weui专题
小程序中使用weui组件库(一)
目录 WeUIWeUI样式引入基础组件库的使用扩展组件的用法 WeUI 昨天介绍了比较简便的引入weui组件库,但weui其实是包括三部分内容,第一部分是样式库,基本你引入一个样式表基础的样式的效果就有了,第二部分是组件库,有各种各样的组件可以用,第三部分就是扩展组件库,一些高阶的组件。 WeUI样式引入 先需要下载样式,下载地址下载地址 下载后解压缩的目录 找到dist
微信小程序如何使用weui组件库?
一、方法一:通过npm安装 通过npm构建方式引入weui组件库 (找到.eslintrc.js 右键,在内件终端打开)打开命令提示符后,输入 (1)npm init -y来快速生成一个默认的package.json文件 (2)npm install --save weui-miniprogram --production。这将从npm仓库中下载并安装WeUI组件库及其依赖项。
微信公众号开发-WEUI
分割线,:after/:before cell里面下面或者上面会有分割线,weui用:after以及:before实现的 请看weui.css。 还有一种实现方式-hr <hr style="margin-left: 15px;background-color: #e5e5e5;height: 1px;border: none;"> 颜色不能用color要用background-colo
h5学习笔记 weui text/template 使用
昨天开始尝试一下使用这个,之前使用weui的时候,产生一个列表。通过ajax 获取一个数组列表。这个时候,第一次做的时候采用字符串拼凑的方式将字符串拼凑起来,在当时而言这种做法凑效,但相当痛苦。VueJs有模版,但还没有完整采用vue的文件开发。暂时功力不够,看了一下express ejs通过模版引擎可以很方便替换一些变量。有了这个便利后,实际上结合这个提供text/templ
微信小程序: 按说明的方法在app.wxss中引入 weui.wxss 提示找不到文件
错误信息:File not found: /miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss app.wxss中引入weui.wxss @import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss'; 打开“详情”面
使用zepto库结合weui做移动端选择日期
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。 cv走可以直接用 <!DOCTYPE html><html><head><meta charset="UTF-8"><title>WeUI</title><meta name="viewport" content="width=de
【微信小程序】[渲染层网络层错误] Failed to load local image resource /miniprogram_npm/weui-miniprogram/image
因为在小程序中有遇到过图片渲染错误问题,所以就赶紧记录下来,免得以后忘记.... 看图就知道我图片路径是'../image'这么写滴,完全就是个错误 image是在pages里面 所以 这样子才对嘛
关于Jquery WEUI Popup的笔记
Popup 打开弹出层的按钮 <a href="javascript:;" class="open-popup" data-target="#bottomb"> <p>打开弹出层</p> </a> 其中 class='open-popup' 和 data-target="#bottomb" 两个属性不可缺少,前者表示点击链接需要打开一个 popup,
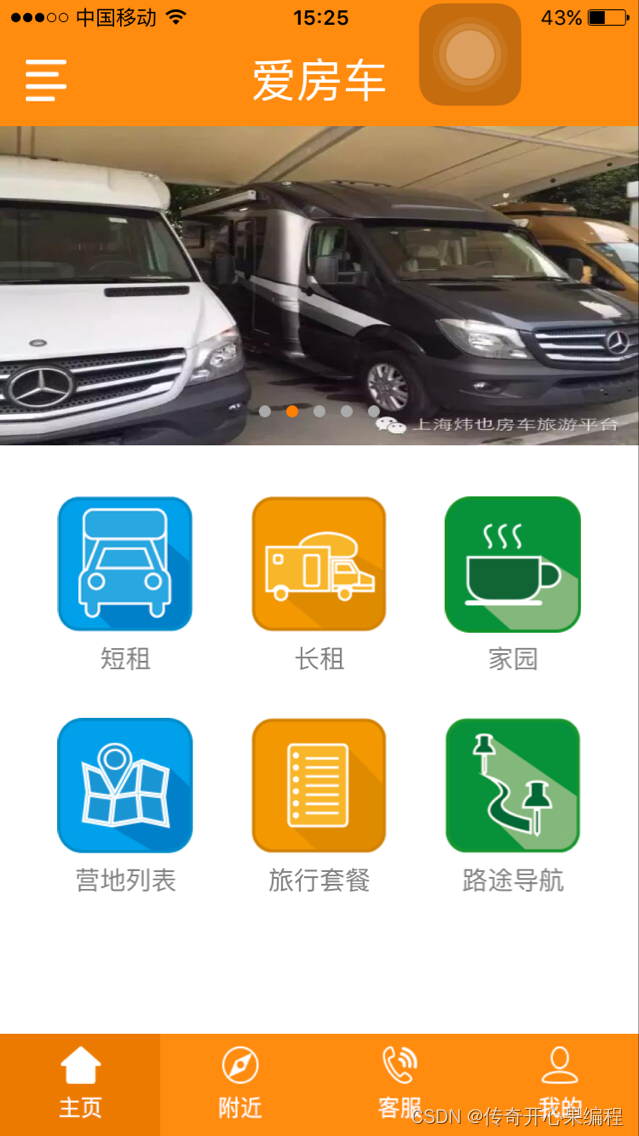
第一篇【传奇开心果系列】WeUI开发原生微信小程序:汽车租赁小程序示例
传奇开心果博文系列目录 WeUI开发原生微信小程序示例系列博文目录博文目录一、项目目标二、编程思路三、初步实现汽车租赁微信小程序示例代码四、实现汽车租赁微信小程序的登录注册示例代码五、实现汽车租赁微信小程序的订单管理示例代码六、整合实现比较完整的汽车租赁微信小程序示例代码七、归纳总结知识点 WeUI开发原生微信小程序示例系列博文目录 博文目录 一、项目目标 使用WeUI
微信小程序WeUI中half-screen-dialog底部弹窗相关问题
需求: 如图需要从页面底部弹出一个弹框,弹框里的内容超出最大高度时,可以滚动。 问题: 原生的组件关闭图标在左侧,需要通过样式改到右侧原生的组件底部有footer按钮区域,需要通过样式隐藏掉在弹框里使用区域滚动通过scroll-view 设置纵向滚动并给最大高度设置titlehalf-screen-dialog如果在子组件中引入,需要在pages父组件中的css文件里修改样式。在子组件中修改
推荐手机H5应用快速开发 UI库(Framework7、SUI(淘宝)、MUI、WeUI(微信)、GMU(百度)、Frozen UI(QQ))...
为什么80%的码农都做不了架构师?>>> http://blog.csdn.net/BuddyUU/article/details/52153637?locationNum=3 推荐手机H5应用快速开发 UI库(Framework7、SUI(淘宝)、MUI、WeUI(微信)、GMU(百度)、Frozen UI(QQ)) 推荐手机H5应用快速开发 UI库 Framework7(
使用 Vue 2.x + WeUI 1.x 开发微信视觉样式
https://git.oschina.net/tianyong/we-vue we-vue we-vue 结合 vue2.0 强大的组件化机制和 weui 的微信官方视觉样式,形成了一套灵活的组件,适用于微信公众号等移动端开发。 目前部分组件已完成,仍有部分在开发中或已计划即使开发。欢迎贡献代码或者提出宝贵建议。 安装 npm npm install we-
按照官网文档 通过useExtendedLib扩展库 引入WeUI,报错 组件未定义 | 解决办法
检查开发者工具版本是否过老 参考博客 不要使用 游客模式,游客模式不支持,请注册Appid 使用。 注意 扩展库方式 和 npm 方式不能同时使用,会有相应报错






![【微信小程序】[渲染层网络层错误] Failed to load local image resource /miniprogram_npm/weui-miniprogram/image](https://img-blog.csdnimg.cn/d671ab4db9114340a30f226d1dd5c862.png)