treegrid专题
GXT中关于treeGrid 的问题,请求大神帮助;
最近公司内部公共平台需要重构,用比较新的GXT知识进行重构; 我现在的问题就是 如何修改 GXT 下的 treeGrid demo 中的树的属性,改变 树表 中每一行的横线颜色; 如下图: 问题就是 如何改变这个 treeGrid中的横线的颜色,请大神指导,谢谢! 源码见链接 :http://www.sencha.com/examples/#ExamplePlace:basict
JS组件系列——自己动手封装bootstrap-treegrid组件
阅读目录 一、开源的treegrid 1、组件效果预览2、组件开源地址 二、封装treegrid 1、组件封装的必要性2、组件封装代码示例3、封装后的组件使用 三、总结 正文 前言:最近产品需要设计一套相对完整的组织架构的解决方案,由于组织架构涉及到层级关系,在表格里面展示层级关系,自然就要用到所谓的treegrid。可惜的是,一些轻量级的表格组件本身并没有自带树
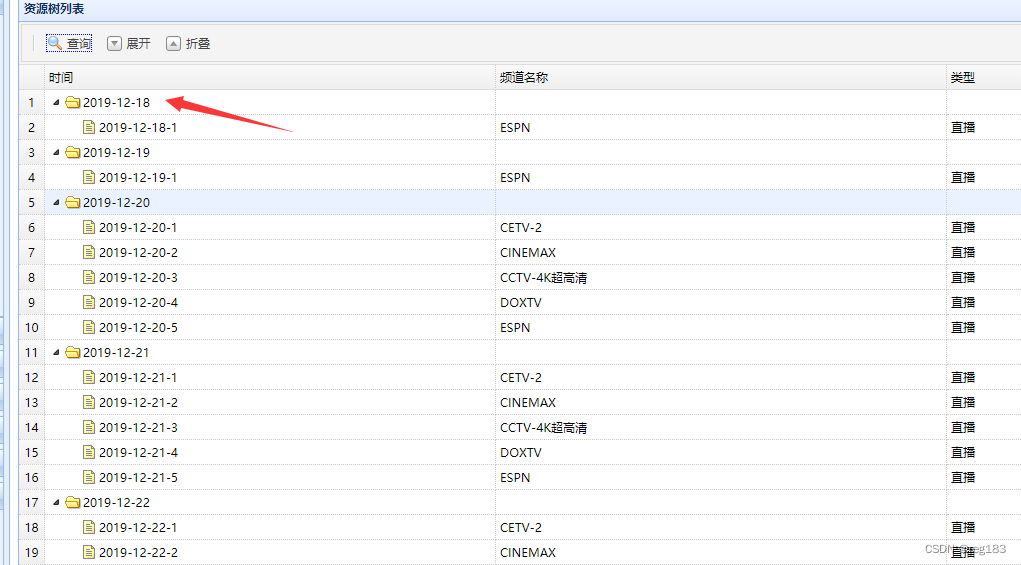
使用easyui-treegrid数据层级展示问题
treegrid的数据必须是一个jsonarray格式的数据 [{"date":"2019-12-18","children":[{"date":"2019-12-18-1","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-19","children":[{"date":"2019-12-19-1","channelName
easyUI treeGrid 惰性加载,动态加载,无论有无子节点都显示展开图标
项目中需要实现主、子项目的展示,由于数据量比较大想设计成惰性加载,搞了半天才搞出来的,做个记录: 1、如果要在节点前显示展开、收起的图标,在节点中必须要有一个“children”属性,且必须是小写,大写的不识别,如果没有这个属性会默认为末级节点 2、“state”属性控制节点的展开、关闭默认状态 3、加载根节点的URL和展开根节点的URL默认是相同的,而且在展开节点的时候URL后面会自动跟一
jQuery EasyUI, datagrid, treegrid formatter 参数比较 row index
http://blog.csdn.net/kimsoft/article/details/7769860 datagrid中,见官方文档: formatter function The cell formatter function, take three parameter: value: the field value. rowData: the row record da