vux专题
vux(store) 、localstorage、sessionStorage、cookie存储使用总结(vue)
cookie 浏览器储存 最大4KB document.cookie = cname + "=" + cvalue + "; " + expires; document.cookie.split(';'); 有个数限制(随浏览不同)一般不能超过20个; 与服务端通信,每次都会携带在HTTP头中 如果使用cookie保存过多数据会带来性能问题 (尽量不用)
vue移动端组件库vux的安装和配置
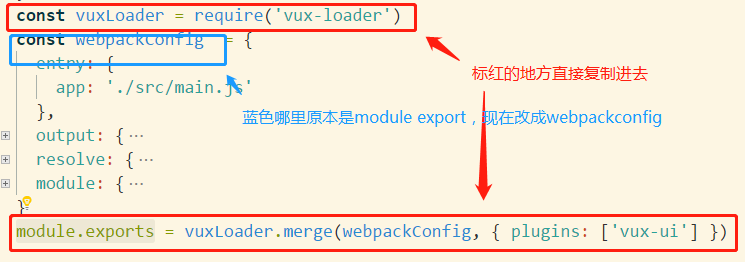
1.安装vux npm install vux -- save 2.安装vux-loader npm intall vux-loader --save-dev 3.安装less-loader(正确编译less源码,否则会报'cannot GET'错误) npm install less less-loader --save-dev 4.安装yaml-loader (以正确的语言文件读取
vux关闭 F2 的体验改进计划打点请求
https://www.yuque.com/antv/f2/getting-started#iz6ddg 操作步骤:更新@antv/f2 包版本 1- npm ls @antv/f2 -g 查看包版本 2- npm i @antv/f2@3.3.5 -g 全局安装包 3- npm i @antv/f2@3.3.5 --save 局部安装 npm
Vue 之 Vux数据保存
在日常Vuex项目开发中,我们经常需要这样一个需求:页面是不关闭,那么数据永久存在,但是Vue的插件Vux的特性决定了,一旦页面刷新,即使不关闭,Vux内的状态,依然会丢失,除非重新赋值 解决 在和朋友交流的时候,朋友推荐了一个插件,具体作者,我不知道,别笑,但好用就行 插件名字为 // 数据持久化插件,页面刷新后存在 Vux的数据不会丢失,不用再去手动存取数据到storage// 我
vue VUX 移动端IOS H5 input键盘弹起页面被顶起,键盘'完成'收起后无法恢复正常,页面button错位导致无法触发
描述:H5 页面使用vue,vux 中的x-dialog 组件开发了一个可以编辑的页面,点击编辑按钮x-dialog 出现并进行数据编辑 遇到的问题:在微信浏览器中进行编辑时Ios 键盘弹起会把页面向上顶起,然后键盘’完成’隐藏后页面没有复位,确认变更 按钮这时是错位的无法触发。 特别备注:IOS 自带浏览器,安卓自带浏览器(包括华为),安卓微信浏览器都没有此问题 解决办法:在mounted