validatefield专题
element-ui validateField 获得某个属性的校验结果
为属性增加blur或change触发的校验项,并添加blur事件中判断校验结果 事件中, 使用 validateField 函数对属性校验 this.$refs.addEditForm.validateField('col',(error) => {if (!error) {console.log('执行')}})
el-form 的表单校验,如何验证某一项或者多项;validateField 的使用
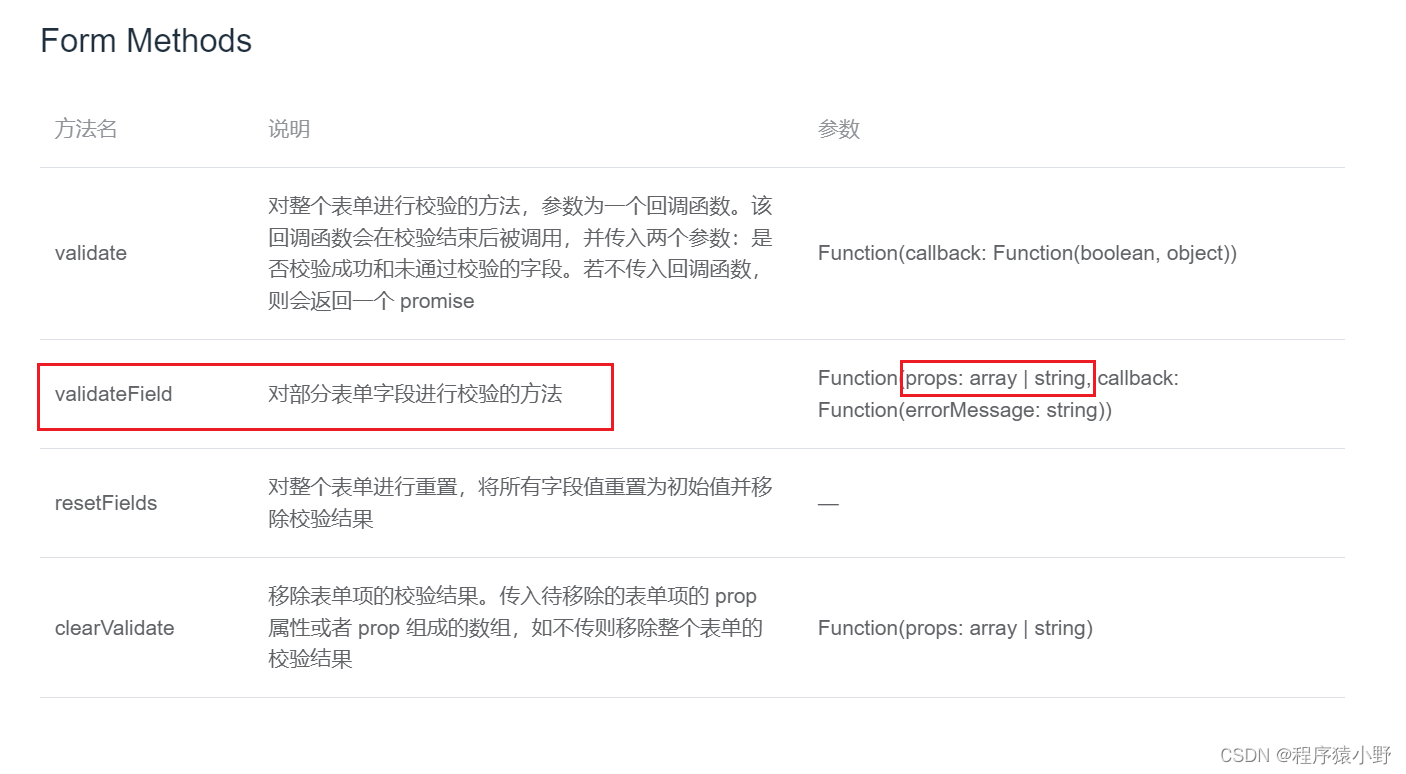
通常对form表单的校验都是整体校验: this.$refs.form.validate( valid => {if (valid) {// 校验通过,业务逻辑代码...}}); 如果需要对表单里的特定一项或几项进行校验,应该如何实现? 业务场景:下图点探测按钮时,只需要校验前四项,后面的表单项不需要校验 Elementui 官网文档截图: validateField 这个