vue14专题
Vue14-监视属性
一、天气案例 1-1、方式一:{{三目运算符}} 1-2、方式二:计算属性 1-3、方式三:@click中写简单逻辑 @click里面可以写简单的逻辑语句。不用this 解决方式: 小结: 绑定事件的时候,@xxx="yyy" xxx:事件 yyy:可以写一些简单的语句。 二、监视属性 2-1、watch属性 Vue.js 监听属性 w
Vue14 深度监视
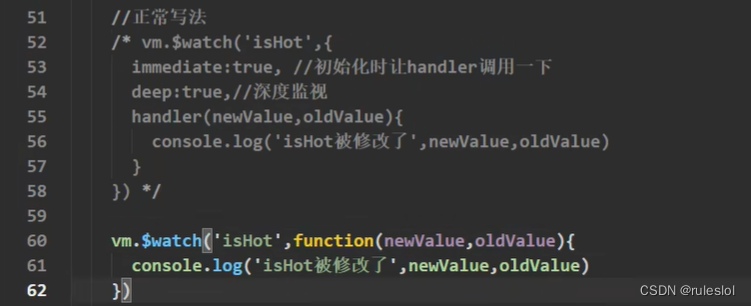
深度监视 深度监视: (1).Vue中的watch默认不监测对象内部值的改变(一层)。 (2).配置deep:true可以监测对象内部值改变(多层)。备注: (1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以! (2).使用watch时根据数据的具体结构,决定是否采用深度监视。 <!DOCTYPE html><html><head><meta charset="U