textfield专题
AS3中的TextField文本事件 处理
textfield支持的html标签不多, a标签侦听事件: textFiled.htmlText = "<a href='event:typetext'>con</a>"; textFiled.addEventListener(TextEvent.LINK,linkhandle); function linkhandle(event:TextEvent):void{
GUI事件模型ActionEvent举例,TextField事件监听举例
/* 范例名称:Java事件处理举例 * 源文件名称:TestActionEvent.java * 要 点: * 1. Java事件处理机制 * 2. 事件源、事件监听器概念及作用 * 3. 如何在一个现有组件上注册监听器 */ import java.awt.*; import java.awt.event.*; public class TestActi
ExtJs 入门教程五[文本框:TextField]
一、效果 二、代码 //初始化标签中的Ext:Qtip属性。Ext.QuickTips.init();Ext.form.Field.prototype.msgTarget = 'side';//用户名inputvar txtusername = new Ext.form.TextField({width: 140,allowBlank: false,maxLength: 20,n
JavaFX学习之道:文本框TextField
原文地址http://download.oracle.com/javafx/2.0/ui_controls/text-field.htm TextField类实现了一种可以接受和显示文本输入的UI控件,它提供了接受用户输入的功能。和另一个文本输入控件PasswordField一起都继承了TextInput这个类,TextInput是所有文本控件的父类。 Figu
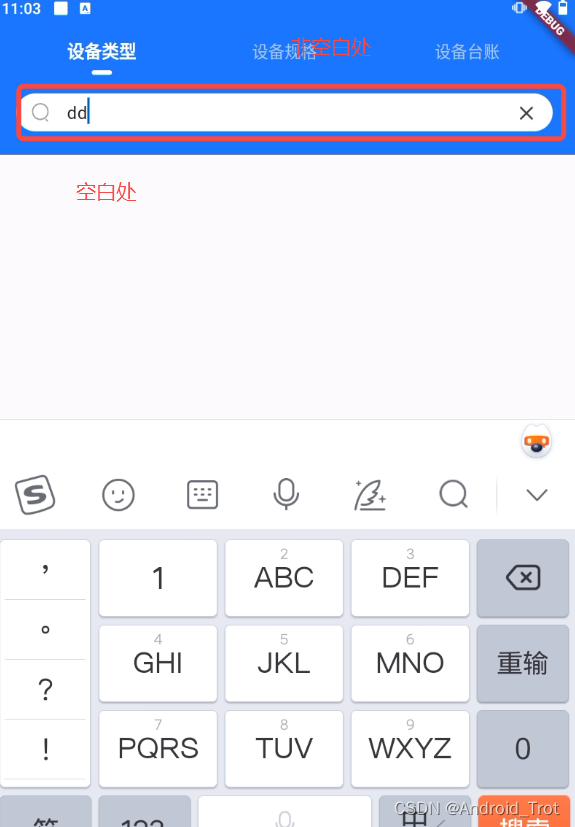
【Flutter】 TextField限制长度时, 第三方手写输入法、ios原始拼音输入法输入被吞问题
问题描述 TextField限制长度时, 当你的输入字符长度已经到了最大值-1时,使用第三方手写输入法或者ios原生拼音输入法输入liang(什么拼音都行,这里只是举例),输到i那么li都会消失。 原因分析 这是因为第三方手写输入法或者ios原生拼音输入法,虽然还没选中哪个汉子,但是输入的拼音字母已经显示在输入框了,那么这个字符串就会算作已经输入了,再计算TextField字符串长度的时候
成长之路Flutter中的TextField组件
TextField组件本身具备多种属性,支持很多参数设置来实现不同样式效果。 TextField组件可直接上手使用,但默认样式和输入规则并不一定是需求开发中想要的(实话说默认样式并不好看)。下面就通过Flutter TextField组件属性介绍来自定义属于自己的输入框吧。 Flutter中文网 Flutter开发 基础功能 obscureText: true表示隐藏输入内容,类似密码输入
iOS 修改TextField中的placeholder字体大小和颜色
1.在iOS6.0之前提供的attributedPlaceholder属性: textField.placeholder = @"请输入用户名!";[textField setValue:[UIColor redColor] forKeyPath:@"_placeholderLabel.textColor"]; [textField setValue:[UIFont boldS
Flutter 中的 TextField 小部件:全面指南
Flutter 中的 TextField 小部件:全面指南 在 Flutter 中,TextField 是一个允许用户输入文本的小部件。它非常灵活,支持多种文本输入场景,如单行文本、多行文本、密码输入、数值输入等。TextField 还提供了丰富的定制选项,包括文本样式、图标、控制器等。 基础用法 TextField 最基本的用法是创建一个可以输入单行文本的字段: TextField(de
TextField.leftView
UITextField *testField = [[ UITextField alloc ] initWithFrame : CGRectMake ( 20 , 100 , 180 , 30 )]; testField. borderStyle = UITextBorderStyleRoundedRect ; //开启左边视图出现模式 testFi
表情聊天的实现原理——深入TextField编程
花了一点时间对一个看似简单的TextField做了一些了解,发现这个对象其实并不简单。 对于TextField,Adobe有一些秘密并没有公开。比如:flash.text.TextRun类,flash.text.TextFormatDisplay类。还有几个未公开的TextField方法: function getRawText() : Stringfunction getTextRu
cocos lua ccui.TextField 本文输入框 editbox手机无法正常输入
local motify_bg = self.lbl_modity_bg:GetView()local x, y = motify_bg:getPosition()local size = motify_bg:getContentSize()local ap = motify_bg:getAnchorPoint()size = cc.size(size.width-20, size.height
如何在 Flutter 中制作多种颜色的 TextField
TextField widget 本身并不施加任何样式。相反,它会要求 TextEditingController 生成一个样式化的 TextSpan 对象,即一段带有样式的文本。 TextField 将其样式传递给 TextEditingController ,默认实现只是将其放入 TextSpan 对象中,这就是通常应用颜色的方式。 要重载该方法,请子类化 TextEditingCon
解决Ext.form.TextField的 maxLength 属性失效问题
Ext.form.TextField 的 maxLength/size 处理的并不是很好,设置了maxLength后还是可以任意输入,国外extjs论坛看到有人的帖子,通过prototype重定义这两个属性,试了一下,很有效 Ext.form.TextField.prototype.size = 20; Ext.form.TextField.prototype.initValue = func
使用Flutter创建带有图标提示的TextField
在移动应用开发中,TextField是一种常用的用户输入小部件。然而,有时向用户提供有关他们应该输入什么的提示或说明是很有帮助的。在本教程中,我们将创建一个Flutter应用程序,演示如何在TextField旁边包含一个图标提示。 编写代码 现在,让我们深入代码。 import 'package:flutter/material.dart';void main() {runApp(const
SwiftUI中的TextField
在SwiftUI中,TextField用于在用户界面中显示和输入文本。它是一个文本编辑控件,可以让用户编辑文本并将其提交给应用程序进行处理。 要创建一个TextField,您可以使用TextField视图,然后在括号中使用key和placeholder参数指定键和占位符文本。 例如,以下代码创建了一个简单的TextField,用于接收用户的姓名输入: struct ContentView:
Easyui-datagrid的column的type是combobox时,对valueField,textField,及formatter函数return值的理解
详见下图: 1.该column默认显示的是value值,如果有return函数,则显示return值。 2.并且valueField必须是唯一,否则textField不能显示。 3.同理,datagrid每个column的field值必须是唯一,否则其他column显示不出来。 4.使用combobox时的注意点: 4.1 combobox的单击事件: 4.2
swift 自定义TextField 的边框颜色和 左右 视图
import UIKit class HZXTextField: UITextField { //swift的二次构造 override init(frame: CGRect) { super.init(frame: frame) } //便利构造 重写 init方法 convenience init(var leftView: U
UI之textField、Button的创建方法及各属性
TextField的创建方法及各种属性 self.textField = [[UITextField alloc]initWithFrame:CGRectMake(100, 100, 200, 40)]; // 设置输入框文字 self.textField.text = @"人生若只如初见"; // 字体颜色 self.textField.textColor
textField的键盘监听
// 监听键盘的弹出事件 // 创建一个NSNotificationCenter对象。 NSNotificationCenter *center = [NSNotificationCenter defaultCenter]; //监听键盘的弹出通知 [center addObserver:self selector:@sel
[Ext]实现TextField输入内容右对齐
定义一个CSS:.field-align { text-align: right;}设置TextField的fieldClass:new Ext.form.TextField({ fieldClass:'field-align'});
Compose | UI组件(三) | TextField() 输入框组件
文章目录 TextField() 简介TextField() 输入框例子TextField() 输入框添加装饰OutlinedTextField 边框样式输入框BasicTextField 输入框组件 总结 TextField() 简介 在 Compose 中,TextField() 组件表示文本输入框 @ExperimentalMaterial3Api@Composable
Flutter 点击空白处关闭软键盘,点击非TextField 关闭软键盘的方法
1:点击空白处(非控件上)关闭软键盘。 此方法有个问题,就是点击非空白区域,不会关闭软键盘,比如点击旁边的其他按钮,则软键盘还在。只适合点击空白处关闭软键盘 在 main.dart 入口 build 中增加 builder: (context, child) {//xxxxx 操作return GestureDetector(behavior: HitTestBehavi
react mui textfield marquee 跑马灯效果实现
网上找了一圈包括stackoverflow, 也没有找到mui textfield marquee的实现方式,结合gpt实现了下,效果是,如果这个文字不超过textfield本身,则不滚动,否则在鼠标悬浮的时候滚动,并且滚动的距离应该是比较恰到好处的 用法如下: text是你需要填写的文字 还可以再封装下比如一些style什么的.. <MarqueeTypography> text </
浅谈-TextField
//初始化textfield并设置位置及大小 UITextField *text = [[UITextField alloc]initWithFrame:CGRectMake(20, 20, 130, 30)]; //设置边框样式,只有设置了才会显示边框样式 text.borderStyle = UITextBorderStyleRoundedRect;
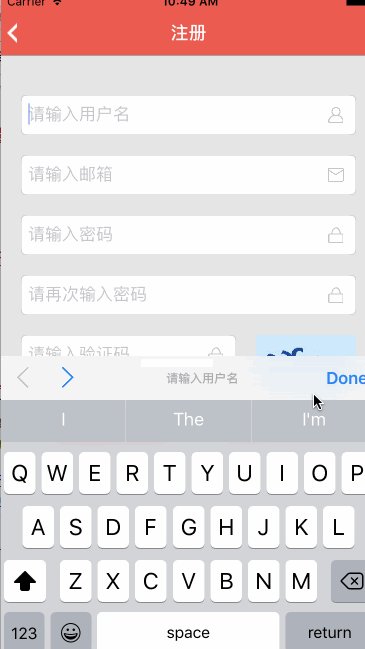
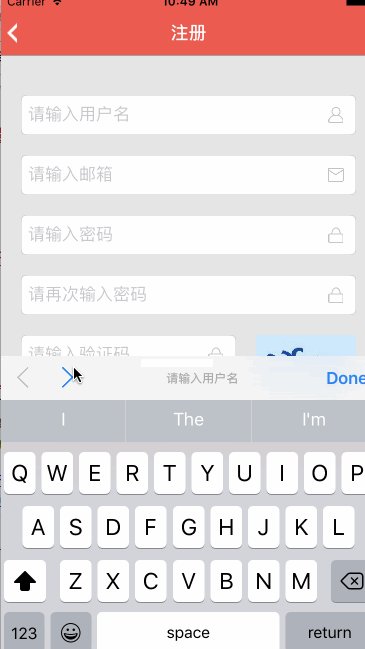
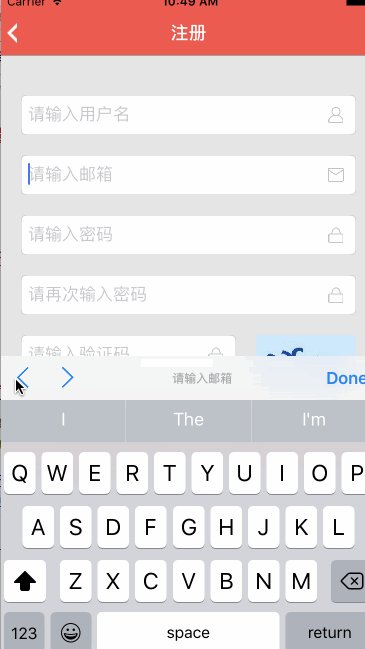
iOS键盘隐藏,下一个textField,键盘控制第三方好用框架IQKeyboardManager
IQKeyboardManager 这个库的下载地址:https://github.com/hackiftekhar/IQKeyboardManager 猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243 效果 用法 在用到键盘的时候,经常会遇到很多蛋疼的问题,比如键盘不隐藏,很多很多用法不方


![ExtJs 入门教程五[文本框:TextField]](https://img-blog.csdn.net/20150702101046904)