webpack4专题
Webpack4 自定义 Plugins
1.Plugin Webpack 通过 Plugin 机制让其更加灵活,以适应各种应用场景。 在 Webpack 运行的生命周期中会广播出许多事件,Plugin 可以监听这些事件。除此之外 Plugin 还可以广播自定义事件和监听自定义广播(例如,多个Plugin插件之间的通讯就可以通过定义自定义广播事件)。通过 Webpack 提供的 API 可以在构建的合适时机去改变输出的结果。 1)一
Webpack4 自定义 Loader
1.Loader Loader 就像是一个翻译员,能把源文件经过转化后输出新的结果,并且一个文件还可以链式的经过多个翻译员翻译。 以下面处理 CSS 文件为例: CSS 源代码会先交给 css-loader 处理,找出 CSS 中依赖的资源、压缩 CSS 等;把 css-loader 输出的 CSS 交给 style-loader 处理,转换成通过脚本加载的 JavaScript 代码( J
Webpack4 HappyPack增加编译进程数
1.HappyPack 在用Webpack构建项目时有大量文件需要解析和处理,构建过程是文件读写和计算密集型的操作(特别是当文件数量变多后),Webpack 构建慢的问题会显得严重。 运行在 Node.js 之上的 Webpack 是单线程模型的,也就是说 Webpack 需要处理的任务需要一件件挨着做,不能多个事情一起做。 文件读写和计算操作是无法避免的,那能不能让 Webpack 同一时
Webpack4 制作动态链接库
1.动态链接库DLL Webpack构建时接入动态链接库的思想后,会大大提升构建速度。 原因在于包含大量复用模块的动态链接库只需要编译一次,在之后的构建过程中被动态链接库包含的模块将不会在重新编译,而是直接使用动态链接库中的代码。 由于动态链接库中大多数包含的是常用的第三方模块,例如 react、react-dom,只要不升级这些模块的版本,动态链接库就不用重新编译。 而Externals
Webpack4 配置 DevServer 本地服务器
前面的已经介绍过如何用webpack 打包一个项目,细心的人会发现,打包后想要项目运行起来必须要把打包后的项目上传到服务器中,或者静态的项目也可以在本地直接用浏览器打开。但在实际开发中可能会需要实时预览界面效果,那么这个时候就需要创建一个本地的HTTP服务器来实现实时预览项目。 然而官方提供的开发工具 DevServer 也可以很方便地做到项目的实时预览, 修改文件后自动刷新,Source Ma
Webpack4 配置 Resolve
Webpack4 配置 Resolve Webpack在启动后会从webpack.config.js 配置文件中的enter属性指定的入口模块出发找出所有依赖的模块,Resolve 的作用就是:配置 Webpack 如何寻找模块所对应的文件。resolve 属性的值是一个对象。该对象常用的属性有: modules、extensions、alias、..., 其中modules是配置寻找模块的根目
Webpack4 配置 Plugins
1.Webpack4 配置 Plugins Plugin 用于扩展 Webpack 功能,可以通过在构建流程里注入钩子实现,然而各种各样的 Plugin 几乎让 Webpack 可以做任何构建相关的事情。 loader vs plugins 区别 : loader 用于加载某些资源文件,它只专注于转化文件(transform)这个领域,loader运行在webpack打包之前。 plugi
Webpack4 配置TS Loader
TypeScript 是 JavaScript 的一个超集,主要提供了类型检查系统和对 ES6 语法的支持,但不支持新的 API。 目前没有任何环境支持运行原生的 TypeScript 代码,必须通过构建把它转换成 JavaScript 代码后才能运行。 TypeScript 官方提供了能把 TypeScript 转换成 JavaScript 的编译器:typescript 。 你需要在当前项目
webpack4+babel7安装
webpack4+babel7安装 前言1. package.json2. webpack.config.js3. .babelrc4. 后记 前言 最近学习react,但网上教程比较混乱,坑很多,而且babel7较之前版本有重大变更。在此开一篇文章记录一下辛酸历程。 1. package.json 列出了各库文件版本。 npm package 名称的变化 (重点) 这是
webpack4 从零学习常用配置梳理
webpack 的核心价值就是前端源码的打包,即将前端源码中每一个文件(无论任何类型)都当做一个 pack ,然后分析依赖,将其最终打包出线上运行的代码。webpack 的四个核心部分 entry 规定入口文件,一个或者多个 output 规定输出文件的位置 loader 各个类型的转换工具 plugin 打包过程中各种自定义功能的插件 webpack 如今已经进入 v4.x 版本,
webpack4和webpack5区别2---代码压缩
webpack4代码压缩 webpack4上需要下载安装terser-webpack-plugin插件 const TerserPlugin = require('terser-webpack-plugin')module.exports = { optimization: {minimize: !isDev,minimizer: [new TerserPlugin({extractC
webpack4:从0配置到项目搭建
webpack4:从0配置到项目搭建 webpack4发布以来,我写项目都是用脚手架,即使再简单的项目,真的是really shame。。虽然道听途说了很多 webpack4 的特性,却没有尝试过,因为它给人的感觉就是,em...很难。但是今天我从最简单的部分开始,一点点搭建起一个项目。 0配置,配置了什么 让我们从0开始,新建一个项目,在终端执行以下语句: mkdir webpack-4
记一次webpack2升级为webpack4的爬坑之路
webpack4官方发布以来,很多博主都已经上手开撸了,但是大体都是对着API新配置一份,我今天尝试了一下将我们公司的webpack2项目迁移到webpack4,下面是记录的几个坑。 一、环境准备 1、node 6.10+ 2、下载webpack4 npm install webpack@4 -D 二、根据控制台错误一个一个的修改 问题1、 We
webpack4相关依赖版本
webpack相关依赖版本: "webpack": "^4.46.0","webpack-cli": "^3.3.12","webpack-dev-server": "^3.11.3" ESlint相关(这里使用的是airbnb-base): "eslint": "^6.8.0","eslint-config-airbnb-base": "^15.0.0","eslint-loade
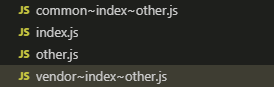
webpack4知识整理(七) 代码抽离
这里对optimization中的代码抽离配置进行简单说明 首先看一下配置条件,有多个入口文件,入口文件分别对公共的JS文件进行调用,为了避免重复打包,还可以作为缓存文件来优化 在src目录下index.js和other.js文件分别对util1.js和util2.js进行引用,所以util1和util2可以被单独的抽离出来 接下来对webpack的optimization属性进行配置
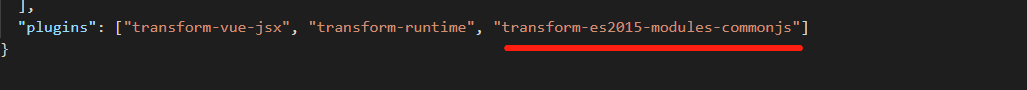
webpack4.x配置 babel版本7.x 配置 React【踩坑】
文章目录 1、babel-loader7.x 与 babel6.x 版本配置2、babel-loader8.x 与 babel7.x 版本配置 babel-loader7.x 一定要与 babel6.x 他们两个版本结合用 babel-loader8.x 一定要与 babel7.x 他们两个版本结合用 1、babel-loader7.x 与 babel6.x
webpack4升级
1、安装webpack-cli、webpack "webpack": "^4.39.3" "webpack-cli": "^3.3.7" npm run dev报错因为 webpack 和 webpack-dev-server 版本不兼容,升级 "webpack-dev-server": "^3.1.4"再次启动,报错因为 html-webpack-plugin 版本不兼容 安装 "
webpack4-用之初体验,一起敲它十一遍
文章 | https://juejin.im/post/5adea0106fb9a07a9d6ff6de 众所周知,webpack进入第4大版本已经有一段的时间了,而且webpack团队升级更新的速度也是非常的惊人。 在写下如下内容的时候webpack已经出到了4.6的版本了,剑指5.0应该是指日可待了,当然这些都是个人的臆想,并不代表任何意见。 既然我们已经迎接了webpack4的到来了,那
webpack4入门参考
Webpack版本:4.25.1 特性 有code-spliting(代码分割)的功能,可以根据需要进行加载,而不是一次加载全部 通过loader处理各种文件(js、图片、css、json、less、coffeescipt等),任何静态的资源会被视为模块 插件 模块热更新 适合大型项目 安装 npm i webpack --save-dev 简单使用 简单的打包可以这样写:
Webpack4.X 基础使用+进阶原理+自定义loader与插件(一)
关于webpack 基本概念:本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。【需要明确的是:webpack的打包功能基于node环境】
webpack4源码分析
webpack设计模式 Webpack 源码是一个插件的架构,他的很多功能都是通过诸多的内置插件实现的。Webpack为此专门自己写一个插件系统,叫 Tapable 主要提供了注册和调用插件的功能。 Tapable tabpable是一个事件发布订阅插件,它支持同步和异步两种;在需要使用的类上继承tabpable,并且该类的构造函数中使用this.hooks添加事件名称。 this
webpack4配置详解之常用插件分享
前言 Wepack4之后废弃了很多的插件,这里只会讲解webpack4还支持的(包含4之前插件),已经废弃的将不再阐述。 mini-css-extract-plugin css-提取,看名字就懂提取css用的。 在这之前我们可能会使用extract-text-webpack-plugin比较多一些,两者相比它有什么优势呢? extract-text-webpack-plugin 它对
webpack4 + react + react-router + mobx + antd + axios + eslint 项目搭建
使用webpack4 + react + react-router + mobx + antd + axios + eslint 从零配置的react全家桶项目, 主要实现: react-router 配合 react-loadable 实现按需加载mobx 实现状态管理axios 前后端数据交互eslint 代码规范检测less 书写 style 样式react-html-attrs 插件使用
webpack4环境配置之process.env
通常情况下,我们需要针对不同环境(开发环境、集成环境、生产环境等),进行相应策略的打包(比如是否替换接口地址,代码是否压缩等)。webpack就是通过process.env属性加以区分。 webpack是npm生态中的一个模块,webpack的运行依赖于node的环境,没有node是不能打包的。这里的process.env就是Nodejs提供的一个API,它返回一个包含用户环境信息的对象。