中弹专题
js中弹框有那些,提示框、请求成功弹窗、请求失败弹框等
我这里写的是个人推荐仅供参考: 效果图: 代码实现 <!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="js/jquery-3.6.3.js"></script><style>*{margin: 0;padding: 0;}.hinte {width: 320px;height: 50px
vue:使用:element 中弹框中获取table高度无效
场景:dialog 弹框中想要获取里面table的高度,但是直接用 tableRef.value?.$el.offsetHeight 获取无效。 原因:dialog中有个弹框打开的加载动画。需要用监听 opeined 【Dialog 打开动画结束时的回调】等动画加载后然后进行高度获取 一、demo方案 在Vue 3中,您可以使用watch监听dialog组件的opened属性,并在属性变化时
Asp.net 中弹出窗口
在要弹出窗口的页面对应的cs里放置下面代码: StringBuilder msg = new StringBuilder(); msg.Append("Error: "); msg.Append(“错误内容!”); msg.Replace("/r/n","");
eclipse在使用中弹出这个错误框,该如何处理?
以上这个问题主要是由于网络原因造成,初学者可以利用如下方法解决: 找到eclipse菜单栏: window–>preferences 修改网络代理模式,然后重新启动Eclipse即可
JS只弹出一个居中弹出窗口
var newWindow;//定义一个窗口,有利于窗口间的通讯function makeNewWindow(url) {if (!newWindow || newWindow.closed) {var width = 400;var height = 300;var left = parseInt((screen.availWidth/2) - (width/2));//屏幕居中va
Jquery EasyUI中弹出确认对话框 以及加载效果
//confirm function Confirm(msg, control) {$.messager.confirm("确认", msg, function (r) {if (r) {return true;}});return false;} //Loadfunction Load() {$("<div class=\"datagrid-mask\"></div>").css({
HarmonyOS中的@ohos.promptAction 模块中弹框
在各种APP中会根据不同的业务场景显示不同的弹框情况,针对这些场景API中提示了那些弹框呢?今天就看下: 首先弹框分为模态弹框和非模态弹框,模态弹框必须用户点击反馈后进行下一步操作,非模态弹框只是告知用户信息,并不需要用户操作也可以执行下一步操作。 弹框一:Toast它弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,或者应用状态的改变 promptAction.showToast
Android 在service中弹对话框
在service中弹对话框 首先设置对话框类型: dialog.getWindow().setType(WindowManager.LayoutParams.TYPE_SYSTEM_ALERT); 并添加android.permission.SYSTEM_ALERT_WINDOW权限 如: AlertDialog d = new AlertDialog.Builder(this
Android Service中弹出对话框
背景 dialog 对话框只提供Activity上下文显示环境,但是很多时候需要在后台服务中显示对话框的场景,例如后台收到哪个反馈时,弹出对应的对话框提示用户。 解决方案: 1、添加权限: <!--services权限--><uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" /><u
【uni-app】uniapp中弹出输入框的示例
uni.showModal({title: '请输入企业名称',content: '',editable: true, //是否显示输入框placeholderText: '请输入企业名称', //输入框提示内容confirmText: '确认',cancelText: '取消',success: (res) => {if (res.confirm) {this.checkDesc.
【uni-app】uniapp中弹出输入框的示例
uni.showModal({title: '请输入企业名称',content: '',editable: true, //是否显示输入框placeholderText: '请输入企业名称', //输入框提示内容confirmText: '确认',cancelText: '取消',success: (res) => {if (res.confirm) {this.checkDesc.
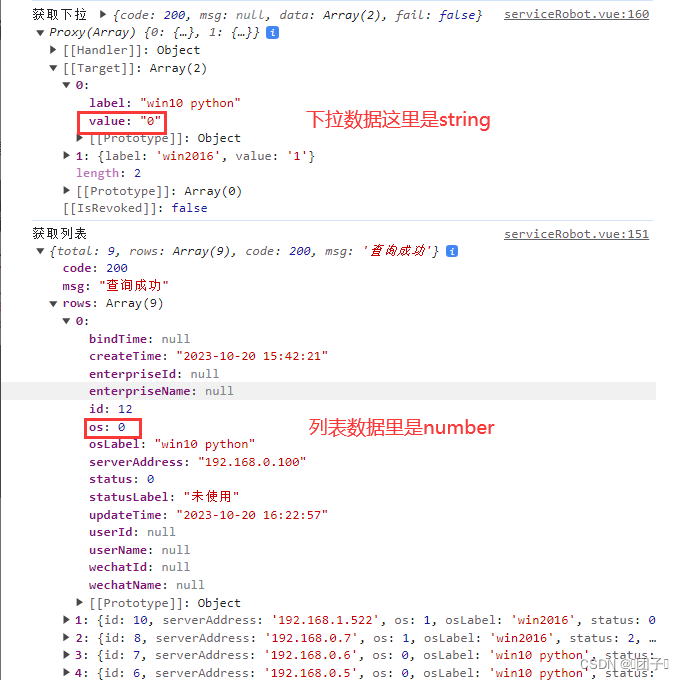
vue3中弹框中的el-select下拉组件显示value而不显示label
1.场景 使用element-ui中的el-select,给选择框赋值时显示的值是value不是label 2.原因分析 3.解决方法 在点击编辑按钮后将获取到的对象中的os属性值改为string类型 <el-select v-model="form.os" clearable placeholder="请选择" style="width: 100%;"><el-option v