vuedraggable专题
vuedraggable插件 修改元素首次拖拽进入占位样式
vuedraggable是一款适用于vue3 的可拖拽插件。 通过配置ghost-class=“ghost” 属性,可以对组件内元素拖拽过程中的占位符进行修改。但是无法根据ghost这一class对元素首次拖拽进组件内的占位元素进行样式修改 解决方法:元素首次拖拽进vuedraggable 中时的占位样式其实是由 ghost 下的被拖拽元素标签控制的,只需要修改ghost 下一级的被拖拽元素的
Vue3拖拽 - vuedraggable与sortable的使用
一、参考文档 Demo地址:https://sortablejs.github.io/vue.draggable.next/#/two-lists github说明文档:https://github.com/SortableJS/vue.draggable.next 二、vuedraggable使用案例: draggable 内不可以加class <draggable v-model="
vue实现拖拽(vuedraggable)
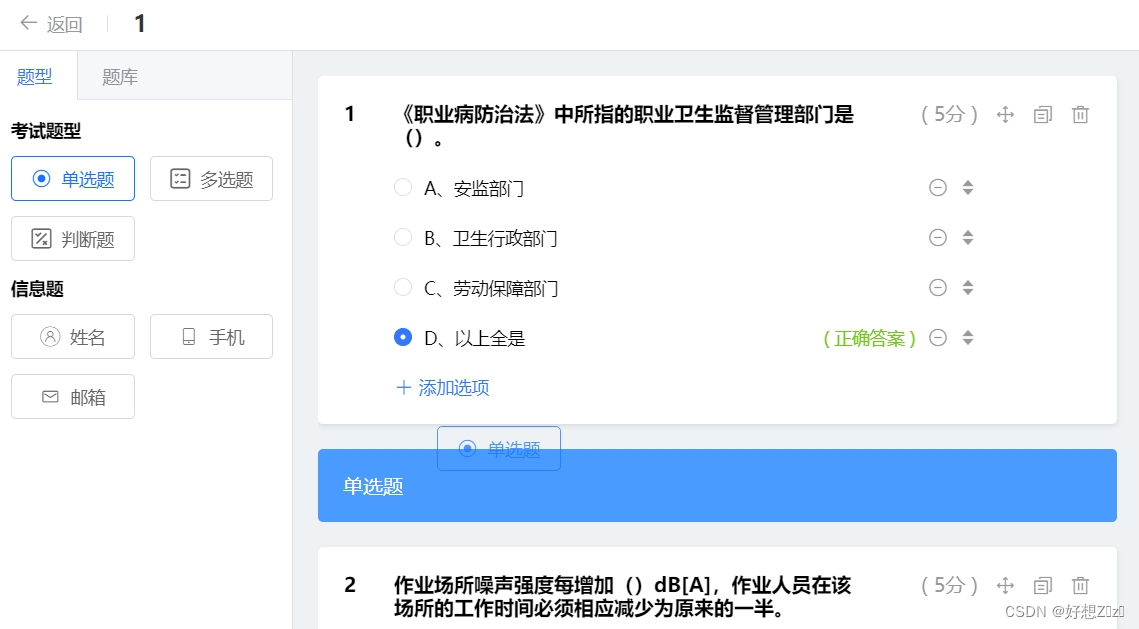
实现效果: 左侧往右侧拖动,右侧列表可以进行拖拽排序。 安装引用: npm install vuedraggableimport draggable from 'vuedraggable' 使用: data数据: componentList: [{groupName: '考试题型',children: [{componentType: 'danxuan',compon
vue3、vue2以及非vue项目中拖拽改变dom结构以及数组顺序 vuedraggable
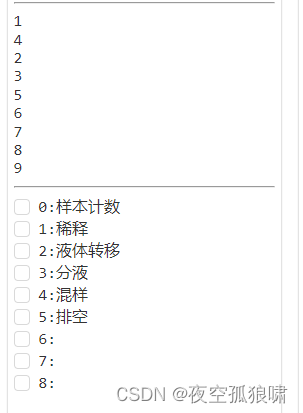
文章目录 vue3、vue2以及非vue项目中拖拽改变dom结构以及数组顺序先看效果属性名称 说明具体代码 vue3、vue2以及非vue项目中拖拽改变dom结构以及数组顺序 参考链接,这个还有其他库的教程,可以收藏的 展示效果 github地址 vue.draggable.next 是一款vue3的拖拽插件,是vue.draggable升级版本,同样是基于Sortable.
vue3 vuedraggable draggable element must have an item slot
vue3+vite 看官网使用这种<template #item=“{ element }”> <draggablev-model="myArray"@start="onStart"@end="onEnd":sort="false"item-key="id"draggable=".item"handle=".mover"><template #item="{ element }"><div>
web前端之拖拽API、vue3实现图片上传拖拽排序、拖放、投掷、复制、若依、vuedraggable
MENU vue2+html5+原生dom+原生JavaScript实现跨区域拖放vue2实现跨区域拖放vue2+mousedown实现全屏拖动,全屏投掷vue3+element-plus+vuedraggable实现图片上传拖拽排序vue2+transition-group实现拖动排序原生拖拽排序 vue2+html5+原生dom+原生JavaScript实现跨区域拖放 关
vue3拖拽组件vuedraggable
页面布局部分: <template><h1>切换上位置</h1><div class="drag-box"><Draggable :list="list" :animation="100" class="list-group" :forceFallback="true" chosen-class="chosenClass"group="componentsGroup"><template #it
vue3.x+elementPlus+swiper+vuedraggable实现页面装修
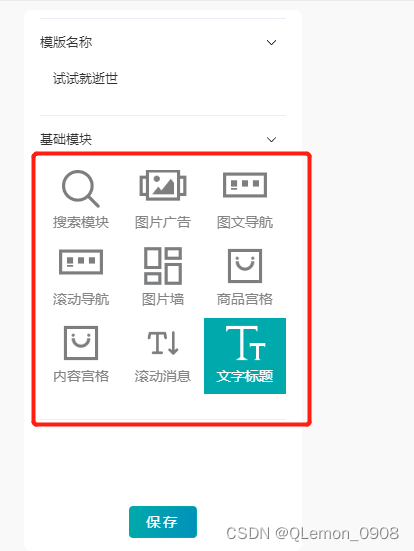
前言 该实现代码依赖框架:vue3.x+elementPlus+swiper+vuedraggable,做好前期工作,可直接在下面的附件处点击下载链接来下载相关文件;文件中包括搜索/图文广告/滚动消息三个模块代码示例,其他组件实现思路相同,可自行定义。 需求 在PC管理端可以自定义装修页面,例如顶部搜索,轮播广告,公告等模块;并在H5或Uniapp 移动端渲染展示 示例截图:
SortableJS:vuedraggable实现元素拖放排序
文档:https://sortablejs.github.io/Sortable/github:https://github.com/SortableJS/SortableVue2: https://github.com/SortableJS/Vue.DraggableVue3: https://github.com/SortableJS/vue.draggable.nextnpm https:/
SortableJS:vuedraggable实现元素拖放排序
文档:https://sortablejs.github.io/Sortable/github:https://github.com/SortableJS/SortableVue2: https://github.com/SortableJS/Vue.DraggableVue3: https://github.com/SortableJS/vue.draggable.nextnpm https:/
微信小程序通过 movable-area 做一个与vuedraggable相似的上下拖动排序控件
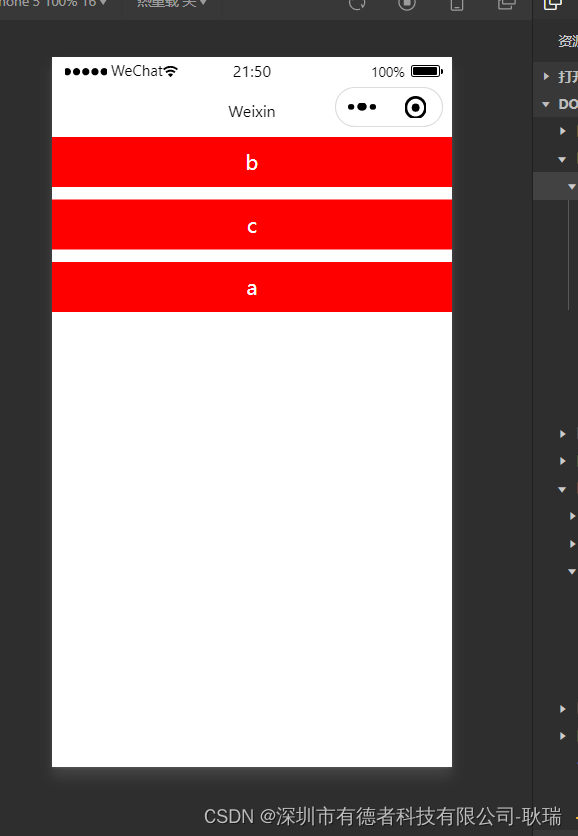
因为只是做个小案例 我就直接代码写page页面里了 其实很简单 组件稍微改一下就好了 wxss /* 设置movable-area的宽度 */.area{width: 100%;}/* a b c 每条元素的样式 */movable-view {width: 100%;background-color: red;height: 40px;line-height: 40px;color:
微信小程序通过 movable-area 做一个与vuedraggable相似的上下拖动排序控件
因为只是做个小案例 我就直接代码写page页面里了 其实很简单 组件稍微改一下就好了 wxss /* 设置movable-area的宽度 */.area{width: 100%;}/* a b c 每条元素的样式 */movable-view {width: 100%;background-color: red;height: 40px;line-height: 40px;color:
vuedraggable影响点击事件的解决办法
在工作中有很多场景需要针对广告、商品、信息推广等进行一个排序,或者对展示的顺序做出调整,方便放用户第一眼看到自己感兴趣的信息,因此避免不了需要用到排序的插件,这里以vue为例子,采用的插件是vuedraggable,这个插件针对于排序的功能相对完善,官网地址:vuedraggable官网 但是在移动端使用的时候经常会对排序的某些项进行编辑,这个时候针对编辑或者删除等操作点击事件会和拖拽事件造成冲突