交互性专题
AI Agent:自主性、反应性与交互性的融合,将颠覆软件行业
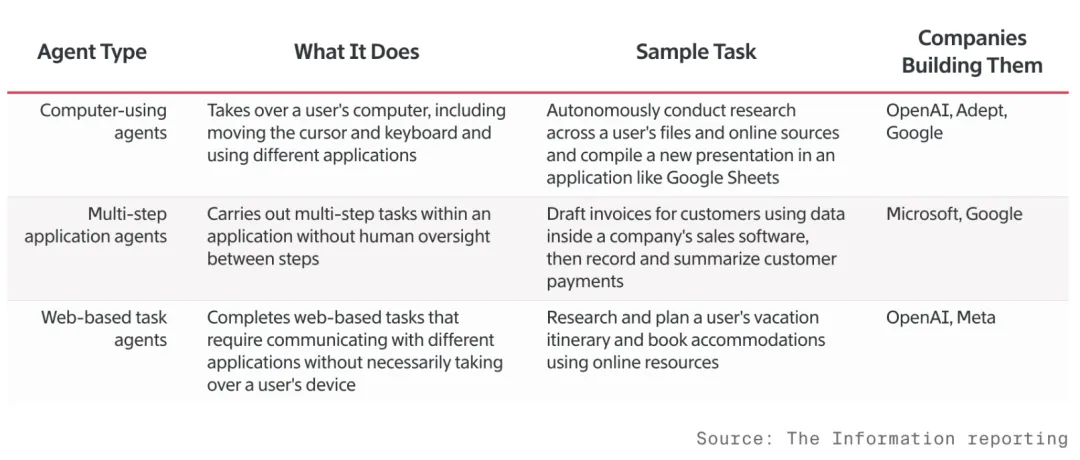
Agent来袭:AI如何变身软件界的超级英雄? ©作者|Zhongmei 来源|神州问学 前言 “AI Agent不仅会彻底改变计算机的使用方式,它还将颠覆软件行业,是一个对科技行业的冲击波,是一场自‘输入命令到点击图标’变革之后计算机领域的最大变革” ——比尔•盖茨 AI Agent作为一种新兴的人工智能技术,随着LLM的异军突起正在同步快速发展并广泛应用于各
userInteractionEnabled交互性
当前视图设为view=bigimgView.userInteractionEnabled=NO 时,当前视图不可交互,该视图上面的子视图也不可交互(不可响应),响应事件传递到下面的父 视图。 当前视图设为view=bigimgView.u serInteractionEnabled=YES 时,当前视图可交互,该视图上面的子视图可以交互(可以响应),下面的父视图不会接收到响应。
创建自定义控件3-可交互性
绘制UI仅仅是创建自定义视图的一部分。除此之外,你还需要以一种非常接近现实世界行为的方式来响应用户的输入。所有的对象都应该表现得像现实世界的对象那样。例如,图片不应该突然消失后又出现在别的地方,因为现实中的物体是不会那样的。合乎情理的做法是它应该从一个位置移动到另一个位置。 用户要么体验到UI中精细的操作,要么仅仅感觉到只是界面,相比较而言前者模拟的现实世界会获得最好的用户体验。例如,当用户在操
Linux中的read命令详解:交互性脚本编写的利器
在Linux系统中,Shell脚本是一种强大的工具,用于自动化任务和编写系统管理脚本。然而,有时候需要脚本能够与用户进行交互,以便动态地获取输入或提供输出。这时,read命令就成为了我们的利器。本文将深入探讨read命令的使用方法,以及如何利用它编写交互性脚本。 简介 read命令是Bash shell中的一个内置命令,用于从标准输入中读取用户输入,并将其赋值给一个或多个变量。通过read命令
Flutter 中的 InteractiveViewer:轻松实现交互性
在Flutter中,为了创建具有交互性的用户界面,我们通常需要使用各种手势检测和动画。然而,Flutter提供了一个强大而简便的小部件,即InteractiveViewer,它可以帮助我们轻松实现拖动、缩放和其他手势交互效果。本文将介绍InteractiveViewer的基本概念以及如何在你的Flutter应用程序中使用它。 什么是 InteractiveViewer? Interactive
React快速入门之交互性
响应事件 创建事件处理函数 处理函数名常以handle+事件名命名 function handlePlayClick() {alert(`Playing`);} 传递事件处理函数 函数名、匿名两种方式! function PlayButton() {function handlePlayClick() {alert(`Playing`);}return (<Button handle
你一定会爱上的Python可视化工具:图片交互性行极佳的Plotly
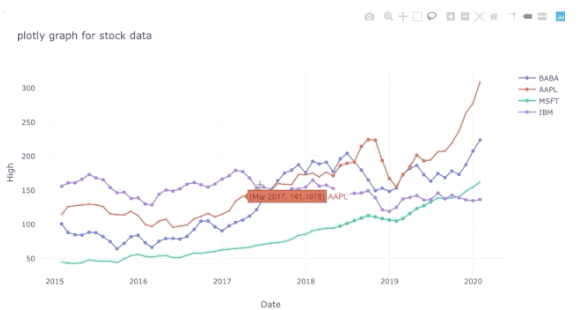
简单介绍 一般大家在学习python机器学习的时候,用的最多的可视化的包就是matplot和seaborn, 这2个可视化的优点在于门槛低,代码容易理解,并且容易上手。 唯一的可能的缺点就是画出来的图不能交互,简单来说就是matplot和seaborn给出的就是一个图片,当将鼠标放到图上的时候,不会显示出图中具体的数字是多少。 而使用plotly之后,可以将图片放大缩小,可以显示与不显示不同
交互性(Interactivity)
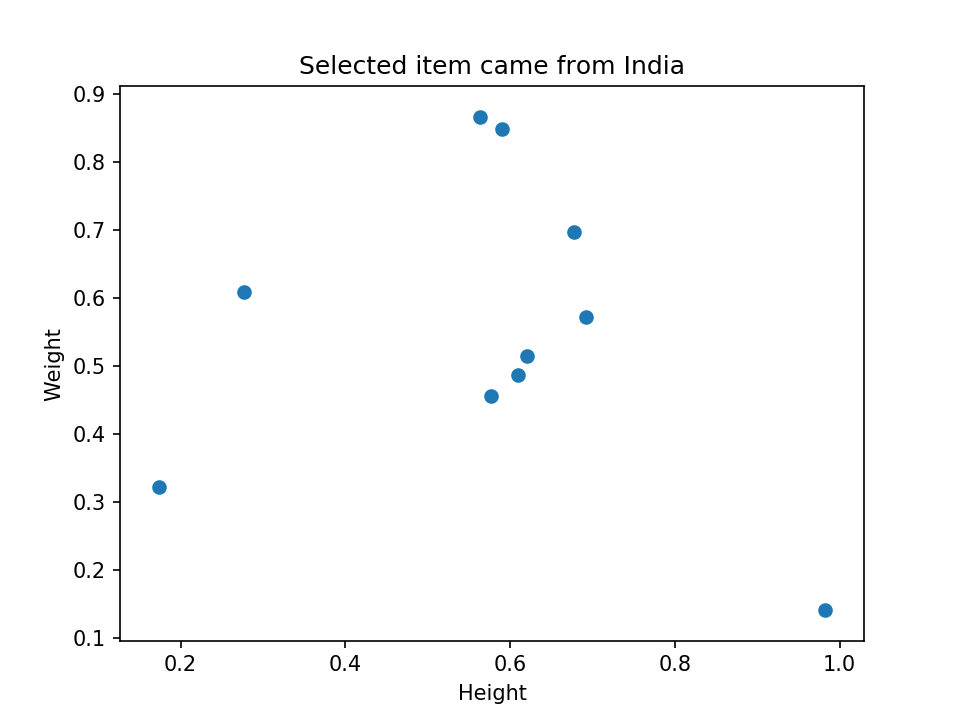
1 plt.figure() 2 data = np.random.rand(10) 3 plt.plot(data) 4 #创建点击事件 5 def onclick(event): 6 plt.cla() 7 plt.plot(data) 8 plt.gca().set_title('Event at pixels {},{} \nand data {
expect的简单使用,linux交互性shell
expect的学习使用触发自一个项目,项目平台是树莓派三代,要求是要在root用户下面执行一个名为61850Svr的程序。 1:首先需要你的运行环境中已经安装好了expect,怎么安装不说了。 2:对expect的理念认知: ①:expect是单独的一种脚本语言工具。expect不是/bin/sh,也不是/bin/bash,他是linux用于模拟人机交互行为的程序,他是一
Adobe Animate CC 在图形中添加交互性代码
最近在研究HTML Canvas,涉及到Adobe Animate CC的使用,看了一下官方文档,很繁琐,下面简单的总结了一下在图形中添加交互性代码的方法。 AnimateCC在图形中添加交互性代码的方式有两种: 1. 通过对图层中的任意帧添加动作实现交互。 2. 通过添加代码片段实现交互。 通过添加动作实现交互: 通过添加动作实现交互很简单,以下面的现有canvas绘图为例:
7个超棒的HTML5交互性网站
近几年,网络技术发展的速度十分惊人,前几年Flash还是网站互动和动画技术的主导,但现在Flash已经慢慢的被淘汰,并采取更多的与搜索引擎友好和强大的HTML5、CSS3和JavaScript技术。通过快速计算系统和高速上网,可轻松实现复杂但又流畅的动画效果的。 在这里,我们向你推荐7个超棒的HTML5设计的交互网站,很酷,很炫! 1、Intacto10 Years 通过一个数字机构显示了数字