uitableviewcell专题
创建UITableViewCell(不使用XIB情况)
一、直接使用系统提供的cell//1. 从复用池(复用队列)中根据复用标识取一个cellUITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: @"cell];//2. 如果取不到,则创建一个cell并指定一个复用标识。if (cell == nil){cell = [[UITableViewCell alloc]
如何得到自定义UITableViewCell中的按钮所在的cell的indexPath.row
在创建button的时候可以把indexpath的值给button.tag。点击的时候响应sender.tag. 在自定义UITableViewCell中创建了一个按钮。 想在点击该按钮时知道该按钮所在的cell在TableView中的行数。就是cell的 indexPath.row 两种方法都很好。 -(IBAction):(id)sender {
UITableViewCell里UIButton实现push的代理和block
代理设计模式对于iOS开发的人来说肯定很熟悉了,代理delegate就是委托另一个对象来帮忙完成一件事情,为什么要委托别人来做呢,这其实是MVC设计模式中的模块分工问题,例如View对象它只负责显示界面,而不需要进行数据的管理,数据的管理和逻辑是Controller的责任,所以此时View就应该将这个功能委托给Controller去实现,当然你作为码农强行让View处理数据逻辑的任务,也不是不行
iOS开发中UITableView和UITableViewCell的几种样式
说了很久要写自己的技术博客,由于执行力差,一直拖到现在才开始写文章。我是一个刚进入软件行业还不到一年的小菜鸟,没有什么技术可言,然后就在这里斗胆妄自尊大的在博客园上写些东西,还希望技术大牛们不要嘲笑。我写此博客的目的是想通过这些跟大家交流技术,跟一些也像我一样刚进入软件行业的朋友一点参考。文章里有什么错误欢迎大家能够给我批评指出,以后我会更加努力,学好技术跟大家分享。虽然内容技术含量不高,但是
uitableViewCell 左滑多个按钮
轻松学习之四--最简化原生效果集成UITableViewCell左滑多个按钮 字数1113 阅读2256 评论3 喜欢38 侧滑删除是iOS中非常容易实现的一种效果,你只需要为你的UITableViewDataSource重写这个方法,系统就会自动添加这种操作。 - (void)tableView:(UITableView *)tableView commitEdit
iOS UITableViewCell重用机制理解之初级剑侠篇(欢迎提建议和分享遇到的问题)
@dequeueResableCellWithIdentifier方法:这个单词翻译一下就是“出列的可重用的cell” iphone重用机制是苹果为了实现大量数据显示而采用的一种节省内存的机制,比如在UITableView和ScrollView 等地方。为什么要“可重用”?对于我们的项目来说,内存控制是必不可少的,如果一个tableview有几百个cell,这个内存消耗是很大的
iOS-动态调整UITableViewCell的高度
OS-动态调整UITableViewCell的高度iOS开发文档, by 友盟翻译组 stefaliu. 大概你第一眼看来,动态调整高度是一件不容易的事情,而且打算解决它的第一个想法往往是不正确的。在这篇文章中我将展示如何使图表单元格的高度能根据里面文本内容来动态改变,同时又不必子类化UITableViewCell。你当然可以通过子类化它来实现,但是这样做会使得代码复杂因为设置高度是在图表本
UITableViewCell中使用nib布局设置一个UILabel的背景颜色,出现色差
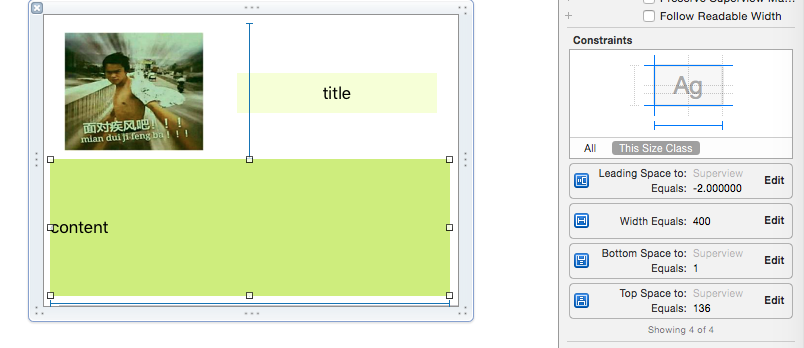
在UITableViewCell中使用nib布局设置一个UILabel的背景颜色,出现色差如何解决? tableview的背景颜色和label的颜色色值设置一样,但是运行看效果后,发现不一样,然后在nib中各种的设置,最终还是不行,最后在代码中iboutlet关联label,在代码中设置label的背景颜色就ok了。 不知道还有没有其他的解决方法,坐等。。。 解决方法:
UITableViewCell动态高度设置
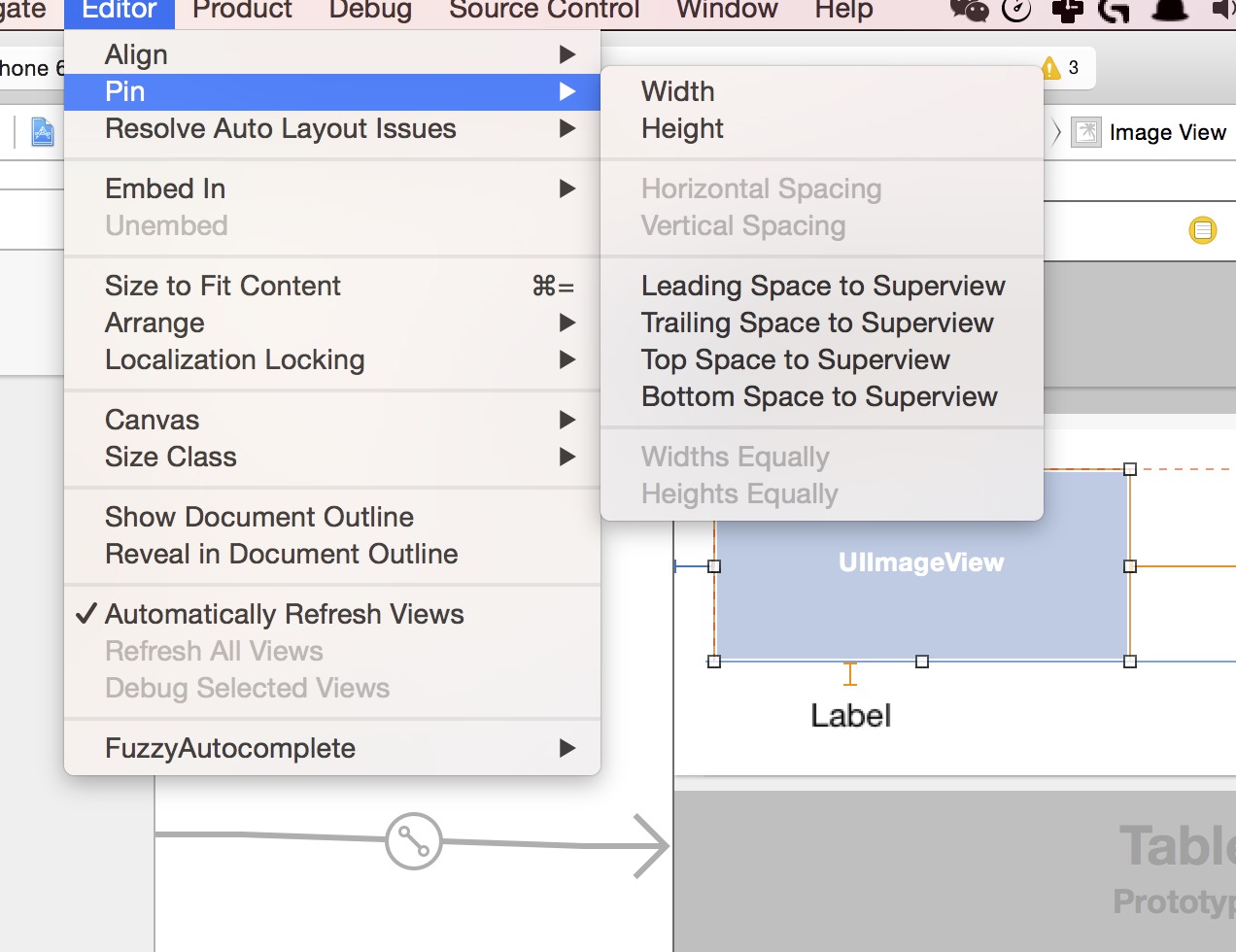
UITableViewCell的高度在默认状态下能表现的的东西很少,而且在复用的时候由于需要展示的信息不一定,所以需要动态的调节Cell的高度来满足我们对不同内容的展示。在IOS8之前,这需要手动进行计算高度,比较麻烦。在参考许多人的博客文章后,根据IOS8的autolayout的特性,我做了一个自己的Tabelview自适应。虽然写的不如github上看到的很多功能很强大,但也算完成了一点点基本
UITableViewCell的复用
UITableView的动态模式在开发中是很重要的,能够通过对Cell的复用快速的开发一个UITableView.这里对UITableView的动态创建进行一些总结 : 创建一个TableViewController以后,观察TableView的属性,在Content中选择Dynamic Prototypes。在下面可以选择几种Prototype Cells 接下来选中一个Cell,
iOS14适配汇总:【1、隐私权限相关:定位、相册、IDFA 2、KVC相关: UIPageControl的pageImage3、UIView相关:UITableViewCell兼容;4、网络相关】
文章目录 前言I、隐私权限相关的适配II、KVC相关的适配III、UIView相关的适配IV、第三方框架相关4.1 QMUIKit在iOS14 下首次唤起键盘卡住主线程] V、网络相关VI、Mac Catalyst 相关6.1 判断App是运行在Mac还是iPhone上 VII 真机调试 前言 I、隐私权限相关的适配 【定位授权新增了精确和模糊定位 可根据不同的需求设置不同的定
iOS小技能: 解决UITableViewCell兼容问题(iOS14适配)
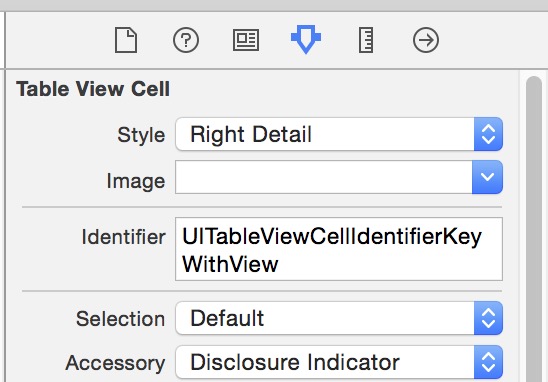
文章目录 前言I 问题分析1.1 其他分析视图层级的方法:私有API _printHierarchy 和recursiveDescription1.2 注意事项 II 解决UITableViewCell兼容问题2.1 全局修改2.2 问题: 使用文件预浏界面的打印功能,闪退。2.3 注意事项2.3.1 cell.subviews2.3.2 通过superview 获取cell的也需做相关修改
iOS UITableViewCell重用问题
微博界面的过程中使用到了cell,那么就是在cell上添加一些控件,但是由于每条微博的内容都是不同的,所以在显示的过程中,出现了内容重叠的问题,其实就是UITableViewCell重用机制的问题。 [cpp] view plain copy print ? - (UITableViewCell *)tableView:(UITableView *)tableVie
iOS个人整理20-UITableViewCell自定义,cell高度的自适应(纯代码)
一、UITableViewCell的自定义 UITableVie中系统的Cell共提供了四种默认样式,
分别是: UITableVieCellStyleDefault //只有一个label UITableVieCellStyleValue1 //两个label UITableVieCellStyleValue2 //两个label,布局不同于上面的 UITableVieC
Swift 自定义UITableViewCell以及Cell的底图跟着滑动也滑动。
找工作依然不好找,还需努力才是 还是按着OC的惯性思维看过来 首先得有个tableview,然后就是实现其的代理方法语法都好说的,就看 这个里面就是咱们定义cell时所写的代码,里面也用到复用。 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {let i
UITableViewCell复用重叠的问题
更多iOS 学习知识,总结尽在 的墨科技:传送门 当用到cell重用时 会出现以下问题:只要cell重用了,内容就会覆盖叠加 当cell重用时,就出现了以上问题,叠加 解决办法 一、使用Xib, 进行cell的关联 在controller里注册xib [_listTableView registerNib:[UINib nibWithNibName:@
一个UITableViewCell简单动画效果
话不多说直接代码: -(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{CATransform3D rotation;rotation = CATransform3DMakeRotation( (
使用xib自定义UIView和UITableViewCell以方便布局的方法
UIView: 1. 首先,新建一个类,继承自UIView。 2. 创建一个空的xib文件,文件名最好和前面类名一样。在xib中添加一个View,把加载类改成第一步继承的类。 3. 在xib中添加相应的控件,在第一步创建的类中添加相应的IBOutlet,并且连上相应的控件。 4. 使用如下: NSArray *nib = [[NSBundle mainBundle] loadNibNa
自定义的UITableViewCell
转自:http://www.cnblogs.com/lovecode/archive/2012/01/07/2315630.html 自定义UITableViewCell的accessory样式 默认的accessoryType属性有四种取值:UITableViewCellAccessoryNone、UITableViewCellAccessoryDisclosureIndic
iOS开发笔记--UITableViewCell的选中时的颜色及tableViewCell的selecte与deselecte
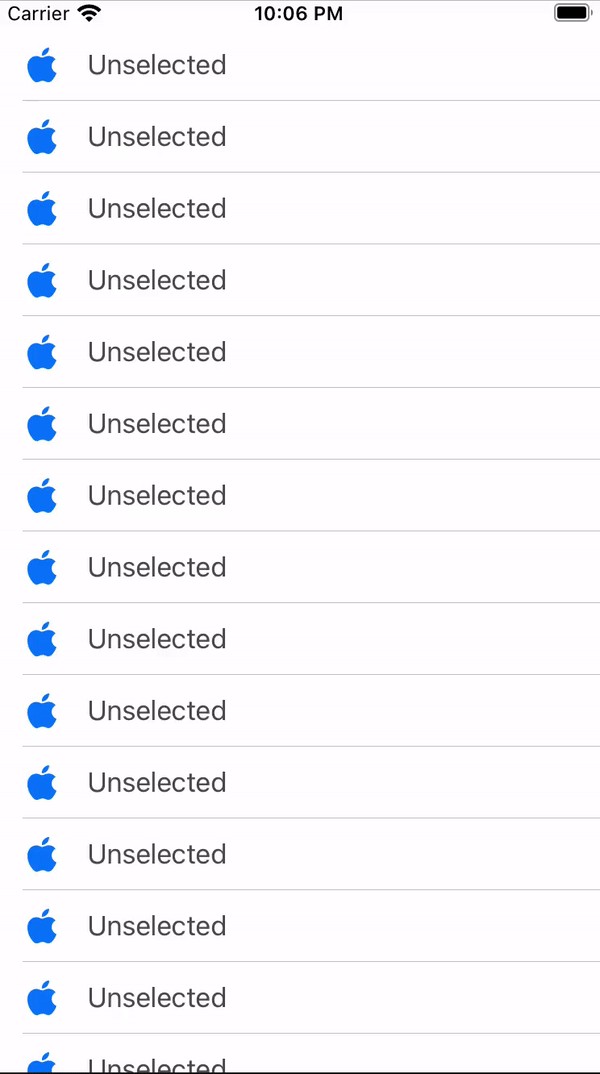
1.系统默认的颜色设置 [objc] view plain copy //无色 cell.selectionStyle = UITableViewCellSelectionStyleNone; //蓝色 cell.selectionStyle = UITableViewCellSelectionStyleBlue; //灰色 cell.selectionStyle =
iOS 14中的UITableViewCell
In a world were SwiftUI gets all the talk when it comes to building UI for iOS apps, UIKit got some surprising shout outs during the WWDC 2020, one of which was the “Modern cell configuration” pr
iOS UITableViewCell左边分割线0间距
在tableView初始化的地方加入一下代码 if ([_tableView respondsToSelector:@selector(setSeparatorInset:)]) {[_tableView setSeparatorInset:UIEdgeInsetsZero];}
EasySwift/YXJSwipeTableViewCell UITableViewCell左右滑动出现更多按钮,按钮高度自定义
YXJSwipeTableViewCell EasySwift
IOS GCD定时器实现,UITableViewCell 上跑定时器
浏览器搜索IOS GCD定时器会有超级多的文章写这个东西。今天自己实现了一个GCD定时器不用考虑其关闭界面界面或者使用者释放其自动释放。另UITableViewCell 跑定时器丝毫没有问题。核心代码如下 -(NSString *)addTimerWithTimeInterval:(NSTimeInterval)timeInterval
IOS GCD定时器实现,UITableViewCell 上跑定时器
浏览器搜索IOS GCD定时器会有超级多的文章写这个东西。今天自己实现了一个GCD定时器不用考虑其关闭界面界面或者使用者释放其自动释放。另UITableViewCell 跑定时器丝毫没有问题。核心代码如下 -(NSString *)addTimerWithTimeInterval:(NSTimeInterval)timeInterval
UITableViewCell 选中时改变高度
从老外那看来的 原帖是这样的 http://locassa.com/animate-uitableview-cell-height-change/ Animate UITableView Cell Height Change Monday, May 23, 2011 // Blog, Technical NERD ALERT! This is a te