vmodel专题
a-select vModel时placeholder不显示问题
目录 a-select vModel时placeholder不显示问题 a-select vModel时placeholder不显示问题 问题描述:select 组件绑定了v-model和placeholder,v-model的value默认值为空字符串或者null时,select组件的placeholder属性不显示 <a-select v-model="value" pl
用js自定义一个(v-model)vModel双向绑定函数
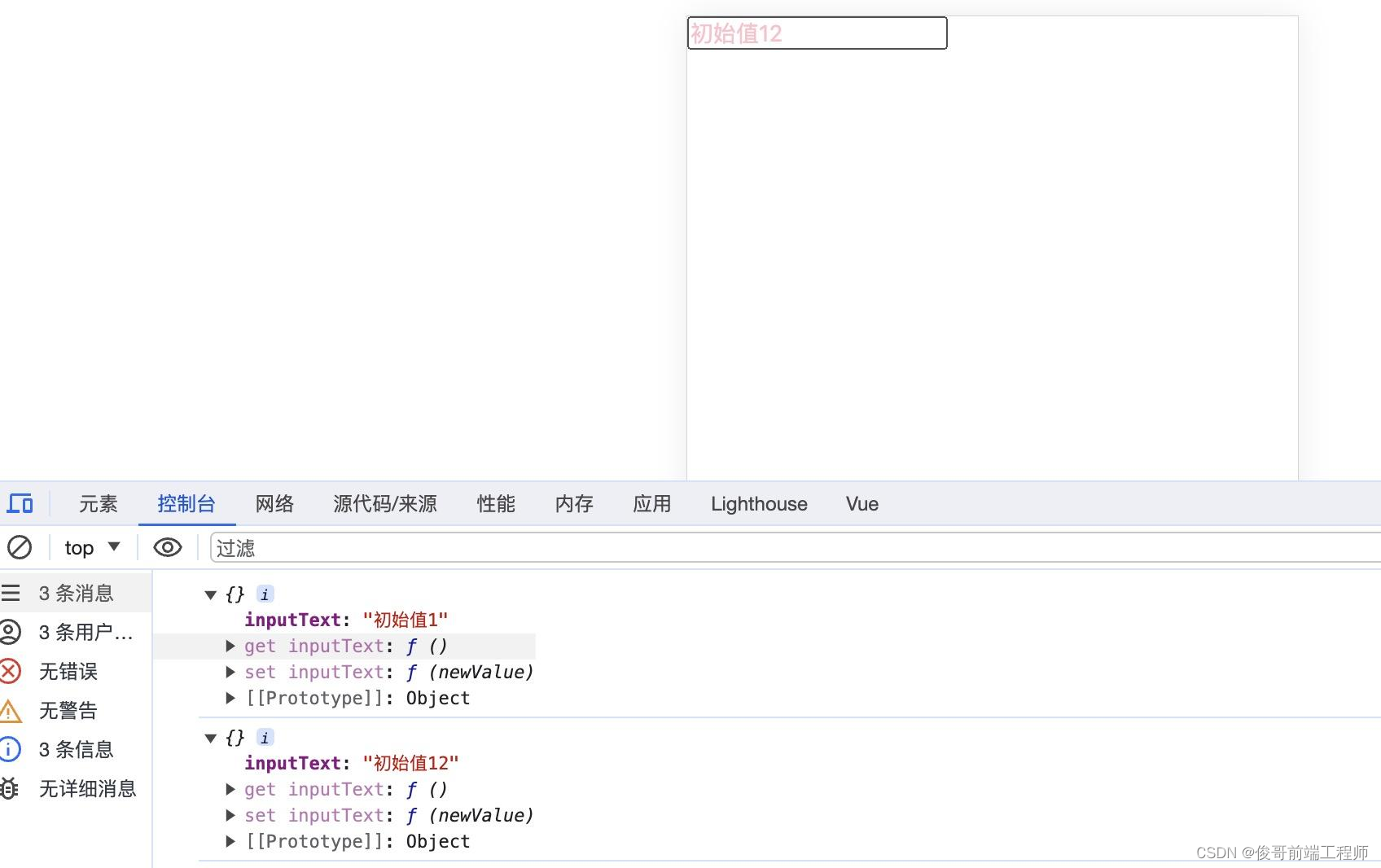
vue中的v-model是双向绑定的, 我们自己用JavaScript实现一个双向绑定vModel函数。 // element 元素或者'#id,.class,div' 得是input标签// data 对象// 将要绑定property 对象中的key<input class="vmodel"/>function vModel(element, data, property) {
用js自定义一个(v-model)vModel双向绑定函数
vue中的v-model是双向绑定的, 我们自己用JavaScript实现一个双向绑定vModel函数。 // element 元素或者'#id,.class,div' 得是input标签// data 对象// 将要绑定property 对象中的key<input class="vmodel"/>function vModel(element, data, property) {