不齐专题
【Vue+ElementUI】el-table动态高度设置及表格内容错乱对不齐
在Vue中使用ElementUI的el-table标签会遇到以下问题 一、遇到页面切换时,表格内容错乱(对不齐):doLayout() 二、动态计算表格高度:getTableMaxHeight() 页面结构:搜索框+表格,通常会在表格内部进行滚动比较好看,这时候就需要计算并设置表格高度 <template><div class="app-container"><el-form :model
Word排版怎么都对不齐,老司机来教你一招,超实用!
转自:https://www.pinlue.com/article/2021/05/1711/4511604527957.html
升级版本彻底解决bootstrap-table-fixed-columns固定列后行对不齐问题
升级到bootstrap-table和bootstrap-table-fixed-columns版本都升级到v1.22.3版本以上,即可解决该问题 bootstrap-table:bootstrap-table/dist/bootstrap-table.min.css at develop · wenzhixin/bootstrap-table · GitHub bootstrap-table
买房首付都凑不齐,如何实现年收入百万?
图1是我加的某技术群昨晚的聊天记录,图2是我2个多月前贴在我办公电脑右上角的。 年入50万的第一步,就是意识到自己的时间是有价格的,远离烂人、烂事。 假如你每月工资 8000 元,那你 1 小时的价格是 46 元。 假如你每月工资 20000 元,那你 1 小时的价格是 114 元。 假如你想赚更多钱,想要 3 年后年入 100w,那从现在开始,就用年入 100w 的标准给自己的时间
word中使用mathtype文字对不齐的三种解决方法
一、强行调字体上下位置 Mathtype公式位置偏上或者偏下,亲测有效_mathtype公式偏下_w747328720的博客-CSDN博客 调字体的位置 字体,字符间距,位置, 将位置调整。这样公式和文字在水平方向上的中心就是一致的了。 2磅的效果还不错 二、文档网络、文本对齐、剪切重粘贴 解决mathtype公式和文字高度不对齐的问题_mathtype和文字不对齐
使用卷积神经网络进行专家级别的心率不齐检测
使用卷积神经网络进行专家级别的心率不齐检测:Cardiologist-Level Arrhythmia Detection with Convolutional Neural Networks 摘要: 我们开发了一种能够检测多种心率不齐的算法(基于穿戴式心电图监测器采集的信号),该算法的性能超过了心脏病医师。我们构建了的数据集比前人大500倍。在此数据集上,我们训练了一个34层的卷积神经网络,
解决input框对不齐的问题
要想解决这个问题,首先你得了解input框 了解它的默认样式 input框的默认样式有: 1:获取焦点时的轮廓 outline; 2:2px的border边框 3:1px的top和bottom的padding值 产生的问题如下: 问题:默认padding值和border值是导致它们水平对不齐的根本原因 解决办法:1:float:left;浮动(让它和需要对齐的元素都一起浮动,然
endnote参考文献对齐,第1-9参考文献与第10个对不齐
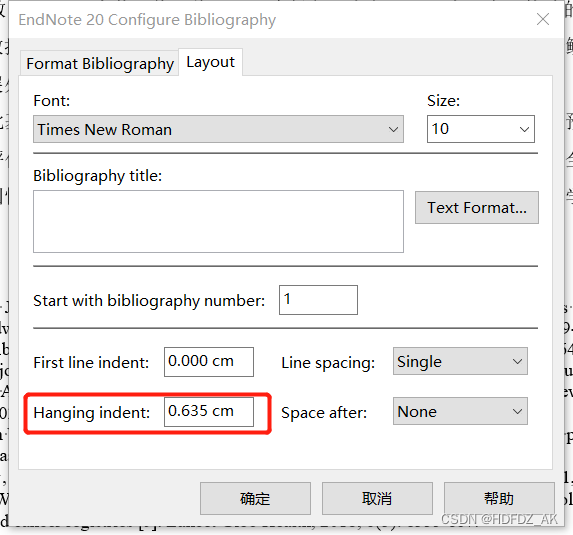
一、数字与作者之间,去掉或增加空格 在第三步选择制表符tab,或者输入空格,这样的话,数字与作者之间就能增加空格 二、参考文献上下对齐 出现1-9,与第10个参考文献对不齐的情况 1. 前1-9参考文献悬挂仍为0.635,选择10个以后的文献,在world中选中剩余文献,将悬挂改为0.8,即对齐 2. 将所有参考文献转为文字版,然后调整悬挂距离。
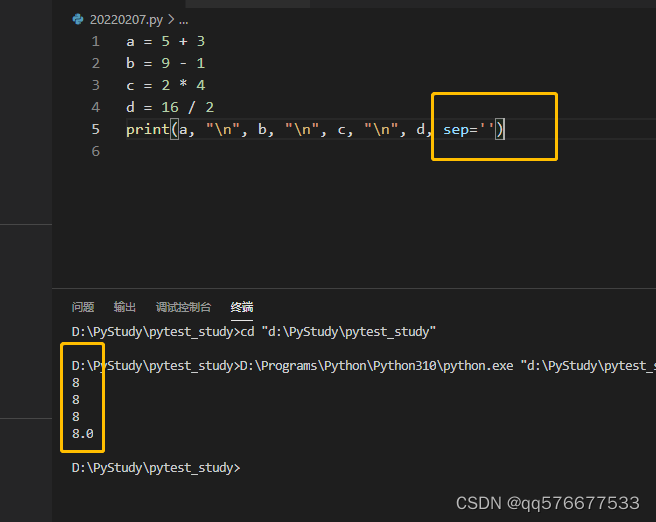
【Python】 print()换行后对不齐
为什么打印的结果换行后对不齐?因为print有默认参数 其中sep,是values之间的分隔符,默认是空格,换行后插入了这个分隔符,所以对不齐,可以在print()函数内最后加上sep=''(无空格)
vue el-checkbox 对不齐
chess99 634 el-checkbox-group折行对不齐的问题 vue.js element-ui 效果如图 代码如下 <el-form-item label=" 日"><el-checkbox-group v-model="formData.date" size="mini" ><el-checkbox style="width:30px;
Element技能点--el-table行列错位对不齐问题
点此查看全部文字教程、视频教程、源代码 本文目录 1. 问题表现2. 问题发现3. 问题处理4. 另一种处理方案5. 终极方案 1. 问题表现 使用ElementUI的el-table后,偶然发现出现行列错位、对不齐问题。 还有一种列对不齐的,没找到截图,反正就是表格错乱。 2. 问题发现 实际上为了让表格可以垂直滚动造成的,添加了如下代码,对原生样式造成了影响。 .e
张量(Tensor)维度尺寸对不齐(Expected size xx but got size xx for tensor)
本文以U-Net举例,演示如何解决张量(Tensor)维度尺寸对不齐的问题 U-Net的网络架构可以参考这篇文章:U-Net原理分析与代码解读 这是本文演示所用的U-Net代码: class UNet(nn.Module):def __init__(self):super(UNet, self).__init__()# 输入层self.input_conv = nn.Conv2d(3, 64,
pytorch转onnx 模型输出对不齐
最近,在把pytorch模型转为onnx时,遇到一个问题,有28%的数据对不齐,因为接触的是显著性task的,里面用了一些upsample层。 查了pytorch官方文档后发现,这里的upsample只支持nearest一种模式,而我用的是bilinear,在改变了这个之后,结果就对的齐了。 建议:先去官方文档看一下哪些算子支持哪些算子不支持,以及别用Function函数,得用torch
vue el-checkbox 对不齐
chess99 634 el-checkbox-group折行对不齐的问题 vue.js element-ui 效果如图 代码如下 <el-form-item label=" 日"><el-checkbox-group v-model="formData.date" size="mini" ><el-checkbox style="width:30px;