vite5专题
douyin-vue:使用Vue3、Pinia和Vite5打造高度还原的抖音仿制项目
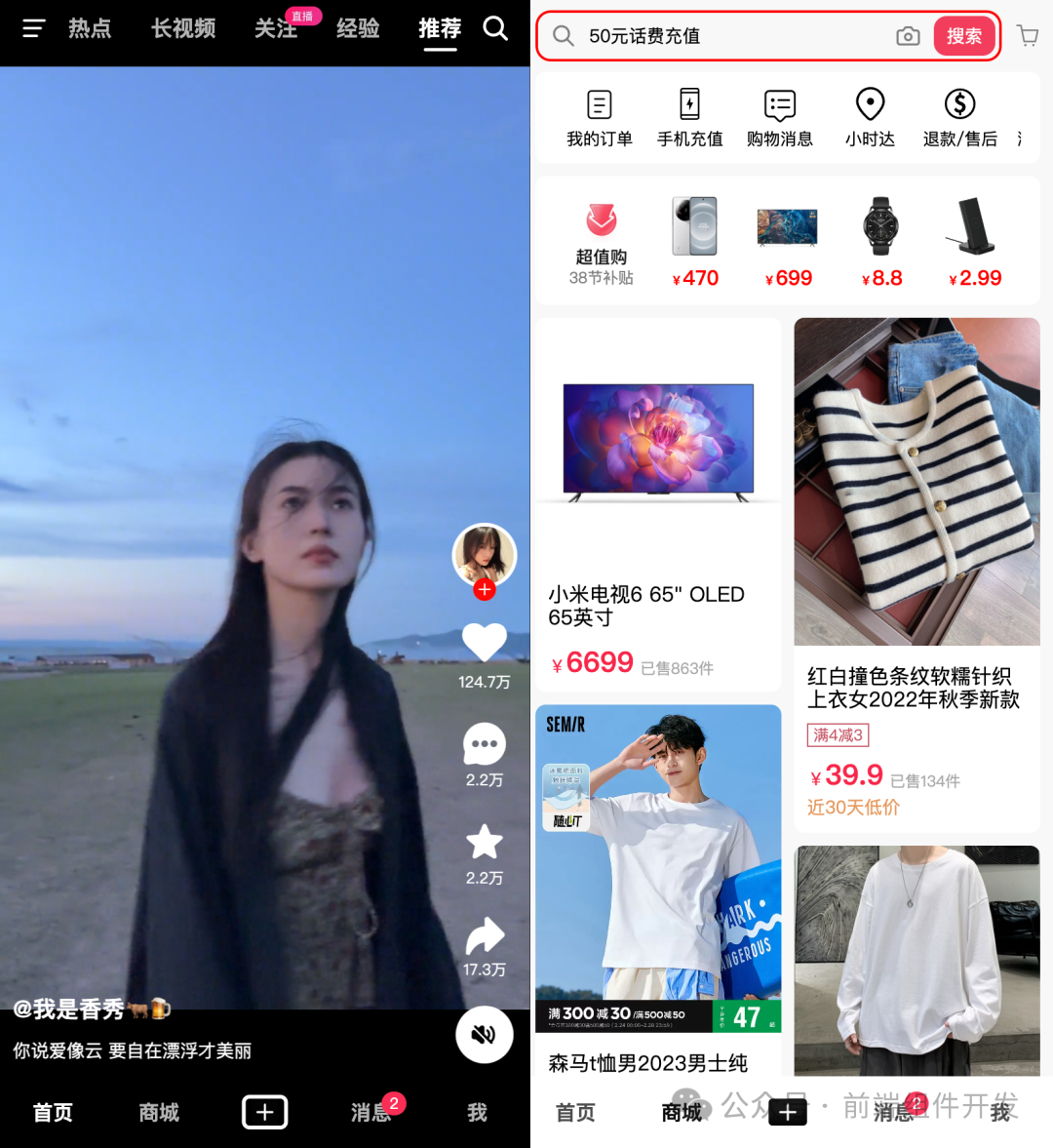
一:引言 在前端技术日新月异的今天,Vue.js作为一款流行的前端框架,不断吸引着开发者的目光。最近,GitHub上出现了一个备受瞩目的项目——douyin-vue,这是一个基于Vue3、Pinia和Vite5的移动端短视频项目,旨在模仿抖音(TikTok)的用户体验。该项目不仅获得了超过8K的Star,还因其高度还原度和优秀的性能表现,成为了前端技术领域的热门话题。本文将详细介绍douyin-
Vue3 + Pinia + Vite5 仿抖音的项目
github地址 https://github.com/zyronon/douyin 这个项目其实在我收藏夹里好多天了,实在没得写了,简单写一下他。 官方介绍 douyin-vue 是一个模仿 抖音|TikTok 的移动端短视频项目。Vue 在移动端的"最佳实践",媲美原生 App 丝滑流畅的使用体验。使用了最新的 Vue 技术栈,基于 Vue3、Vite5 、Pinia实现。数据保存在项
Geeker-Admin:基于Vue3.4、TypeScript、Vite5、Pinia和Element-Plus的开源后台管理框架
Geeker-Admin:基于Vue3.4、TypeScript、Vite5、Pinia和Element-Plus的开源后台管理框架 一、引言 随着技术的不断发展,前端开发领域也在不断演变。为了满足现代应用程序的需求,开发人员需要使用最新、最强大的工具和技术。Geeker-Admin正是一款基于Vue 3.4、TypeScript、Vite 5、Pinia和Element-Plus的开源后台管
开源:基于Vue3.3 + TS + Vant4 + Vite5 + Pinia + ViewPort适配..搭建的H5移动端开发模板
vue3.3-Mobile-template 基于Vue3.3 + TS + Vant4 + Vite5 + Pinia + ViewPort适配 + Sass + Axios封装 + vconsole调试工具,搭建的H5移动端开发模板,开箱即用的。 环境要求: Node:16.20.1 pnpm:8.14.0 必须装上安装pnpm,没装的看这篇文章 https://blog.csdn.n
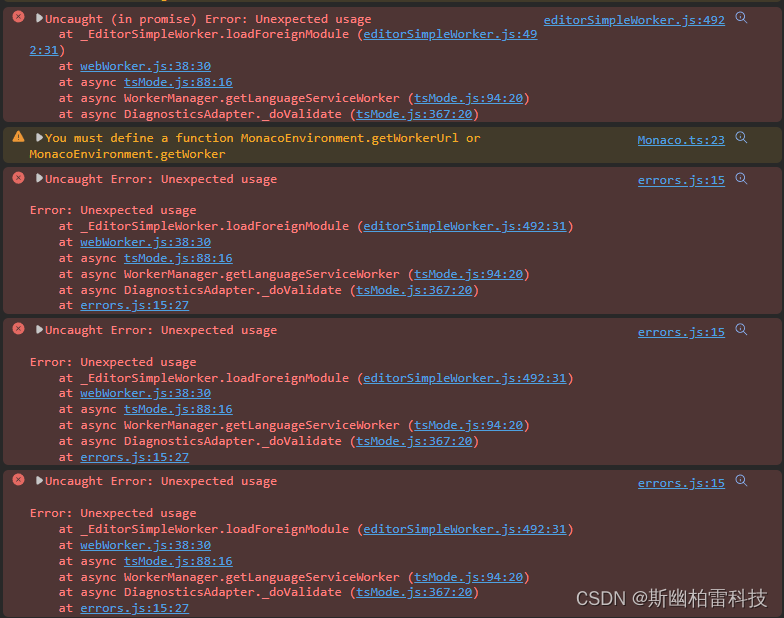
在Vite5.x中使用monaco-editor
Uncaught (in promise) Error: Unexpected usage at _EditorSimpleWorker.loadForeignModule 如果你像我这样报错,那一般是getWorker部分出问题了. 首先推个帖子: https://github.com/vitejs/vite/discussions/1791 然后是代码 不需要在vite.confi
在vite5和vue3开发环境中使用jodit4富文本编辑器,并添加自定义插件和使用highlight.js实现代码块高亮(附其他自定义配置项和全部代码)
最近富文本编辑器jodit终于更新发布到了4.0版本,加入了css变量、有更好的typescript支持,截止发文时的版本是:4.0.5,看到有了新版本于是便想着将本地项目中的jodit版本也进行升级,琢磨着再丰富和添加一些功能,就开始了各种踩坑,在这里做个分享。 jodit Pro版集成的功能更多,但需要付费才能使用。 相对于jodit3.x版本,引入方式有了变化,配置项差别不大,对于jodit