waterfall2专题
vue-waterfall2 瀑布流,触底加载更多
监听滚动到底部事件: function isScrollToBottom() {const scrollTop = document.documentElement.scrollTop || document.body.scrollTop;const scrollHeight = document.documentElement.scrollHeight || document.body.scr
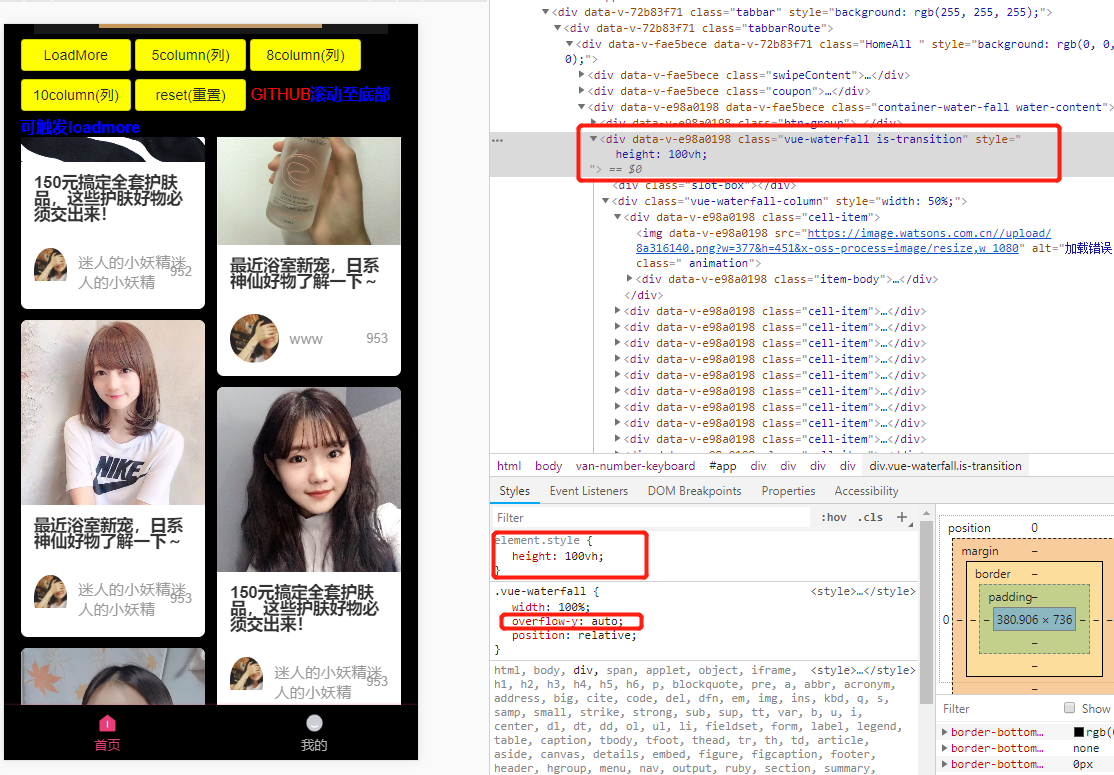
vue-waterfall2 实现瀑布流,及总结的问题
注意:引入需要在主界面引入,直接在组件中引用会有问题 1.安装 npm install vue-waterfall2@1.8.20 --save (提示:一定要安装1.8.20,最新版会有一部分问题) 2.打开main.js文件 import waterfall from 'vue-waterfall2' Vue.use(waterfall) 3.components新建 lo