xfermode专题
关于 Xfermode 正确理解姿势
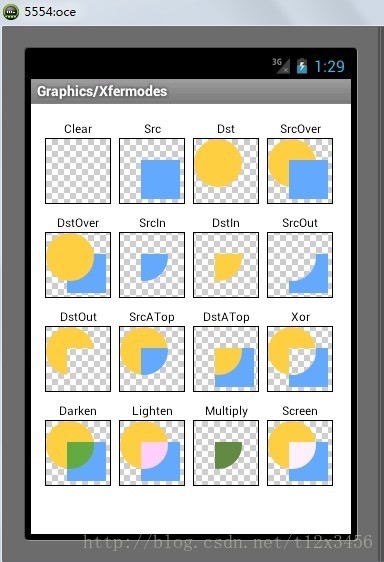
作者: 夏至 欢迎转载,但保留这段申明 http://blog.csdn.net/u011418943/article/details/79310254 首先,先抛出一张 Google 的示例图,这是一张让人尴尬的效果图: 为啥这么说? 因为这张图为了能够显示 PorterDuff 的效果,代码是做了一些效果的,这就导致了一些小伙伴在写 demo 理解的时候,发现跟 Google
Android 颜色渲染(九) PorterDuff及Xfermode详解
Android 颜色渲染(九) PorterDuff及Xfermode详解 之前已经讲过了除ComposeShader之外Shader的全部子类, 在讲ComposeShader(组合渲染)之前, 由于构造ComposeShader需要 PorterDuffXfermode或者PorterDuff.Mode作为参数,所以在此先详细地了解下这两个类的作用,这对之后的绘图会有很大的帮助:
自定义View之双层波纹气泡(xFermode)
效果图 今天给大家带来的是双层波纹气泡效果,有请图片: 实现思路 1.首先计算自定义view的真实宽高和气泡的直径等size 2.画气泡的带透明度背景图 3.新建一个图层画里层的气泡波纹效果,使用xfermode混合模式SRC_IN画一个圆与一个贝塞尔曲线path从而生成波纹效果 4.再新建一个图层画外层的气泡波纹效果 5.最后通过改变画波纹的起始位置及其高度来让波纹动起来 开始
详解Paint的setXfermode(Xfermode xfermode)
一、setXfermode(Xfermode xfermode) Xfermode国外有大神称之为过渡模式,这种翻译比较贴切但恐怕不易理解,大家也可以直接称之为图像混合模式,因为所谓的“过渡”其实就是图像混合的一种,这个方法跟我们上面讲到的setColorFilter蛮相似的。查看API文档发现其果然有三个子类:AvoidXfermode, PixelXorXfermode和PorterDuff
[转]xfermode讲解
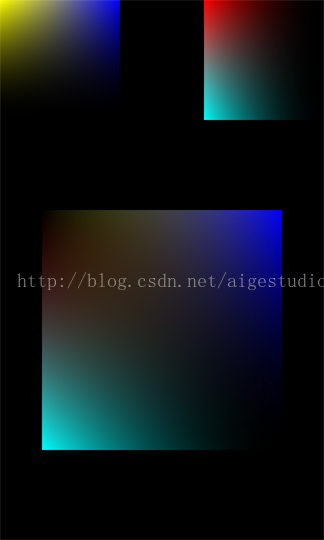
尊重原创,欢迎转载,转载请注明: FROM GA_studio http://blog.csdn.net/tianjian4592 前面关于paint的方法讲解里,讲到 setXfermode 就截止了,原因有两个: 1. 那篇文章已经太长了,我自己都看不下去了; 2. setXfermode 在paint 里占有至关重要的地位; 基于以上两个原因,我们一起来看看
Android Canvas绘制图片层叠处理方式porterduff xfermode
一直以来,看到别人对Canvas和Paint操作,都喜欢设置一个参数,但是我一直不理解,今天花点时间好好理解一下~ Canvas的drawColor()有2个方法,注意看注释,里面都提到了一个 porterduff : Canvas: /** * Fill the entire canvas' bitmap (re
Android Xfermode 实战 实现圆形 圆角图片
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴! 转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/42094215,本文出自:【张鸿洋的博客】 1、概述 其实这篇本来准备Andr
Android Paint系列之Xfermode + 刮刮卡效果实现
效果图: 源码分析 Alpha合成模式混合模式合成方程 ADDCLEARDARKENDSTDST_ATOPDST_INDST_OUTDST_OVERLIGHTENMULTIPLYOVERLAYSCREENSRCSRC_ATOPSRC_INSRC_OUTSRC_OVERXOR 源码理解 混合模式分类 SRC类DST类其他类 Demo测试 官方代码自定义View与官方Demo的差异要




![[转]xfermode讲解](https://img-blog.csdn.net/20150407171706878?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdGlhbmppYW40NTky/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)


