vantui专题
微信小程序中使用vantUI步骤
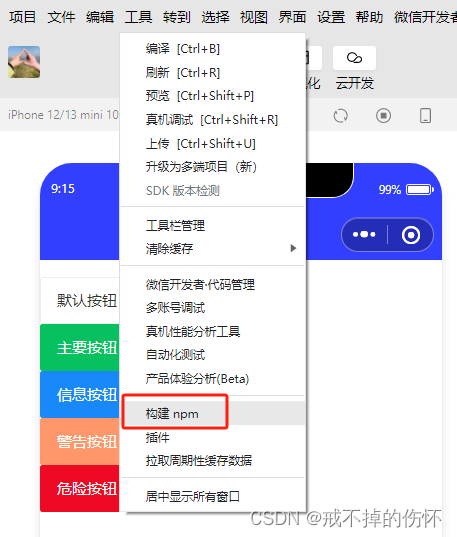
第一步,配置project.config.json 在setting中新增如下: "packNpmManually": true,"packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./"}], 第二步,进入到微信小程序的目录,执行(这步很重要) npm ini
VantUI组件的安装和使用
Vant UI 是一款轻量、可靠的移动端 Vue 组件库,适用于构建高性能的移动端页面。它提供了丰富的组件,如按钮、输入框、弹窗、轮播等,并且具有灵活的配置和扩展性。Vant UI 的设计风格简洁,易于上手,能够满足大部分移动端网站的基本需求。 本文将介绍 Vant UI 的安装和使用方法,分为以下几个部分: 1. 安装 Vant UI 2. 引入 Vant U
小程序MpVue框架引入VantUI后,编译报错 module “vant-weapp/dist/action-sheet/index.js“ is not defined
报错如下: 解决方法: 在微信开发者工具中将“ES6转ES5”打开
VantUi 底部Tabbar跳转页面的方法以及产生的Bug问题
第一种方法:使用计算属性(computed)进行(if判断 / switch case) 需要加上get()和set(),不然报错 <template><div><van-tabbar v-model="active" active-color="darkred" inactive-color="#666"><van-tabbar-item icon="home-o" to="/home">首