webworker专题
JavaScript进阶之WebWorker“JS里的多线程“
JavaScript进阶之WebWorker"JS里的多线程" 引言 简要介绍主题: WebWorker 是一种在 Web 开发中用来解决 JavaScript 单线程限制的重要技术。通过 WebWorker,可以将一些复杂或耗时的任务放到后台线程中执行,从而避免阻塞主线程,提高页面的响应速度。 目标和预期收获: 本文将帮助读者了解 WebWorker 的基础知识和工作原理,并通过实例演
WebWorker 工作线程
WebWorker H5工作线程 1、多线程的支持 2、三大主要特征:能够长时间运行、理想的启动性能、理想的内存消耗 3、允许在 Web 程序中并发执行多个 JavaScript 脚本,每个脚本执行流都称为一个线程,彼此间互相独立,并且有浏览器中的 JavaScript 引擎负责管理 工作线程与多线程编程 1、HTML5 中的 Web Worker 可以分为两种不同线程类型,一个是专用线
详解 WebWorker 的概念、使用场景、示例
前言 提到 WebWorker,可能有些小伙伴比较陌生,不知道是做什么的,甚至不知道使用场景,今天这篇文章就带大家一起简单了解一下什么是 webworker! 概念 WebWorker 实际上是运行在浏览器后台的一个单独的线程,因此可以执行一些耗时的操作而不会阻塞主线程。WebWorker 通过与主线程之间传递消息实现通信,这种通信是双向的。WebWorker不能直接访问 DOM,也不能使用
解决浏览器切换其它窗口最小化定时器失效方案:多线程webWorker
业务场景 一个考试系统,需要在用户切换窗口或者最小化的时候依然保持倒计时正常进行 技术 webWorker多线程 工具代码 function create(f) {var blob = new Blob(['(' + f +')()']);var url = window.URL.createObjectURL(blob);var worker = new Worker(url);ret
webworker测试示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Web Worker</title></head><body><script type="app/worker" id="worker">//注意必须指定<script>标签的type属性是一个浏览器不认识的值onmessage = function(even
webWorker解决单线程中的一些小问题和性能优化
背景 js是单线程这是大家都知道,为了防止多个线程同时操作DOM,这个导致一个复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准。 webWorker web worker是 HTML5 标准的一部分,这一规范定义了一套 API,允许我们在 js 主线程之外开辟新的 Worker 线程,并将
webWorker解决单线程中的一些小问题和性能优化
背景 js是单线程这是大家都知道,为了防止多个线程同时操作DOM,这个导致一个复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准。 webWorker web worker是 HTML5 标准的一部分,这一规范定义了一套 API,允许我们在 js 主线程之外开辟新的 Worker 线程,并将
关于webWorker未解问题
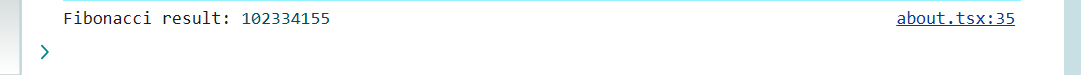
今天尝试学习webworker,尝试在vue3项目里面使用 使用的就是常规方法,使用worker-loader,加上在vue.config.js内部添加配置 使用完发现问题 如图所见,该worker仅仅配置点击后传输字符串"1",并在worker内部打印,发现打印不出来 但是仅仅只是将引入的文件换个名字 前后两个文件内部代码是复制粘贴的,完全一样,却可以打印出来了 ===
关于webWorker未解问题
今天尝试学习webworker,尝试在vue3项目里面使用 使用的就是常规方法,使用worker-loader,加上在vue.config.js内部添加配置 使用完发现问题 如图所见,该worker仅仅配置点击后传输字符串"1",并在worker内部打印,发现打印不出来 但是仅仅只是将引入的文件换个名字 前后两个文件内部代码是复制粘贴的,完全一样,却可以打印出来了 ===