不失专题
C#生成缩略图不失真的方法
最近一个手持机项目有个需求,因为物料图片的大小不一,有的很大显示到手持机上会只显示图片的一部分,界面显得非常乱,很影响客户的体验度。所以需要一个方法,将上传到服务器上的图片进行处理,按照一定的大小格式进行保存。 下面提供了两种获取图片缩略图的方法,供大家参考。 方法一:通过调用Image对象的自带方法GetThumbnailImage()进行图片转换 /// <summary
曼联1:0热刺迎6连胜 神勇德赫亚力保城门不失
资料图:曼联门将德赫亚。 资料图:曼联门将德赫亚。 中新网客户端1月14日电 北京时间14日凌晨,在英超联赛第22轮的焦点战中,热刺主场0:1不敌曼联,与领头羊利物浦之间的差距被拉大。而凭借本场胜利,迎来6连胜的曼联暂时追平排名第5的阿森纳,博格巴助攻拉什福德打入全场唯一进球。 两队近来状态不错。热刺上轮客场3:0轻取卡迪夫城,同时在足总杯和联赛杯也接连获胜,目前暂居积分榜第3。曼联则是
显示一张超高清图片/长图且不失真的方法
1、通过计算BitmapFactory.Options对象的inSamleSize值等比的压缩图片; 2、使用WebView来加载图片; 3、使用MapView或者TileView来显示图片(类似地图的机制); 4、BitmapRegionDecoder局部加载(不过响应用户手势加载不同区域是个难点)。
用vue封装分页器,让你的页面简单而不失优雅
前言 当我们在开发 web 应用时,经常需要对大量数据进行分页展示,这时候用到的就是分页器。element 是一款流行的前端 ui 框架,它提供了许多有用的工具和组件,其中就包括分页器组件。在本文中,我们将学习如何使用 vue 基于 element 封装一个简单易用的分页器组件,以方便我们在开发中快速应用。 实现思路 1、用到的参数 pageNum: 1 默认第几页 pag
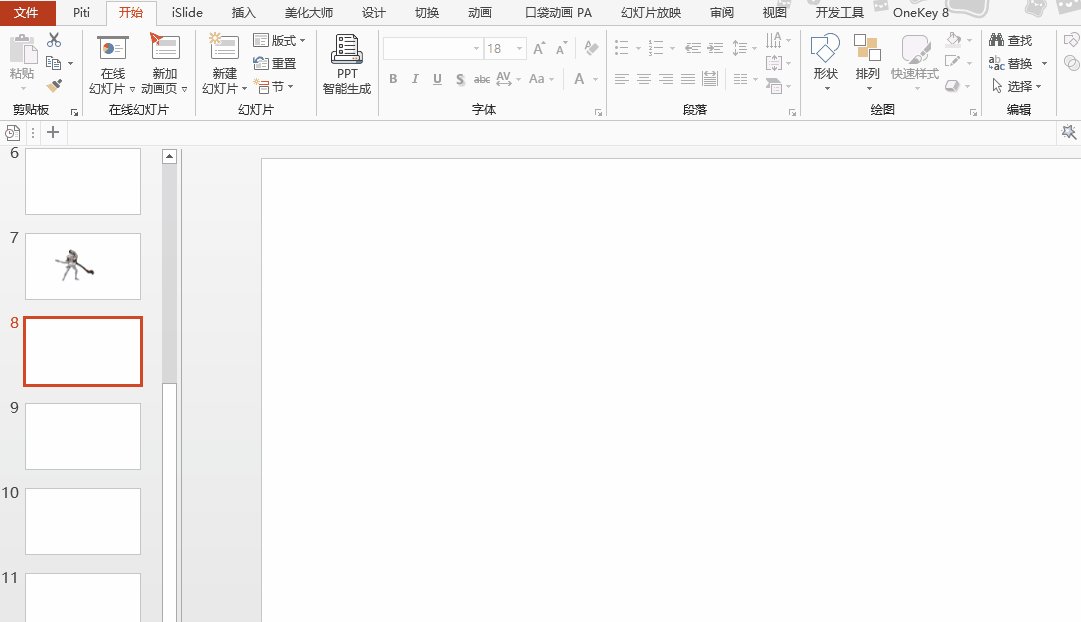
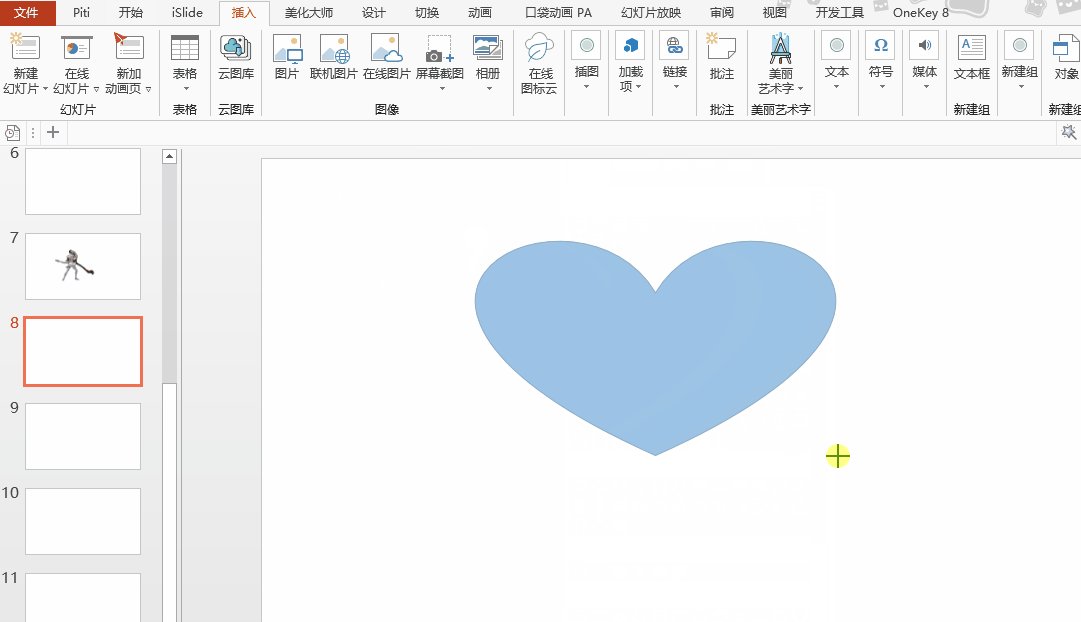
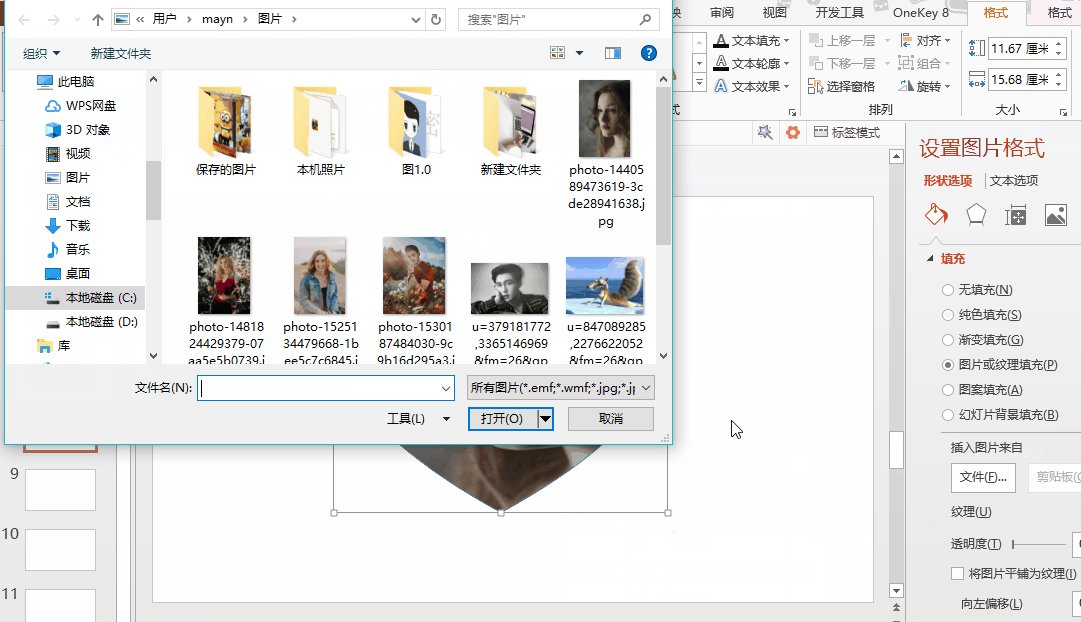
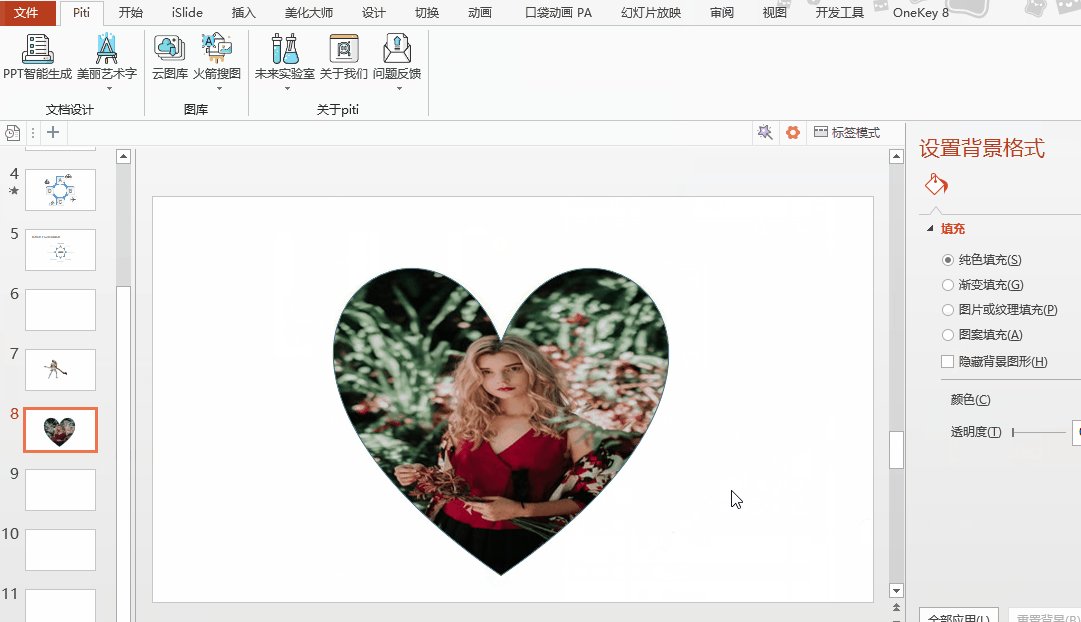
如何快速排版PPT中的图片?这样做真实而不失美感
如何快速排版PPT中的图片呢?大家都知道制作PPT会用到大量的图片,这样内容看起来才会丰富,可是图片一多,排版就成了一个大问题,想要制作一份精美的PPT文件,排版尤为重要。 图片太多不要慌乱,学会小编这一招轻松搞定图片排版,而且还能提升整个PPT的美感哦,话不多说,下面小编就来跟大家介绍介绍这个排版小技巧吧! 一、图片太多不好进行排版?别着急我们可以这样做: 操作步骤:首先选中PPT中的图