两栏专题
CSS 实现左侧固定,右侧自适应两栏布局
<style>.outer {overflow: hidden;height:150px; border: 1px solid red; }.fix {width: 200px;height: 150px;background: #BCE8F1; }.free {height: 100px;background: #F0AD4E
CSS之两栏固定布局(一)
1. 固定布局之两栏布局——边栏在左边,主内容在右边 实现的布局效果:整个布局居中显示,而且侧栏显示在左边,主内容在右边 HTML: - div.wrapper是主容器,以960px为例,并且居中显示 - div.header是页头部分 - div.sidebar是侧栏部分,此处设置为220px的宽度 - div.main-content是主内容部分,此处设置为720px的宽度
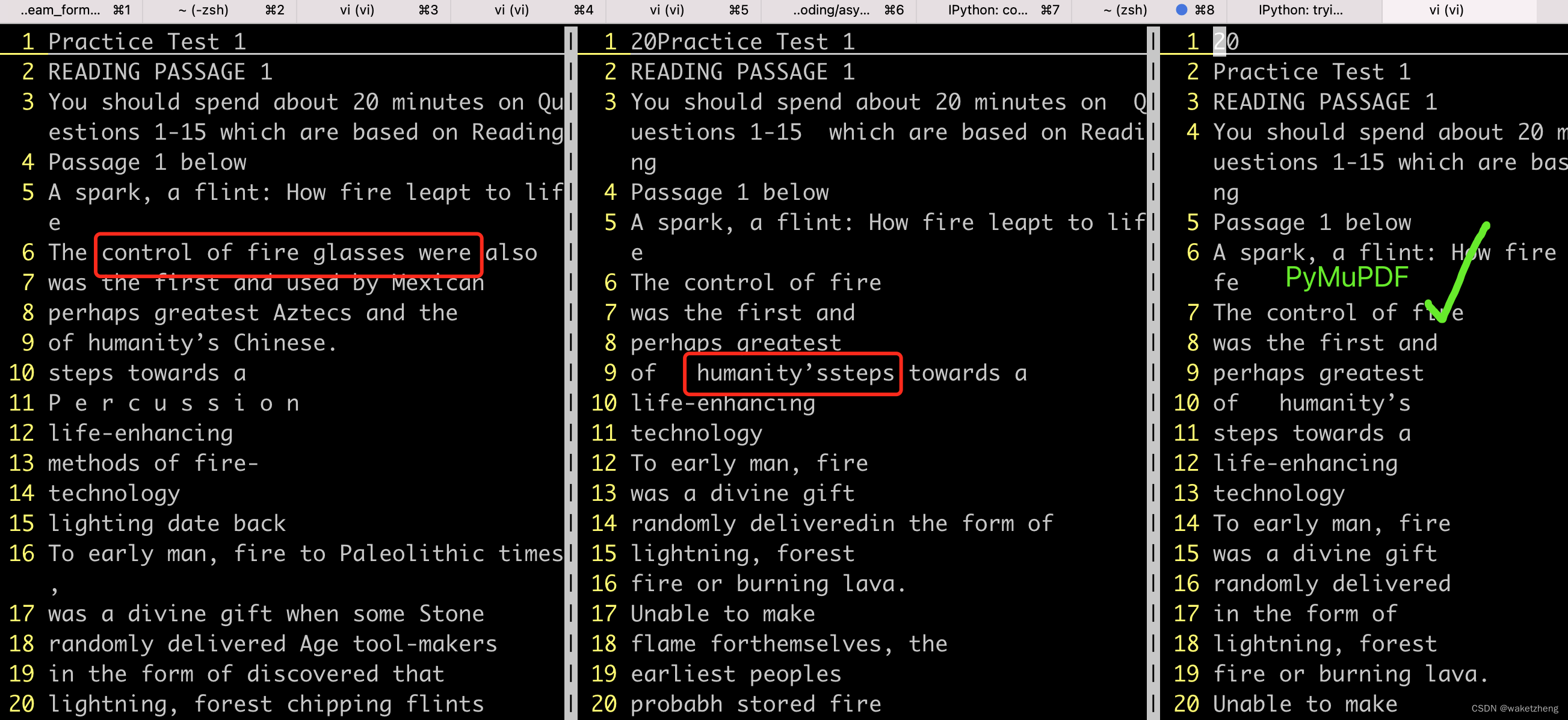
Python读取PDF文字转txt,解决分栏识别问题,能读两栏
搜索了一下,大致有这些库能将PDF转txt 1. PyPDF/PyPDF2(截止2024.03.28这两个已经合并成了一个)pypdf · PyPI 2. pdfplumber GitHub - jsvine/pdfplumber: Plumb a PDF for detailed information about each char, rectangle, line, et cetera
CSS中两栏布局的实现
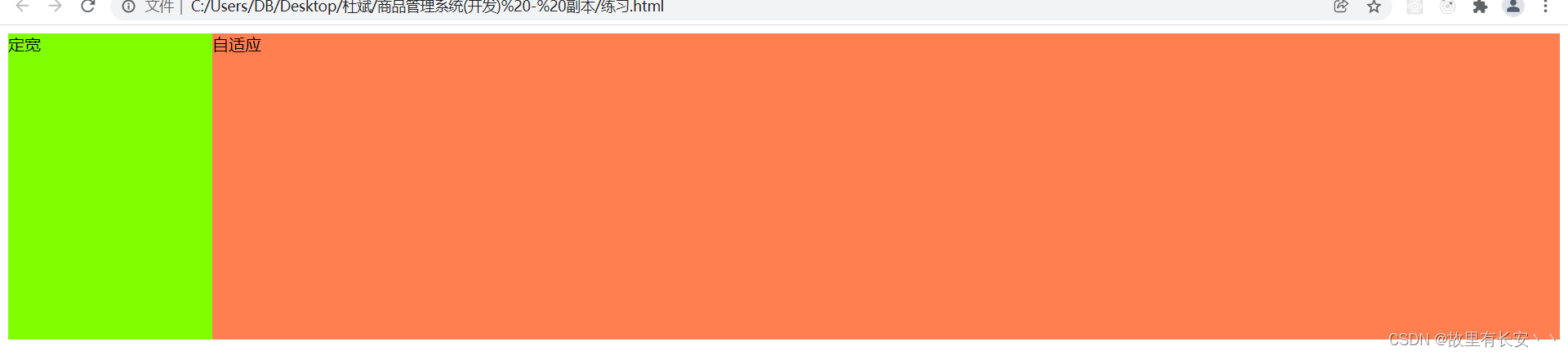
一般两栏布局指的是左边一栏宽度固定,右边一栏宽度自适应,两栏布局的具体实现: 利用浮动,将左边元素宽度设置为200px,并且设置向左浮动。将右边元素的margin-left设置为200px,宽度设置为auto(默认为auto,撑满整个父元素)。 .outer {height: 100px;}.left {float: left;width: 200px;background: tomato
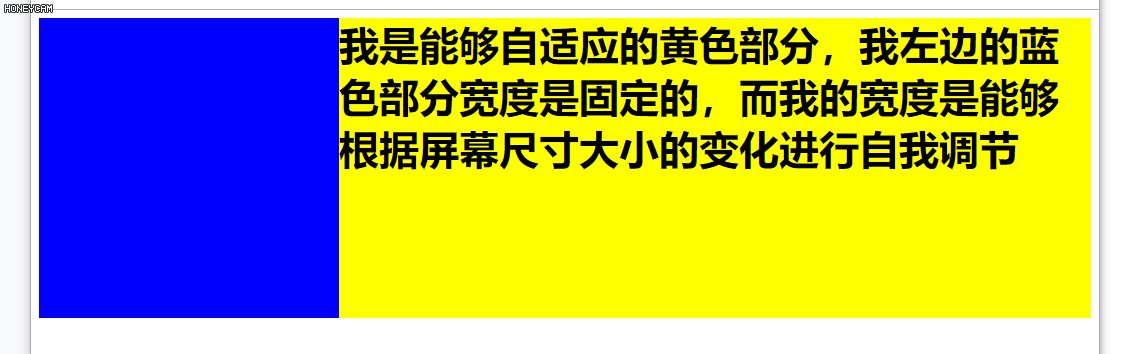
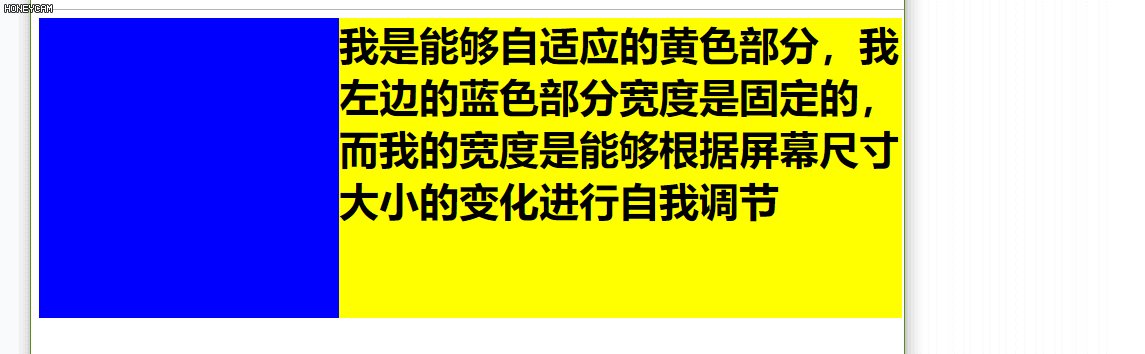
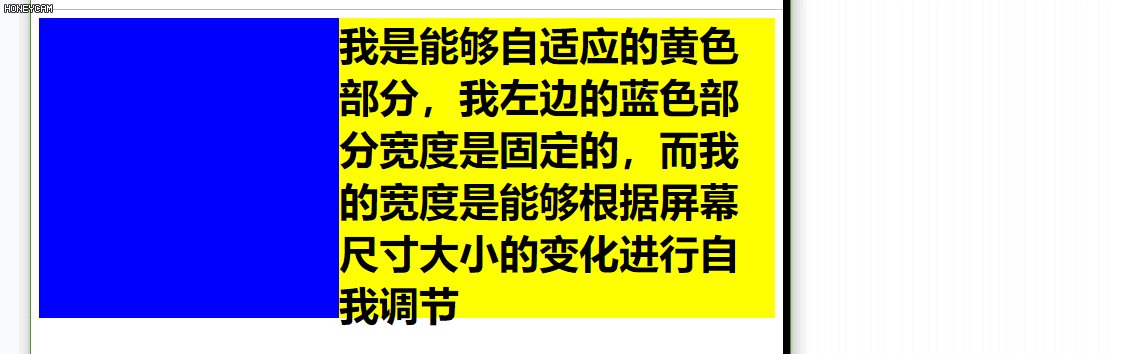
前端面试之轻松实现CSS两栏布局的几种方式(实践有效)
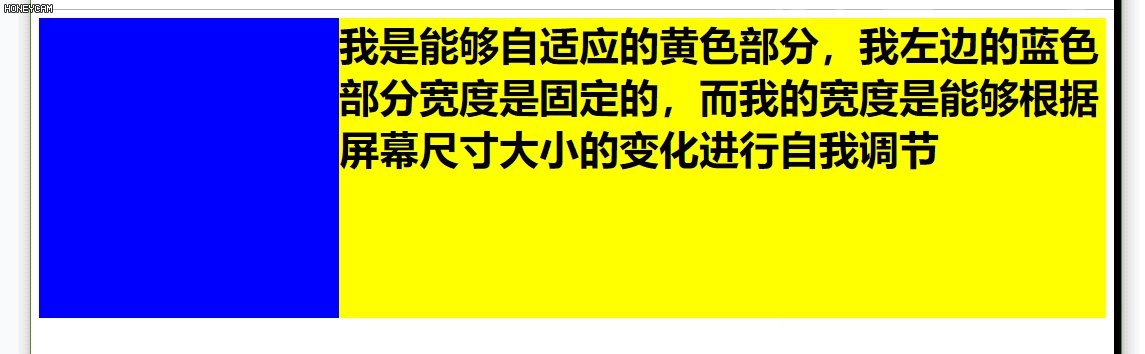
这里实现得两栏布局是左边部分的宽度固定,右边部分的宽度自适应 其效果就如下图,在浏览器屏幕大小变化的过程中,左边块的大小是不变的,右边块的宽度是自适应的。 实现方法有以下几种: 1通过设置浮动实现。需要两个div实现,一个div设置浮动,并设置宽度,另一个div不用设置任何东西 如果要给右边块设置什么的话下面两种方法也行: (left左浮动并设置宽度right设置margin-left为lef
WordPress主题/两栏响应式博客主题:翠竹林CUI v2.06
本资源可免费获取,请至尾部读阅! 蓝白色两栏响应式免费wordpress博客主题,主题名字为CUI,现已更新至2.0版本。主题采用了目前比较流行的响应式设计,能自主适配手机和电脑设备。 翠竹林主题适合各种内容的博客如前端技术,产品设计(产品经理),平面设计,网页设计,后端技术(PHP,python,java,.NET,C#),服务器运维技术(linux,nginx,apache,IIS,windo
html的两个div同行,两个div同行显示问题(两栏布局)
问题描述:如何将两个块放在同一行相同大小,横向占满屏幕? 效果图如下: image.png html(以下所有方法通用此html): css: (1)flex弹性布局(此时子元素的float、clear和vertical-align属性将失效) .main{ display:flex;/*子元素分块和为父元素总块数*/ } .left{ flex:1;/*用于控制占比分块,平铺则两块div的f
【总结】:CSS常用的两栏布局方法(最全面)
文章目录 一、CSS两栏布局(左列定宽,右列自适应宽)方法一:浮动+margin方法二:定位+margin方法三:浮动+BFC方法四:flex布局方法五:able布局 二、CSS两栏布局(左列不定宽,右列自适应宽) 一、CSS两栏布局(左列定宽,右列自适应宽) 最终效果: 方法一:浮动+margin HTML: <div class="container"><div
Latex:图片、表格占据双栏排版的两栏时 的位置控制
目录 1.问题:怎么在双栏排版中,让占据两栏的表格出现在页面顶端? 2.解决:在latex中加入\usepackage{stfloats},即可 1)图片:(占据两栏显示在页面顶端) 2)表格:(占据两栏显示在页面顶端) 1.问题: 怎么在双栏排版中,让通栏的表格出现在页面顶端? [!b]等等的一些命令都不行啊 图片或表格的位置一般用参数【htbp】控制。 但是,在双栏