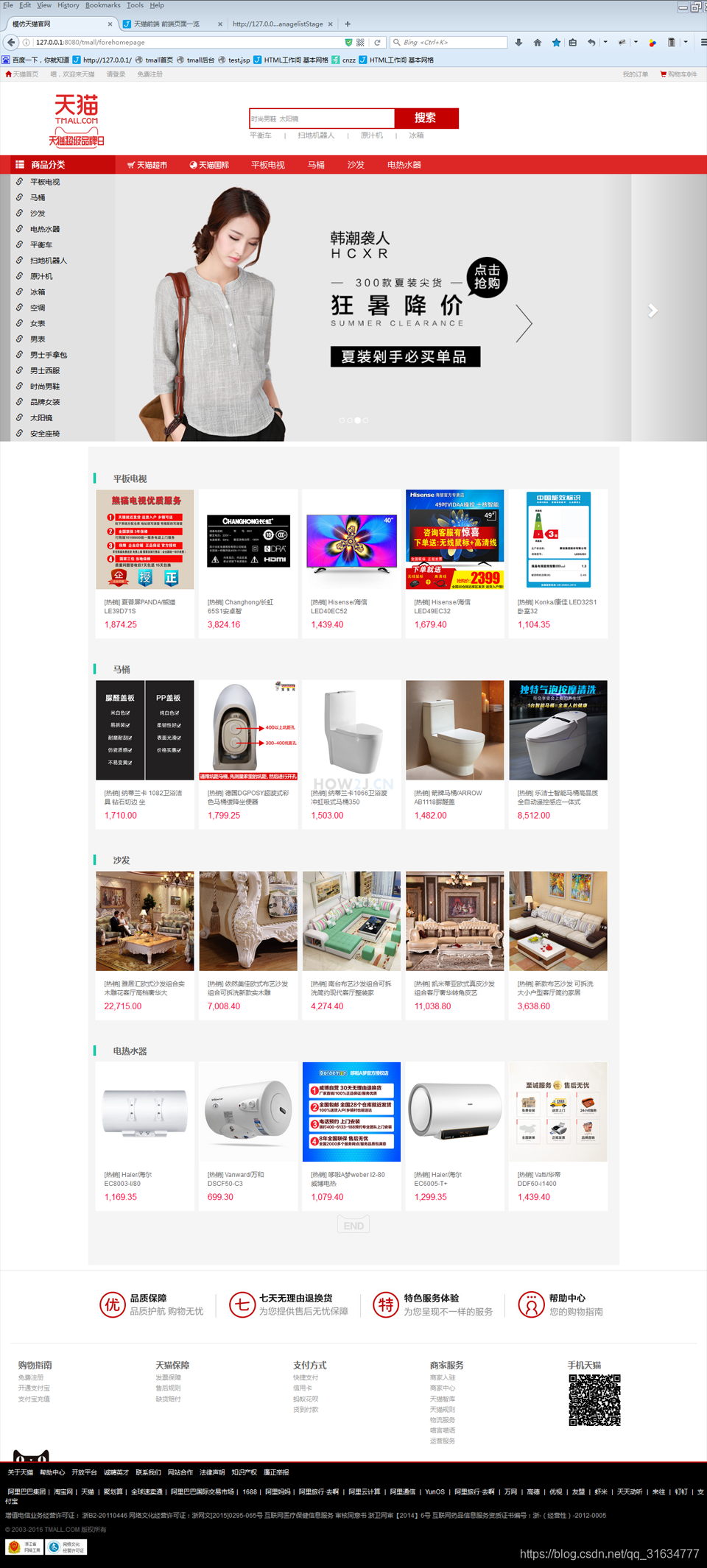
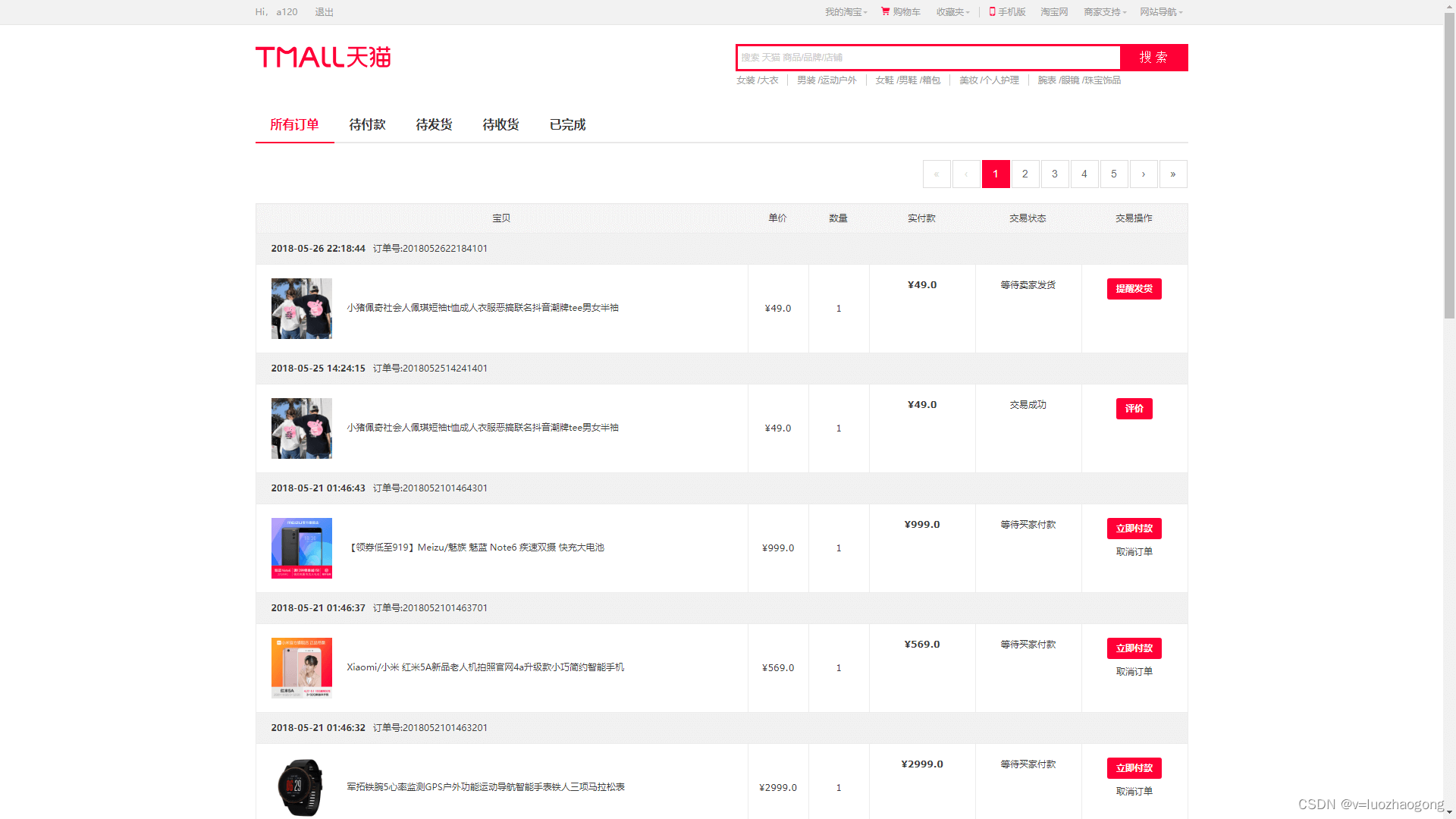
一、系统架构 前端:jsp | js | css | jquery 后端:springboot | mybatis-plus 环境:jdk1.7+ | mysql | maven 二、代码及数据库 三、功能介绍 01. web端-首页 02. web端-商品查询 03. web端-商品详情 04. we
小程序项目(1)仿天猫商城 - 开源
tmall 课程设计小项目 项目工程 github:tmall 小程序接口文档 接口文档更新万完善中:https://www.showdoc.com.cn/xlu103tmallminiprogram?page_id=0 小图预览 后台使用SSM框架实现 链接:https://github.com/Xlu103/tmall_mini_program_back_end 引
计算机毕业设计|基于SpringBoot+MyBatis框架的仿天猫商城购物系统设计与实现
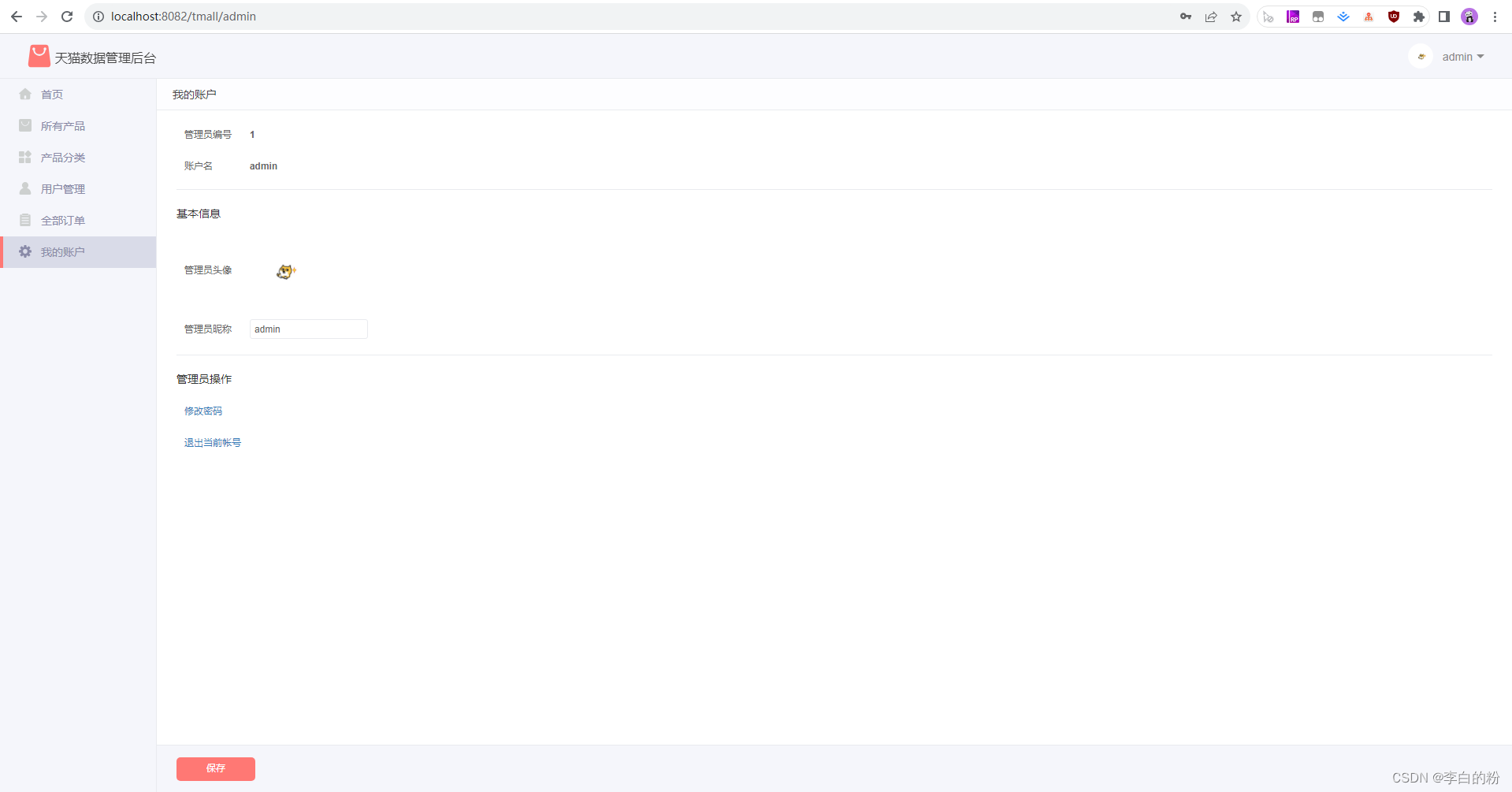
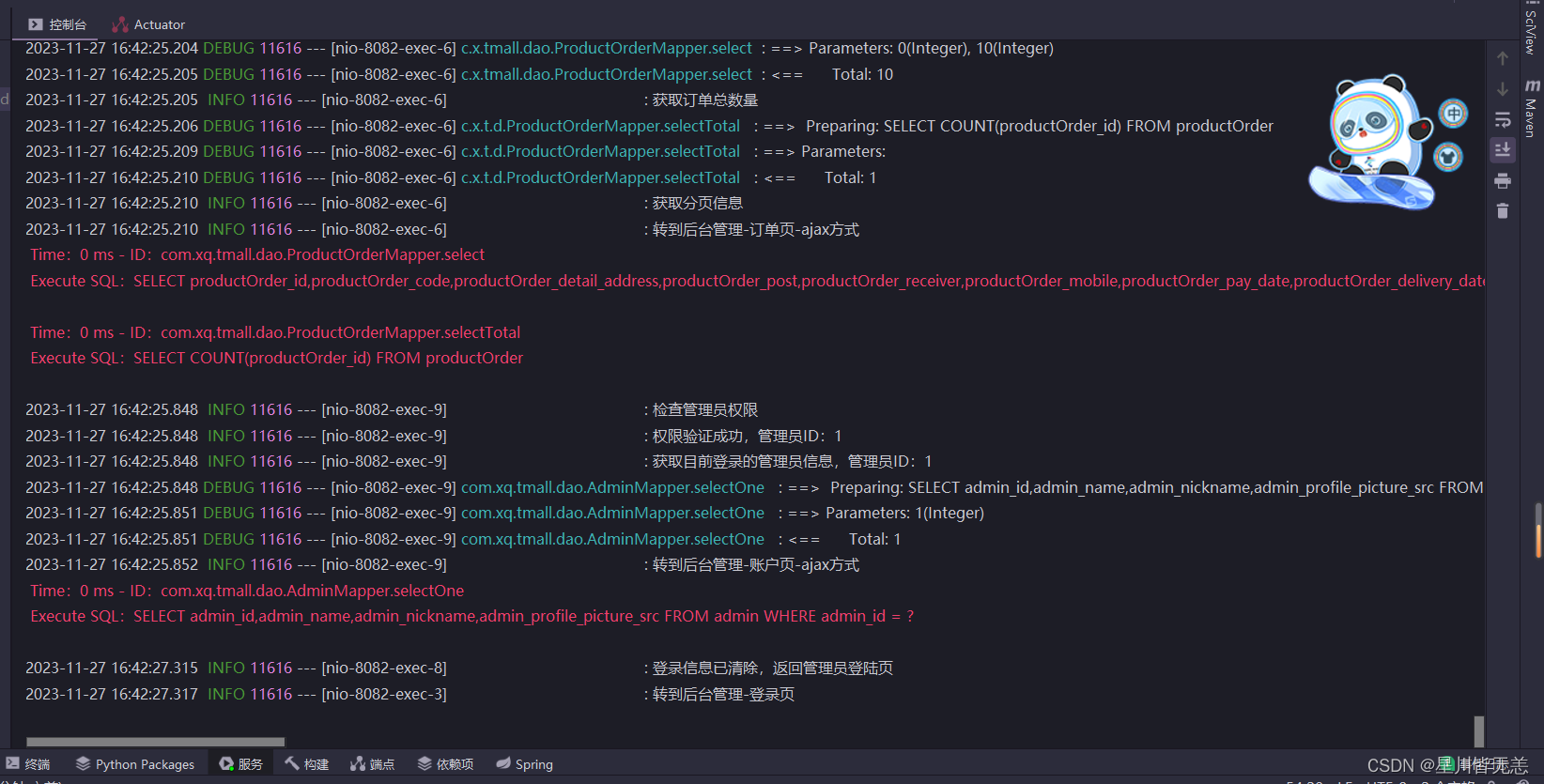
计算机毕业设计|基于SpringBoot+MyBatis框架的仿天猫商城购物系统设计与实现 迷你仿天猫商城是一个基于SSM框架的综合性B2C电商平台,需求设计主要参考天猫商城的购物流程:用户从注册开始,到完成登录,浏览商品,加入购物车,进行下单,确认收货,评价等一系列操作。 作为模拟天猫商城系统的核心组成部分之一,采用SSM框架的天猫数据管理后台包含商品管理,订单管理,类别管理,用户管理和交易额
Android 仿天猫京东淘宝 首页的 title栏变色和下拉刷新动画效果
一 啥也不说了 先看效果吧 二 实现原理 1 关于 title栏的变色 其实就是根据手指移动的距离,去改变 title栏背景颜色的透明度。其他的变化就根据项目的需要来 比如字体变色啊 搜索框变色啊 在这里 我自定义了一个scrollView 继承了 原生的ScrollView 重写了 onScrollChanged方法 通过一个方法 设置 接口 将 移动的距离
Android 仿天猫京东淘宝 首页的 title栏变色和下拉刷新动画效果
一 啥也不说了 先看效果吧 二 实现原理 1 关于 title栏的变色 其实就是根据手指移动的距离,去改变 title栏背景颜色的透明度。其他的变化就根据项目的需要来 比如字体变色啊 搜索框变色啊 在这里 我自定义了一个scrollView 继承了 原生的ScrollView 重写了 onScrollChanged方法 通过一个方法 设置 接口 将 移动的距离
Java实战项目_【仿天猫商城项目】_Java毕业设计【源码+课后指导】
互联网的到来给人们的生活带来了便利,网购也逐渐成为了人们广为认可的购物方式,今天UP就给大家带来一款Java实战项目——仿天猫商城项目,只要大家认真跟着视频学习,相信就可以制作出属于自己的电商平台! Java实战项目_【仿天猫商城项目】_Java毕业设计【源码+课后指导】https://www.bilibili.com/video/BV1ru411q7kB Java 异常
基于SSM框架的仿天猫在线商城系统(一)
一、表结构设计 1、表关系图 2、表之间的对应关系 3、建立表 在建立表之前,需要考虑外键约束关系(表与表之间存在依赖关系):比如,用户表对应订单(用户指向订单) 因此,需要先建立被外键指向的表 二、分类查询 出现的问题 1、ERROR [RMI TCP Connection(3)-127.0.0.1] - init datasource error, url: jd
Java毕业设计实战之仿天猫商城系统的实现
Java毕业设计实战之仿天猫商城系统的实现 获取源码联系:大家点赞、收藏、关注、评论啦 👇🏻👇🏻👇🏻评论区获取联系方式👇🏻👇🏻👇🏻 介绍 迷你天猫商城是一个基于Spring Boot的综合性B2C电商平台,需求设计主要参考天猫商城的购物流程:用户从注册开始,到完成登录,浏览商品,加入购物车,进行下单,确认收货,评价等一系列操作。 作为迷你天猫商城的核心组成部分之一,天猫数据
web前端期末大作业——仿天猫在线商城(9页面) HTML+CSS+JavaScript 网页设计实例 企业网站制作
web前端期末大作业——仿天猫在线商城(9页面) HTML+CSS+JavaScript 网页设计实例 企业网站制作 临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~ 原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一
主题:jquery仿天猫商城左侧导航菜单代码
转自:http://www.iteye.com/topic/1132412 jquery左侧分类导航仿淘宝天猫商城左侧浮动导航菜单分类列表,随着浏览器滚动条滚动,导航菜单智能定位浮动显示,且分类导航条慢慢折叠或展开显示。一款非常实用的jquery左侧导航菜单。 查看演示>> Js代码 <!DOCTYPE html PUBLIC "-//W3C//DTD X
基于Java的仿天猫商城项目(附:源码 PPT)
项目背景 随着互联网的不断普及和人们消费方式的转变,网络购物逐渐成为人们热衷的一种交易方式。文章采用最新流行的SpringBoot,VUE等技术以及IDEA,Visual Studio Code开发工具,实现前后端数据交互。该线上商城主要实现用户个人中心、购物车、商品管理、订单管理、支付、后台进行商铺内容管理、角色管理、权限管理等功能模块。本设计还为每个店铺可以上传自己的商品、设计轮播图、导航栏