tbody专题
html table tbody deleteRow有残留?
html table tbody deleteRow有残留? 问题描述:这个问题描述的是在使用 HTML 的 deleteRow 方法从一个 table 的 tbody 中删除行时,表格中仍然存在某些行。 参考方法1:表格移除多行的时候, 移除行数字索引顺序要从大到小, 而不能从小到大。 参考代码如下: function _updateTable () {const _bi
html标签的表格的tbody、tfoot、thead、colgroup、th、tr、td、table
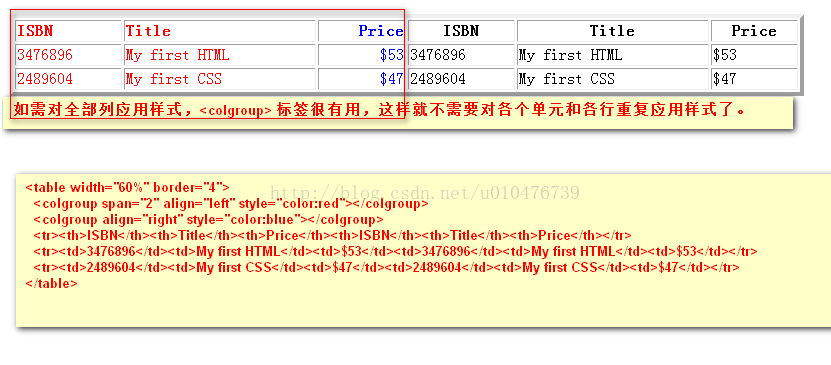
关于table里标签的结构描述,直接上图: 关于table标签的写法示例: <table width="60%" border="4"> <caption>这个是表格的标题</caption> <colgroup span="2" align="left" style="color:red"></colgroup> <colgroup align="right" styl
HTML中table标签中thead、tbody、tfoot的作用
原文地址:http://blog.csdn.net/lujunql/article/details/5529989 为了让大表格(table)在下载的时候可以分段的显示,就是说在浏览器解析HTML时,table是作为一个整体解释的,使用TBODY可以优化显示。如果表格很长,用tbody分段,可以一部分一部分地显示,不用等整个表格都下载完成。下载一块显示一块,表格巨大时有比较好的效果。 t
scrapy 调试中的大坑啊,crome和火狐都会自加tbody标签
近期做scrapy,进行xpath 匹配的时候总是出现结果为空,查后发现,都是html结果自加tbody 标签。 在拷贝出来的xpath中,将tbody标签去掉: 例如拷贝出来的xpath是://*[@id="TableWithRules"]/tbody/tr[2]/td/a 应该本身的xpath是://*[@id="TableWithRules"]/tr[2]/td/a
tbody的解释及用法
写 html代码的时候,遇到了Tbody这个标记符,这个标记符是对于表格来说的,每个页面都有head ,body两部分,对于比较复杂的页面,页面的排版用到了很多的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注。 thead用来放标题之类的东西 tbody放数据本体 tfoot放表格的脚注之类
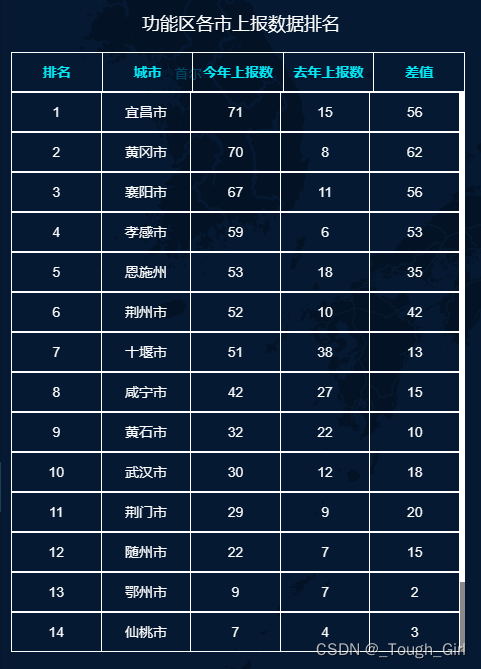
table表格,thead固定,tbody滚动
用Vue.js实现element-ui表格实现自动滚动 table表格,thead固定,tbody滚动 效果图: <table cellspacing="0"><thead><tr><th>排名</th><th>城市</th><th>今年上报数</th><th>去年上报数</th><th>差值</th></tr></thead><tbody><tr v-for="(item,