从父专题
【ARM 嵌入式 C 字符串系列 23 -- 返回从父字符串找到相同子字符串的个数】
请阅读【嵌入式开发学习必备专栏 】 文章目录 返回从父字符串找到相同子字符串的个数 返回从父字符串找到相同子字符串的个数 在 C 语言中,可以编写一个自定义函数来计算一个父字符串(haystack)中相同子字符串(needle)出现的次数。以下是一个简单的例子来说明如何实现这个功能: #include <stdio.h>#include <string.h>int
vue3+element Plus form 作为子组件,从父组件如何赋值?
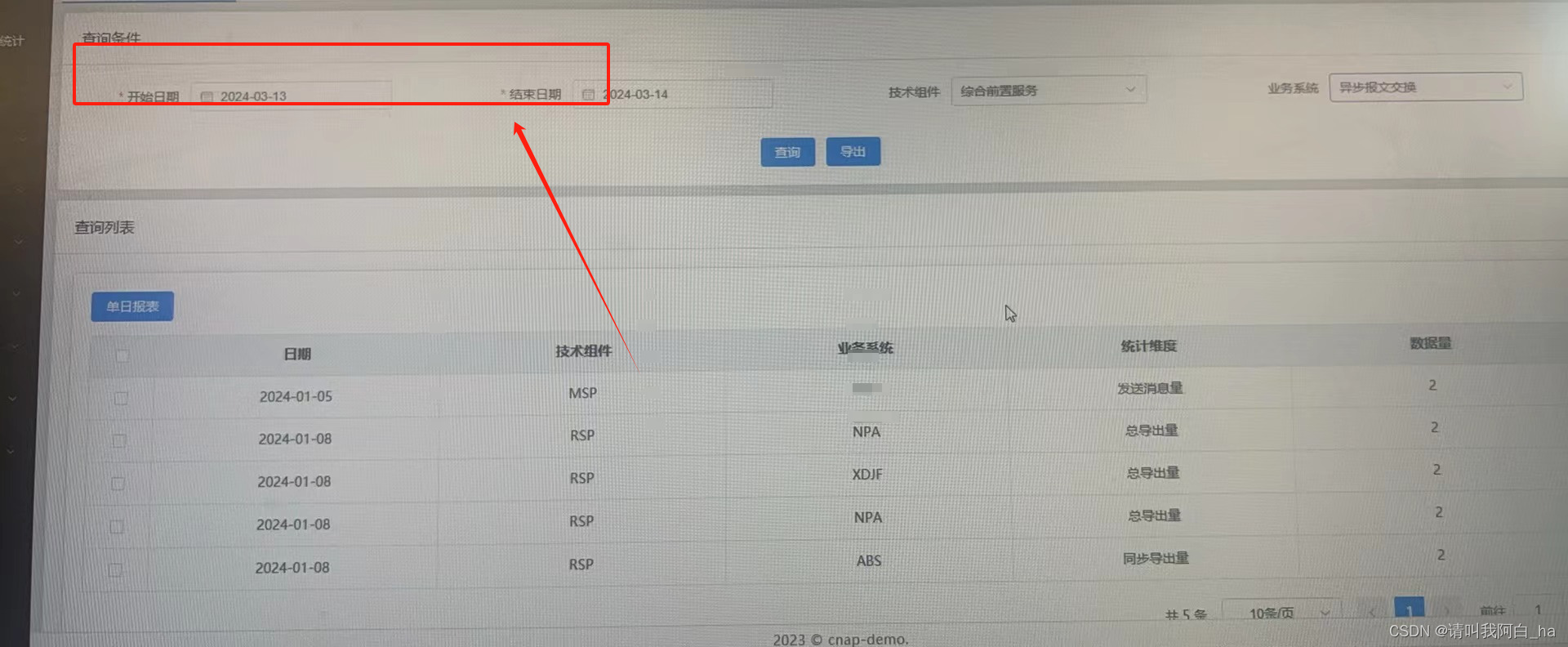
刚开始接触vue3时,碰到一个很low的问题,将form作为子组件,在页面中给form表单项输入内容,输入框不显示值,知道问题出在哪,但因为vue3组合式api不熟悉,不知从哪下手... 效果图: 父组件 index.vue 代码如下: <template><div><el-card><template #header><div>查询条件</div></template><!-- 内容
z-index的从父原则
写在前面 关于z-index的从父原则 1.引发问题 今天在写一个移动端页面的时候,遇到了一个问题当我在给一个设置了position:fixed以及z-index属性以后,不管我怎么更改z-index属性的大小,依然不能使得它起作用,探究其原因后,罪魁祸首是z-index的从父原则 2.z-index的定义 z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处
【Vue.JS】Vue.JS 中 props 从父组件向子组件传递数据取值问题
关于 VueJS 中 props 传递数据时需要重点注意的一个地方 – 命名。 代码如下 <div id="app"><div><p>props 中声明的数据与组件 data 函数中 return 的数据主要区别就是 props 的数据来自父级,而 data 中的数据是组件本身的,作用域是组件本身</p></div><br><input type="text" v-model="pare
改变子组件从父组件传递过来的值报错:Avoid mutating a prop directly since the value will be overwritten whenever the pa
问题 改变子组件从父组件传递过来的值报错 解决 增加新的中间变量,将子组件改变后的值通过emit传给父组件 https://blog.csdn.net/xudakaka/article/details/79295517 https://blog.csdn.net/u014520745/article/details/75455979 https://www.cnblogs.com/1rook