weakset专题
javascript中的WeakMap和WeakSet
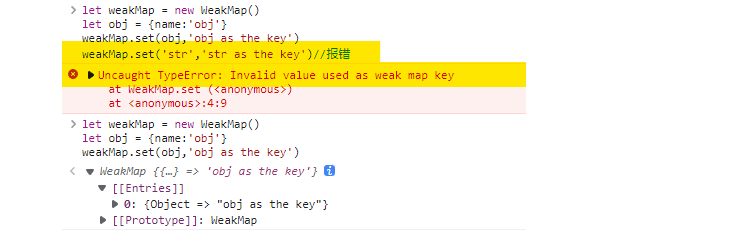
WeakMap的key不能是基本类型 let weakMap = new WeakMap();let obj = {};weakMap.set(obj, "ok"); // works fine (object key)// can't use a string as the keyweakMap.set("test", "Whoops"); // Error, because "test"
es6(基础十三) Set与WeakSet
一、概念 1.新的数据结构,类似于数组 2.值都是唯一的 let set1 = new Set();console.info(set1);//Set(0) {}let set2 = new Set([1,2,3,4,5,4,3]);//去重console.info(set2);//Set(5) {1, 2, 3, 4, 5}let set3 = new Set([1,2,
ES6:Set()与weakSet()
一、Map() 1.1 简介 ES6 提供了 Set 数据结构,它类似于数组,但是值是唯一没有重复的。 我们可以通过 new Set()去创建它。 1.2. Set的创建、设置与获取 <script>const set = new Set();console.log(set.add(1)); //Set { 1 }const arr = [1, 2, 3, 4, 5];conso
JavaScriptES6——关于Set和WeakSet的理解以及弱引用
目录 1、set是什么?2、为什么要有set?3、set如何使用?4、set的强引用的问题5、WeakSet及弱引用? 1、set是什么? set是一种可迭代对象,它是ES6新增的一种复杂数据类型,它使得集合中存储的内容不会重复,当往Set中新增重复的数值时,Set将自动忽略这样的操作。 2、为什么要有set? 总的来说,是因为Object的key只能为字符串。虽然O
理解JavaScript中的WeakSet和WeakMap
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》 文章目录 摘要:引言:正文:1. Weak
34.JavaScript简单的WeakMap和WeakSet(弱映射、弱集合)基础知识,我劝你进来看看
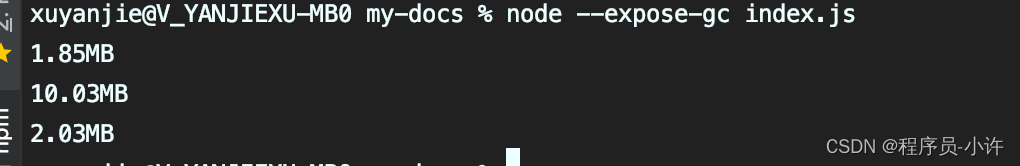
文章目录 弱映射与若集合(WeakMap、WeakSet)前言WeakMapWeakMap使用案例WeakSet总结 弱映射与若集合(WeakMap、WeakSet) 前言 在本专栏的《垃圾回收》章节详细介绍了JavaScript引擎在何种情况下会回收一个变量占用的内存空间。 简单来讲,如果一个变量、对象是“不可达”的,那么这个变量、对象就没有必要继续保存在
总结Symbol、Set、WeakSet、Map、WeakMap
前言 这几个es6+新增的数据结构和变量类型,不经常用,好容易忘记啊。在此记录一下,方便复习。 Symbol Symbol是es6新增的基本数据类型,用于生成独一无二的值。 基本使用 1、创建两个描述相同的值,也不会相等。 let s1 = Symbol(1)let s2 = Symbol(1)s1 !==s2 //true 2、s1.de
JavaScript的Map、Set、WeakMap 、WeakSet
JavaScript 中的 Map、Set、WeakMap、和 WeakSet 是 ES6 引入的四种新的数据结构,它们分别用于处理键值对、唯一值的集合,以及弱引用。下面简要介绍一下它们的特点和用法: 1. Map(映射) 特点: 保存键值对,并且键可以是任意数据类型。键是唯一的,值可以重复。 使用场景: 在需要以键值对形式存储数据的情况下,特别是在需要使用非字符串键的情况。 let my
Map、WeakMap和set、WeakSet
Map map是一个键名和键值可以是任意类型的键值对集合,它按照键值对的插入顺序来排列,如果给同一个键名插入键值,后者会覆盖前者 let map = new Map()map.set(1, 1)map.set('string', 'string')map.set({'1': '1'}, {'1': '1'})console.log(map) 可以通过给Map构造函数传入一个二位
【JavaScript】Set、Map、WeakSet、WeakMap
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景,并且不断发展演进。在本专栏中,我们将深入学习JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,
【JavaScript】Set、Map、WeakSet、WeakMap
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景,并且不断发展演进。在本专栏中,我们将深入学习JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,
WeakMap 和 WeakSet:解决内存泄漏避免循环引用(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》 文章目录 一、引言介绍WeakMap 和 WeakSet
Set、Map、WeakSet、WeakMap详细介绍
Set是一种类似于数组的数据结构,它存储唯一值,不允许重复。可以使用add()、delete()和has()方法来操作集合中的元素。Set中的值是无序的,可以通过迭代器进行遍历。 优点 快速查找元素是否存在。去重。 缺点 不能直接通过索引访问元素。 使用场景 去重:可以使用Set来快速去除数组中的重复元素。 判断元素是否存在:可以使用Set来判断某个元素是否存在于集合中。 //