从右专题
VB从右向左移动的Label
Label的ForeColor设置成红色,BackColor设置成Transparent. Public Class Form1Private Sub Timer1_Tick(sender As Object, e As EventArgs) Handles Timer1.TickLabel1.Left = Label1.Left - 100If Label1.Left + Label1.Wi
【087】输入一个int型整数,按照从右向左的阅读顺序,返回一个不含重复数字的新的整数...
♣题目部分 提取不重复的整数:输入一个int型整数,按照从右向左的阅读顺序,返回一个不含重复数字的新的整数。 ♣答案部分 num = input()num = num[::-1]num1 = list(set(num))num1.sort(key=num.index)print(num1)print(''.join(num1)) About Me:小婷儿 ● 本文作者:小婷儿,
阿拉伯语状态下TextView如何从右往左显示
在手机语言切换到阿拉伯语之后,系统的布局会自动从右到左的显示,如何强制TextView为从左到右显示: [java] view plain copy import android.text.BidiFormatter; import android.text.TextDirectionHeuristics; String numberWhenCont
Excel从右向左匹配--进化
商品名称 俞兆林 睡衣女家居服男士情侣睡衣长袖开衫纯棉休闲家居服套装可外穿 女款粉色套装 L女款粉色套装 L俞兆林 睡衣女家居服男士情侣睡衣长袖开衫纯棉休闲家居服套装可外穿 女款粉色套装 XL女款粉色套装 XL浪莎睡衣男家居服情侣睡衣女加绒加厚夹棉珊瑚绒秋冬季长袖纯色法兰绒家居服套装 藏青男【衣+裤】 175/XL藏青男【衣+裤】 175/XL浪莎睡衣男家居服情侣睡衣女加绒加厚夹棉珊瑚绒秋冬季长袖
Excel从右向左匹配
SDFSDFSDFSDF俞兆林 睡衣女家居服男士情侣睡衣长袖开衫纯棉休闲家居服套装可外穿 女款粉色套装 L3341女款粉色套装 L俞兆林 睡衣女家居服男士情侣睡衣长袖开衫纯棉休闲家居服套装可外穿 女款粉色套装 XL3342女款粉色套装 XL米翡莉 睡衣女家居服加厚法兰绒长袖浴袍情侣睡衣男女士冬季经典可外穿睡袍 女时尚粉色 L3643女时尚粉色 L米翡莉 睡衣女家居服加厚法兰绒长袖浴袍情侣睡衣男女士
CSS3如何实现从右往左布局的按钮组(固定间距)
可以通过下方CSS实现,下面的CSS表示按钮从右往左布局,且间距为10px: .right-btn {position: relative;float: right;margin-right: 10px;} 类似这种: 这种: 注意: 不能使用right:10px代替margin-right:10px,right的距离和真正展示出来的不同。margin-right其实展示为了这
【51单片机】:闪灯、流水灯(从左往右)、流水灯(从右往左)、蜂鸣器。
学习目标: 言归正传,一切都回归本源,从51再来一次,首先就是最简单的点灯大师。 这么些年从51 到 32 再到 arduino 再到 ESP 等等,都是从点灯大师开始的。 于是介绍如下: 闪灯流水灯(从左往右)流水灯(从右往左)蜂鸣器 LED灯的原理:LED是发光二极管,它是一种半导体器件。当电子从N型半导体向P型半导体注入时
CSS选择器从右向左的匹配规则
作者 | 赵东禹 来源 | http://www.cnblogs.com/zhaodongyu/p/3341080.html 下面这个栗子,CSS选择器它是如何工作的? .mod-nav h3 span {font-size: 16px;} 如果不知道匹配规则,可能的理解是从左向右匹配:先找到.mod-nav,然后逐级匹配h3、span,在这个过程中如果遍历到叶子节点都没有匹配就需要回溯,
【已解决】c语言为什么函数运算顺序从右往左
本博文主要源于笔者正在调试的c程序,c语言的函数运算顺序一直是从右往左int a = 5;add(a,a++);如果按照正常思维就是(5,5),运行结果确是(6,5),这是为什么呢 问题起源 对c语言的函数运算顺序产生怀疑 问题解释原因 函数从右到左依次入栈,出栈时可以很方便的解决传参的个数问题,因此函数从右向左运行
微信小程序--类似弹出菜单特效,从右向左滑出
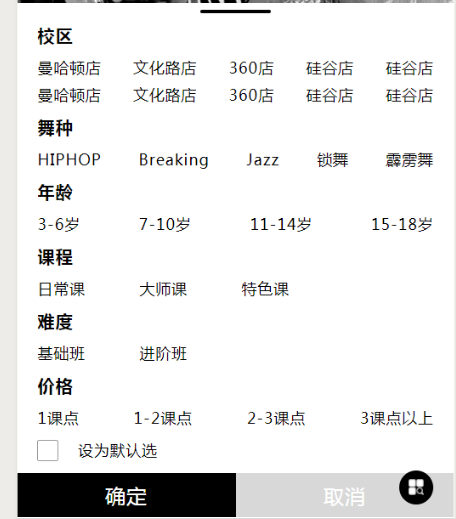
想要实现的效果:点击圆形图标,view从右向左滑出,再次点击从左向右滑入 wxml: <view class="goods_btn {{s_move==false?'z_move':''}}" catchtap='show_move'><image src='../../images/goods_btn.png' style='width:28rpx;height:28rpx;'>
微信小程序--类似弹出菜单特效,从右向左滑出
想要实现的效果:点击圆形图标,view从右向左滑出,再次点击从左向右滑入 wxml: <view class="goods_btn {{s_move==false?'z_move':''}}" catchtap='show_move'><image src='../../images/goods_btn.png' style='width:28rpx;height:28rpx;'>