wkwebview专题
WKWebView Completion handler passed to -[WebViewVC webView:runJavaScriptAlertPanelWithMessage:initi
WKWebView 获取js弹框报错 Completion handler passed to -[WebViewVC webView:runJavaScriptAlertPanelWithMessage:initiatedByFrame:completionHandler:] was not called 原因 For user security, your app should c
WKWebView常见功能及如何返回上级界面
1、WKWebView的简单初始化 - (WKWebView *)webView{if (_webView == nil) {_webView = [[WKWebView alloc] initWithFrame:self.sContentView.bounds];[_webView setAutoresizingMask:UIViewAutoresizingFlexibleWidth | UI
[Swift]WKWebView拉起支付宝和微信APP支付
先在项目中导入AlipaySDK和WechatOpenSDK。 再对info.plist中LSApplicationQueriesSchemes添加alipay、weixin。 最后到代理方法中完成拦截操作。 extension WKWebVC : WKScriptMessageHandler {func webView(_ webView: WKWebView, decidePolicyFor
iOS的WKWebView白屏处理,终极方案
终极解决思路 只有H5自己说加载完成了才是真的完成了,H5加载完成后通过JS向OC发送个消息,即可。 JS与OC交互请自行找一下,不做细述。 其余思路 1. 有没有标题。个别时候好用。 2. 有没有WKCompositingView。有时候好用。 3. body里面有没有内容。有时候好用,弱网的时候可能不好用,弱网的时候可能出现body有内容,但还是空白。 4. 其它类似方案。 以上方法在
【iOS】使用WKWebView加载gif图片
WKWebView加载gif图片 NSString *path = [[NSBundle mainBundle] pathForResource:@"image" ofType:@"gif"];NSURL *url = [NSURL fileURLWithPath:path];self.webView = [[WKWebView alloc] initWithFrame:webRect];
swift之wkwebview的使用
import UIKit import WebKit class LYBBankaDetailVC: LYBBaseVC ,WKUIDelegate,WKNavigationDelegate{ var urlStr:String? var titleStr:String? override func viewDidLoad() { super.vie
iOS之JavaScript与OC的相互调用:WKwebview 的使用
#import <WebKit/WebKit.h>添加代理<WKUIDelegate,WKNavigationDelegate,WKScriptMessageHandler>//创建一个WKWebView的配置对象WKWebViewConfiguration *configur=[[WKWebViewConfiguration alloc]init];//设置configur对象的pr
iOS WKWebView如何加载Html代码? WKWebView如何修改字体大小和颜色?
1.加载Html代码 使用: NSString *htmlString = @“<p> \U770b\U89c1\U5c31\U4e0a\Uff0c\U4e0d\U8981\U6002</p><p> \U6ca1\U6709\U63a8\U4e0d\U5e73\U7684\U9ad8\U5730\Uff0c\U6ca1\U6709\U5e72\U4e0d\U5b8c\U7684\U597
iOS WKWebView 禁止长按(超链接、图片、文本...)弹出效果
方法一: //设置代理self.wkWebView.navigationDelegate = self;#pragma mark - wkWebViewDelegate//禁止链接跳转- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAct
iOS9 WKWebView清除缓存方法
自iOS8以来新出的WKWebView,大大优化了UIWebView的内存飙升问题,使得开发者迫不及待的用它来替换掉UIWebView,iOS8刚出,作者我就赶紧把项目里的webView都替换成WKWebView了,然而....当我替换完后发现...我去!WKWebView并没有清除缓存的功能,即使使用了以下代码: NSHTTPCookie *cookie;NSHTTPCookieStor
iOS 加载HTML的相关问题(与JS的互相调用和WKWebView加载本地网页)
首先理一下iOS 加载网页的两种方式UIWebView和WKWebView 前一种存在内存泄露,后面一种是苹果推出的替代UIWebView的一种新的加载网页的方式 UIWebView与JS的相互调用,下面的文章已经写的非常好了,大家可以复制 跳转 http://www.jianshu.com/p/d19689e0ed83 这里需要注意的是,如果是自己加载JS代码,如果涉及创建类,
Swift-WKWebView
WKWebView 的navigationDelegate方法含义 // 页面开始加载时调用func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) {}// 当内容开始返回时调用func webView(_ webView: WKWebView, didCommit n
WKWebView生成PDF
一、简介 在使用 WKWebView 将网页内容保存为 PDF 文件时,您可以设置打印页面的大小和可打印区域,以确保生成的 PDF 文件符合您的需求。在 WKWebView 中,您可以使用 UIPrintPageRenderer 类的 paperRect 和 printableRect 属性来设置页面的大小和可打印区域。 二、示例代码 下面是一个示例代码,演示如何使用 WKWebView、U
iOS WKWebView 与 js 交互
iOS8之后苹果推荐使用WKWebView替代UIWebView,其主要的有点有: WKWebView更多的支持HTML5的特性 WKWebView更快,占用内存可能只有UIWebView的1/3 ~ 1/4 WKWebView高达60fps的滚动刷新率和丰富的内置手势 WKWebView具有Safari相同的JavaScript引擎 WKWebView增加了加载进度属性 关于
iOS 通过NSURLProtocol拦截WKWebView网络请求
以前NSURLProtocol可以直接拦截UIWebView,后面升级成WKWebView发现拦截不到了 有细心爱研究的老铁发现了 [WKBrowsingContextController registerSchemeForCustomProtocol:] 这个函数的存在 所以还是可以拦截的 直接上步骤 1.在控制器或者你喜欢的地方注册NSURLProtocol(调用以下代码) Cl
WKWebView详解
@财产(非原子,只读副本)NSURL * URL; ```iOS 9.0+自定义用户代理如果不想自定义用户代理,设为nil即可 @property (nonatomic,copy)NSString * customUserAgent; iOS 10.0+当前浏览页面的SecTrustRef对象 @property (非原子,只读)SecTrustRef serverTru
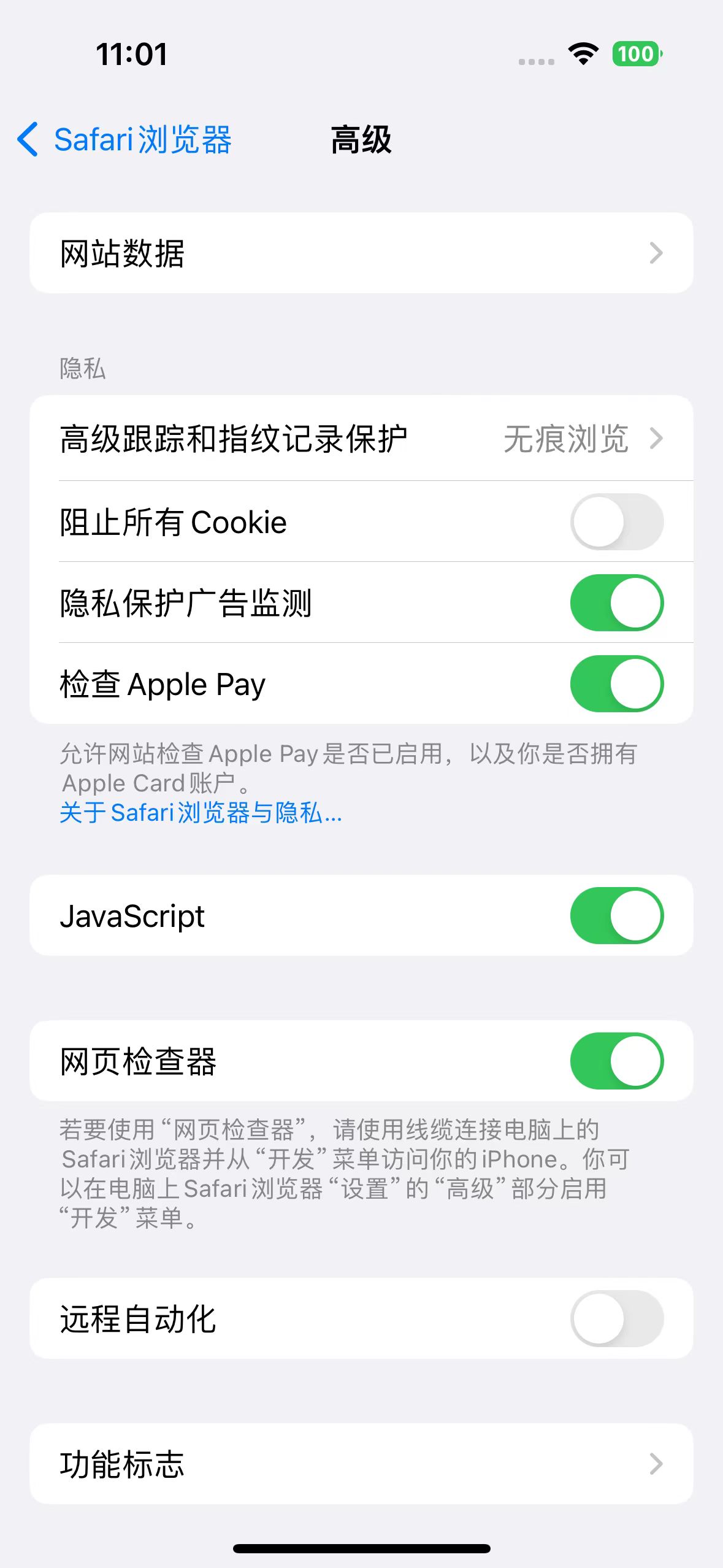
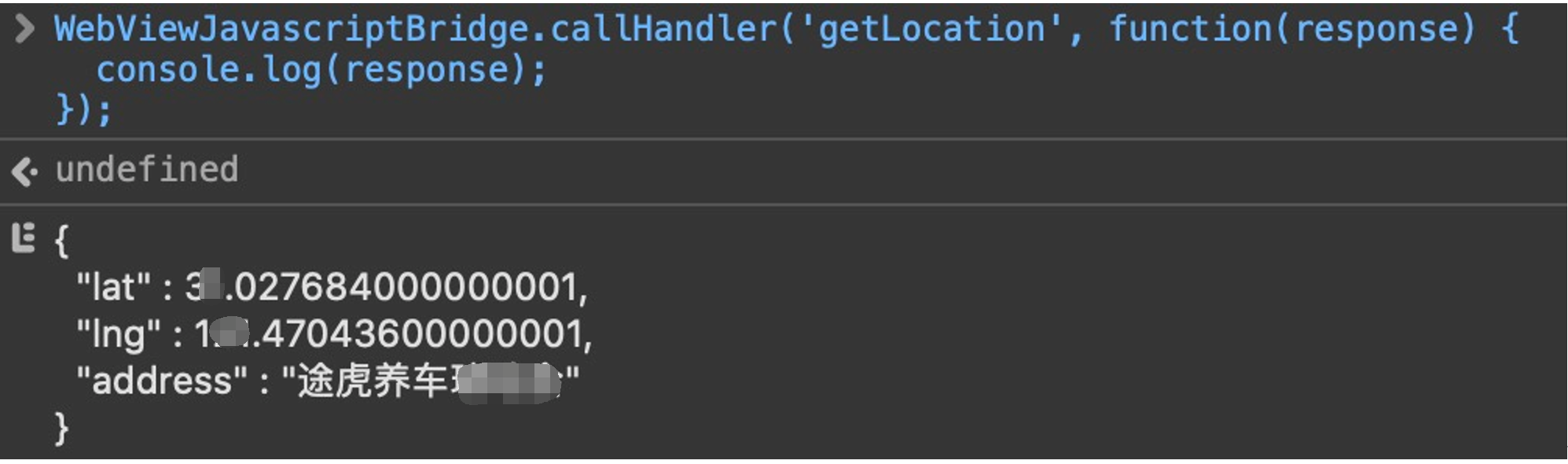
iOS17使用safari调试wkwebview
isInspectable配置 之前开发wkwebview的页面的时候一直使用safari调试,毕竟jssdk交互还是要用这个比较方便,虽说用一个脚本插件没问题。不过还是不太方便。 但是这个功能突然到了iOS17之后发现不能用了,还以为又是苹果搞得bug,每次升级都有一些问题,可能要过一段时间才能修复。但是过了一段时间还是老样子,查了一下发现这个又是为了安全做的一层限制。。。 先说配置方式。
iOS 让WKWebView侧滑返回时html逐级返回
iOS项目中使用WKWebView来加载html页面时,如果html页面只有一级的话,那么侧滑返回没什么问题,但如果html是多级的话,那么侧滑返回时有时就会出现直接返回到上级控制器,而不是返回上一级html页面。这是因为html页面的侧滑返回和导航控制器的侧滑返回发生冲突了,系统无法识别到底是哪一种侧滑返回。 WKWebView有一个canGoBack属性(A Boolean value in
wkwebview 切换夜间模式的时候会闪白一下怎么办?
功能要求:使用wkwebview加载网页,,夜间模式下修改网页背景颜色和字体的颜色 遇到的问题:网页在加载完毕,,修改背景颜色的时候会先闪现一下白色背景后变成夜间的颜色 原因:网页的背景色和字体颜色的修改是在网页加载完毕的时候进行的,,所以会先显示原始颜色,再显示修改的颜色 夜间模式的实现方法:: - (void)nightOrDay{ if ([[
iOS WKWebView实现JS与Objective-C交互(一)
前言: 根据需求有时候需要用到JS与Objective-C交互来实现一些需求, 本文介绍实现交互的一种方式, 使用WKWebView的新特性MessageHandler, 来实现JS调用原生, 原生调用JS. 一. 基础说明 WKWebView 初始化时,有一个参数叫configuration,它是WKWebViewConfiguration类型的参数,而WKWebViewConfigura
iOS WKWebView 混合应用开发时代来临 - 嵌入式 JS 的调试成为催化剂
iOS WKWebView 混合应用开发时代来临 - 嵌入式 JS 的调试成为催化剂 太阳火神的美丽人生 (http://blog.csdn.net/opengl_es) 本文遵循“署名-非商业用途-保持一致”创作公用协议 转载请保留此句:太阳火神的美丽人生 - 本博客专注于 敏捷开发及移动和物联设备研究:iOS、Android、Html5、Arduino、pcDuino,否则,出自本博客
如何调试iOS App中UIWebView和WKWebView使用的HTML文件
UIWebView(iOS8后,提供了WKWebView)算是在iOS中使用较多的一个控件,但Xcode并没有提供工具让我们调试WebView。那么如何调试WebView呢?Android用Chrome,iOS下当然就得用Safari啦。 Safari显示Develop菜单 首先,我们需要在Safari显示Develop菜单。 打开Safari,点击Safari -> Peference
【iOS安全】JS 调用Objective-C中WKWebview Handler的三种方式
有三种实现途径 1. WKScriptMessageHandler OC部分:注册并实现Handler 将OC中的方法"nativeMethod"注册为JavaScript Message Handler,从而WebView中的JavaScript代码可以调用该方法 // Register in Objective-C code- (void)setupWKWebView{// [WKW
iOS - 修改UserAgent (WKWebView UIWebView)
今天说说 ‘UserAgent’ 这个特殊字符吧,因为我们后台有个判断是如果 ‘UserAgent’ 中如果包含字符 ‘iPad’ 那么就是1,否则是0。 在 ‘iPad’ 升级了 ‘iPadOS 13’ 以后 UserAgent 的内容被更改了, 之前字符串中的 'iPad' 更改为了 'Macintosh' , 所以很自然的客户有些功能不能使用了,下面我们简单说下这个问题吧,当然了写这篇博客
WKWebView 使用的一些踩坑记录
// WKwebVeiew 不能调用系统的长按复制 处理方法 // 选择CSS NSString *css = @"body{-webkit-user-select:auto;-webkit-user-drag:auto;}"; // CSS选中样式 NSMutableString *javascript = [NSMutab
WKWebView 使用的一些踩坑记录
// WKwebVeiew 不能调用系统的长按复制 处理方法 // 选择CSS NSString *css = @"body{-webkit-user-select:auto;-webkit-user-drag:auto;}"; // CSS选中样式 NSMutableString *javascript = [NSMutab