togglerowselection专题
el-table组件选中后使用toggleRowSelection无法取消已选中的数据——bug记录-骚操作解决
先说本文重点解决的问题: 存在的问题:当右侧已选中的数据中,删除了左侧其他页面的数据,但是左侧数据切换到其他页面后,左侧还保留选中的状态。 最近在写后台管理系统的时候,遇到一个需求: 左侧是数据源,选中的数据在右侧展示。 左侧具备的功能: 1.检索 2.分页 3.选中,取消选中 右侧具备的功能: 1.删除 2.修改数量 3.清空所有选中 我之前写过一篇关于el-tab
element el-table表格默认勾选toggleRowSelection失效问题
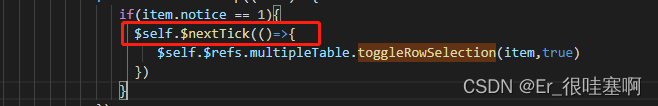
想要实现一个表格默认勾选上次选过的项的功能: 发现直接使用toggleRowSelection不生效,必须使用setTimeout延迟一会才能生效。 表格: <el-tableref="table"borderstripe:data="rows"@selection-change="val => (selectedRows = val)"><el-table-columntype="selec
element-ui中table的toggleRowSelection使用的小坑坑
在使用element-ui中table的复选框功能时,我们通常的开发需求是需要根据后端返回的数据来判断默认表格中选中的状态,这时我们就需要使用官方文档中提供的一个toggleRowSelection方法。由于是初次使用这个方法,调用了一下,页面报错了what?:, 后来又去官网看了一下,大概知道问题了,是因为没有找到table这个ref真实的DOM节点,那么知道问题产生的原因了