wepy专题
小程序开发之wepy中的ES6知识
微信小程序开发流程 初始化 前置条件 服务端完成相应的接口开发申请小程序个人帐号PostMan 和 API安装微信开者工具 插件模式快速启动模板模式空项目初始化 自动生成 project.config.json小程序基础环境 初始化WePY 原生格局 配置 json模板 wxml样式 wxss交互逻辑 js安装WePY // 全局安装或更新WePY命令行工具npm install wepy
微信小程序学习与wepy框架的使用详解
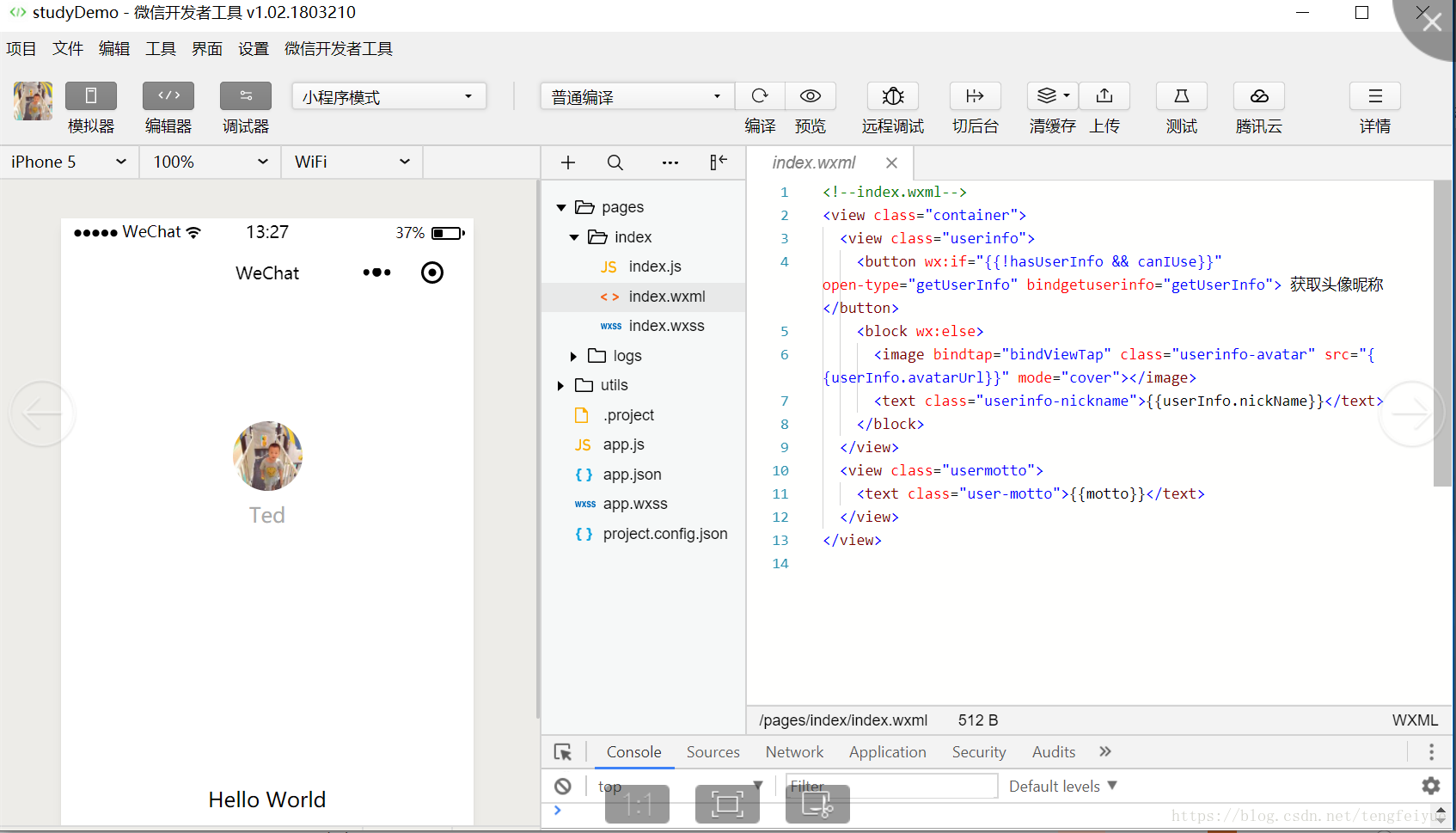
微信小程序是一种不需要下载安装即可使用的应用,在国内它在企业推广中的受欢迎度以及就这两年的使用及普及热度,然而就是因为它的备受欢迎度以及越来越被企业所重视,也就形成了咱们开发人员对小程序的开发的掌握;具体它的热度这里就不多扯了,而咱重点关心的是开发细节。所以今天咱们就一步一步的剖析和认识一下这个小程序: 一 、开发准备工作 1、首先登录微信公众平台 https://mp.weixin.q
如何创建一个wepy项目
wepy是什么 WePY (发音: /'wepi/) 是小程序上最早的一款类 Vue 语法的开发框架。WePY 2 是基于小程序原生组件实现组件化开发。因此 WePY 2 支持的最低版本小程序基础库为 1.6.3。 第一步首先在全局安装一下wepy 命令是npm install @wepy/cli -g # 全局安装 WePY CLI 工具 这就是wepy全局下载完成的样子 2初始化项目we
小程序多端框架全面测评:chameleon、Taro、uni-app、mpvue、WePY
最近前端届多端框架频出,相信很多有代码多端运行需求的开发者都会产生一些疑惑:这些框架都有什么优缺点?到底应该用哪个? 作为 Taro 开发团队一员,笔者想在本文尽量站在一个客观公正的角度去评价各个框架的选型和优劣。但宥于利益相关,本文的观点很可能是带有偏向性的,大家可以带着批判的眼光去看待,权当抛砖引玉。 那么,当我们在讨论多端框架时,我们在谈论什么: 多端 笔者以为,现在流行的多端框架可
【18】微信小程序:微信开发者工具导入wepy-cli生成的项目后控制台报错显示app.json: app.json 未找到
解决“微信开发者工具导入wepy-cli生成的项目后控制台报错显示app.json: app.json 未找到”的问题 微信小程序开发者工具版本: 导入之前项目根目录下的project.config.json文件: {"description": "A WePY project","setting": {"urlCheck": true,"es6": false,"postcss": fal
小程序wepy上拉下拉解决方案
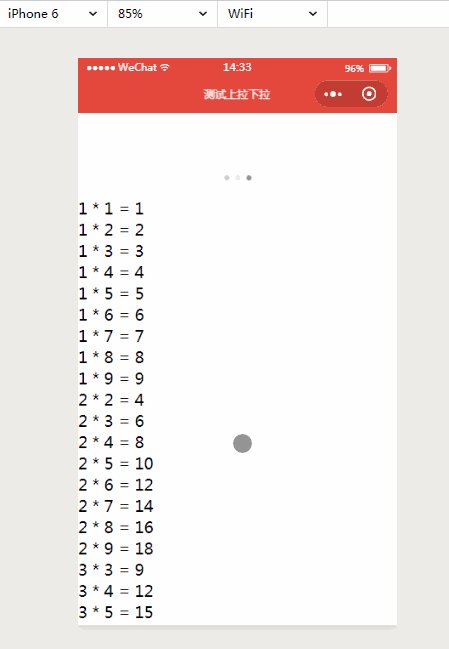
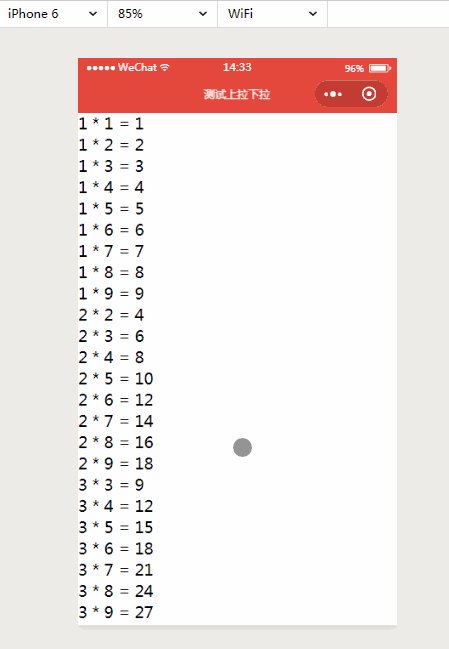
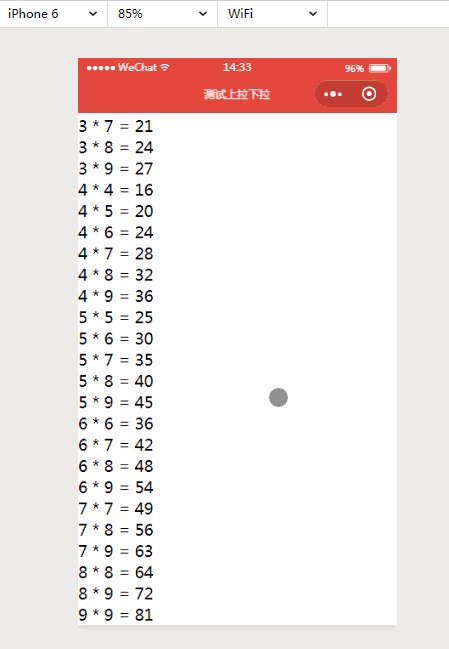
列表上拉下拉加载数据是再常见不过的功能,第一个想到的是scroll-view组件,里面有两个事件,分别是bindscrolltoupper(拉到最顶部)和bindscrolltolower(拉到最底部),用bindscrolltoupper实现上拉效果极差,稍微滑一下就触发,也就是说一言不合就下拉刷新列表,体验很差,网上百度了很久说是scroll-view不能和onPullDownRe