yonbuilder专题
YonBuilder移动开发基础教程——云修复
1 使用场景 在项目开发中,我们经常会遇到一种场景,对于一些已经上架应用市场对外发布的应用,我们需要修改其中部分页面的部分内容样式或功能逻辑,通常的做法是我们修改后,重新编译一个新的版本,然后提交应用市场去发布一个更新的版本。但是有些时候,我们可能会遇到以下的场景,不适合正常的发版操作: 场景1:项目内需要修改的这个问题比较小(比如出现了错别字),不值得去单独发布一个新的版本,但是不改的话,又
Yonbuilder参考
发布移动插件 https://developer.yonyou.com/cloud/moduleStore/publishPlugin Android自定义插件打包 社区问答 https://community.yonyou.com/forum.php?mod=viewthread&tid=232830&searchLogId=605932 MarkDown指令使用 https://blog.cs
YonBuilder移动开发小技巧-管理你的iOS证书
很多小伙伴,在应用详情页的APP证书面板页,进行iOS证书上传的时候,平台提供了「选择已有证书」功能,点击按钮可以选择历史上传过的iOS证书。 因为iOS证书证书存在有效期,或者随着我们更多的应用开发,和使用更长的时间,iOS证书会越来越多,有些证书已经失效,但还在列表中显示,特别影响后续的复用选择,一不小心可能就选错了。 其实平台提供了证书管理功能,开发者用户可以利用此功能去删除已经
基于idea的YonBuilder Premium开发者工具(原NCC开发插件)使用说明
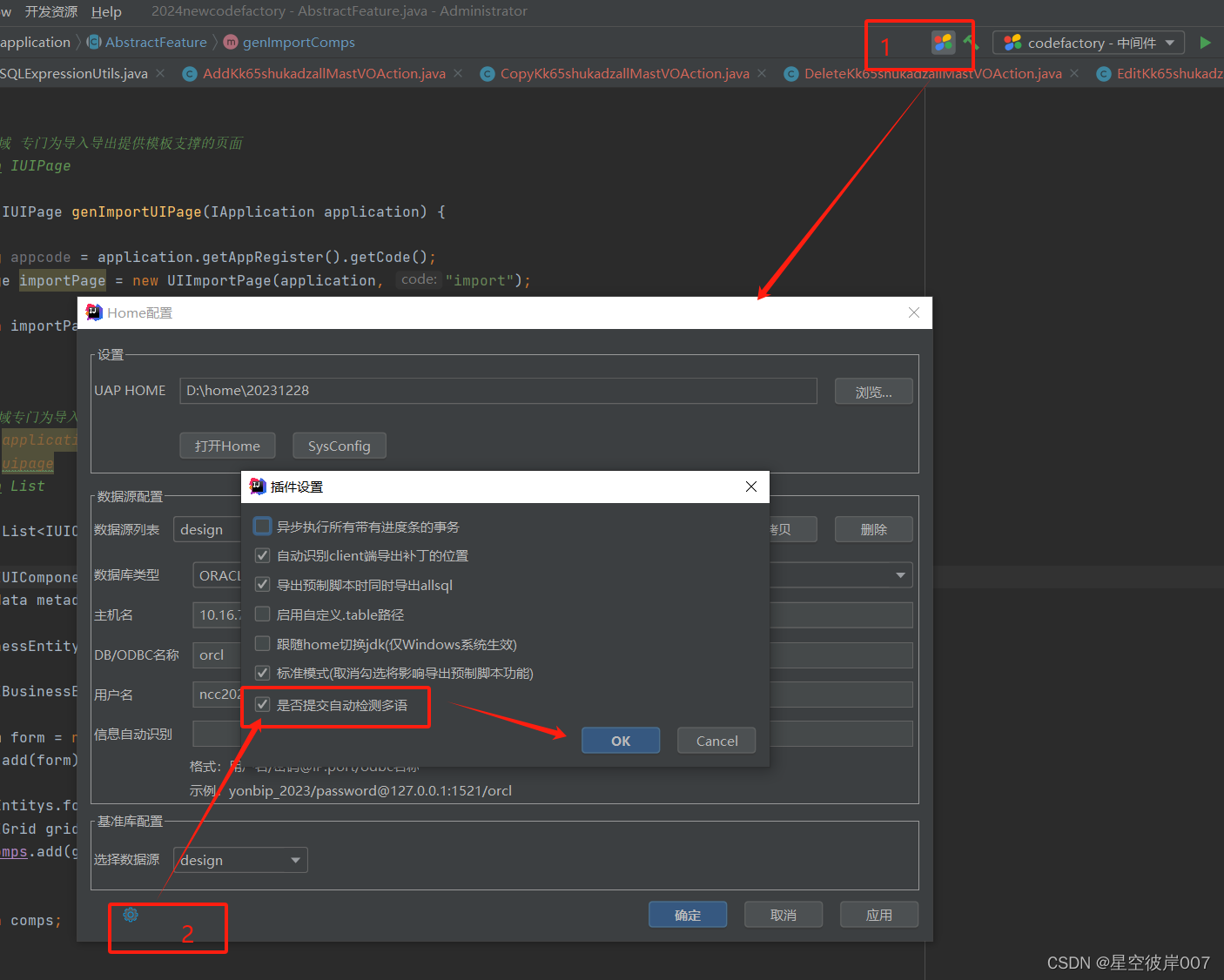
1 插件安装 1.1、添加自定义插件存储库:打开设置窗口,添加自定义插件存储库路径:https://nccdev.yonyou.com/ide/idea/latest/updatePlugin.xml 1.2、安装插件:在 Marketplace 中搜索 YonBuilder Premium开发者工具 点击安装。 2 Home配置–此功能是安装插件后必须首先使用的 2.1、点击H
快速搭建自己的应用,尽在 YonBuilder:让你的想法瞬间成真!
目录 一、前言 1、一款出色的低代码开发平台是什么样? 2、什么是YonBuilder? 二、使用YonBuilder创建一个可视化应用 1、流程介绍 2、测试思路 3、环境准备 4、应用创建 5、数据建模 6、页面建模 7、数据分析 8、页面发布 三、总结 1、站在开发者角度来看,为什么推荐YouBuilder? 2、操作所使用的时间累计 3、操作界面十分友好