submodule专题
Git submodule总结
什么是submodule 有种情况我们经常会遇到:某个工作中的项目需要包含并使用另一个项目。 也许是第三方库,或者你独立开发的,用于多个父项目的库。 现在问题来了:你想要把它们当做两个独立的项目,同时又想在一个项目中使用另一个。 Git 通过子模块来解决这个问题。 子模块允许你将一个 Git 仓库作为另一个 Git 仓库的子目录。 它能让你将另一个仓库克隆到自己的项目中,同时还保持提交的独立。
【Git】更新拉取Coding子仓库代码 及 过程中用户名密码输什么 git submodule
背景: 克隆拉取完主仓库,没有初始化子仓库 主仓库目录下有.gitmodules文件,存储了子仓库路径和url [submodule "aa"]path = aaurl = git@e.coding.net:aa.git[submodule "bb"]path = bburl = git@e.coding.net:bb.git 在主仓库目录下输入以下命令拉取更新子仓库代码 git s
【GIT】git submodule add 命令的使用技巧,亲测可行
在Git中,git submodule add 命令用于将一个外部的Git仓库作为子模块添加到当前的Git仓库中。子模块允许你将一个Git仓库作为另一个Git仓库的子目录。这在你需要将一个项目的一部分作为另一个项目的依赖时非常有用。 使用 git submodule add 命令的基本语法如下: git submodule add <repository> [<path>] 这里的 <re
git submodule学习
官方说明:https://git-scm.com/book/en/v2/Git-Tools-Submodules https://git-scm.com/book/zh/v2/Git-%E5%B7%A5%E5%85%B7-%E5%AD%90%E6%A8%A1%E5%9D%97 允许将一个git仓库作为另一个git仓库的子目录。将一个仓库clone到自己项目中,同时还保持提交的独立。 git
git submodule---同步最新的内容
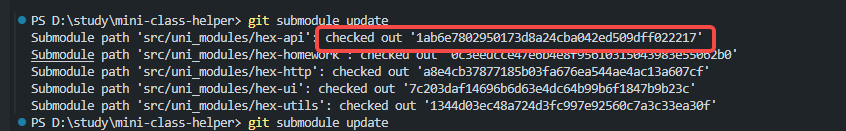
0 Preface/Foreword 1 同步最新submodule内容到repo中 项目的repo包含了一个子模块,在开发过程中,经常需要同步子模块最新的commit到repo中。该如何操作呢? 本地在克隆时候,已经同步把子模块中的内容克隆下来了,但是,过了一段时间,子模块在主分支有了新的提交,此时项目repo中记录的还是之前子模块的提交记录。 以下方法用于把子模块最新的提交更新到项目
Git submodule 采坑
Git submodule 采坑 使用git submodule update --init 时遇到错误:error: Server does not allow request for unadvertised object 错误日志: error: Server does not allow request for unadvertised object 77ad8cf1deb654a63
git submodule 模块化管理
Git Submodule 是 Git 版本控制系统中的一项功能,它允许你将一个 Git 仓库嵌套在另一个仓库中。通过使用 Submodule,你可以在一个仓库中引入其他仓库的特定版本,同时保留这些子模块的独立性。 1、添加并初始化 Submodule a、添加 Submodule 将一个仓库作为子模块添加到另一个仓库中命令( git submodule add ),如将一个
聊聊 Git SubModule(子模块)
比如在公司不同开发团队中,有一个基础共享库,同时被多个项目调用。若要保证基础共享库的动态更新,那么就需要把共享库独立为一个代码库,但是分别把共享库中的文件拷贝到各自的项目中会造成冗余,而且再次更新共享库就会在不同项目下更新,会比较麻烦。 利用子模块可以作为解决该类问题的一种方案,子模块允许将一个Git仓库作为另一个Git仓库的子目录,并且可以独立地管理这个子仓库的版本,而且还能保持提交的独立性。
[linux] git clone一个repo,包括它的子模块submodule
How do I "git clone" a repo, including its submodules? - Stack Overflow git clone git://github.com/foo/bar.gitcd bargit submodule update --init --recursive
git 使用 submodule 如何指定分支
写在前面, 作为一个前端我是不喜欢使用 submodule的, 我更喜欢 npm 包的管理方式。 首次添加子模块 git submodule add -b <branch> <remote> <path> 不指定分支就不传 -b <branch> <branch> 分支名<remote> 仓库地址<path> 子模块路径, 也就是你的文件下载路径 示例: git submodule
使用git submodule解决高耦合度问题
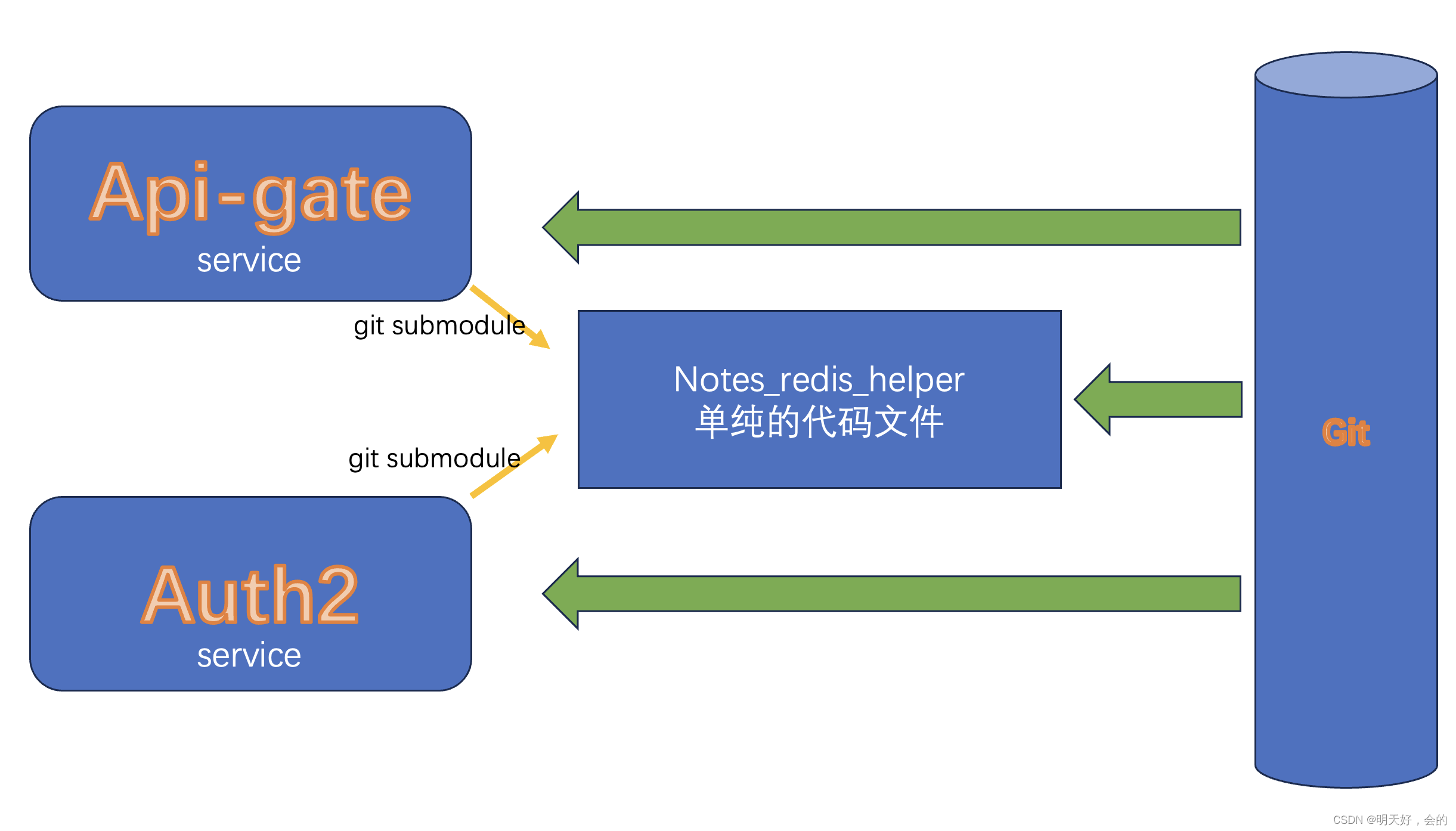
引言 在开发我的笔记系统时,我遇到了一个问题。问题是,在api-gate服务中,我需要验证用户的access_code,但是access_code的生成逻辑是在auth2服务中实现的。这个问题从架构设计的层面上看,就是一个高耦合度问题。高耦合度会给代码的扩展代码麻烦,并给未来的系统维护带来隐患。 问题分析和解决 对于这个问题,我想第一个想到的是,将相关的代码抽出为一个模块,然后两边同时引用这
如何处理公共模块--对比npm和git submodule
先说一下使用场景:当多个项目中用到了公共模块,如何处理这些公共模块呢?举个例子:当前项目中用到了一些组件Loading、Input啊,一些公共组件,并不想写在项目本身,而是抽出来可以为多个项目所复用。本文主要对比以下两种方式:1. 把公共组件写成一个npm包,使用时npm install安装即可2. 公共组件单独写成一个项目,使用时用git submodule引入到主项目中 下面比较这两种方式
The submodules were not downloaded! Please update submodules with “git submodule update --init“|简记
安装 ncnn 遇到的一个小 bug 记录 执行的命令为: cmake -DCMAKE_BUILD_TYPE=Release -DNCNN_VULKAN=ON .. 报错如下: CMake Error at CMakeLists.txt:195 (message):The submodules were not downloaded! Please update submodul
git submodule简单使用
主项目中添加子模块 git submodule add https://gitee.com/kamenqing/dingtalk.git XXX git add . git commit -m "add submodule" git push origin master 重新拉取主项目代码 git clone xxxx.git git submodule update --init 当远
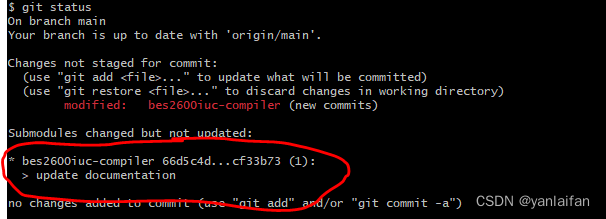
git submodule fatal: please stage your changes to .gitmodules or stash them to proceed
文章目录 --- 简洁版 ↓↓↓↓ ------ 图文版 ↓↓↓↓ ---打开myProject 文件夹所在位置,鼠标右键选择`Git Bash Here`直接删掉submodule中的子模块,比如删掉sub_project1到.git文件夹下删掉所有相关的东西删除myProject/.git/config相关内容删除myProject/.git/modules相关内容 回到submodul
解决报错:fatal: in unpopulated submodule *
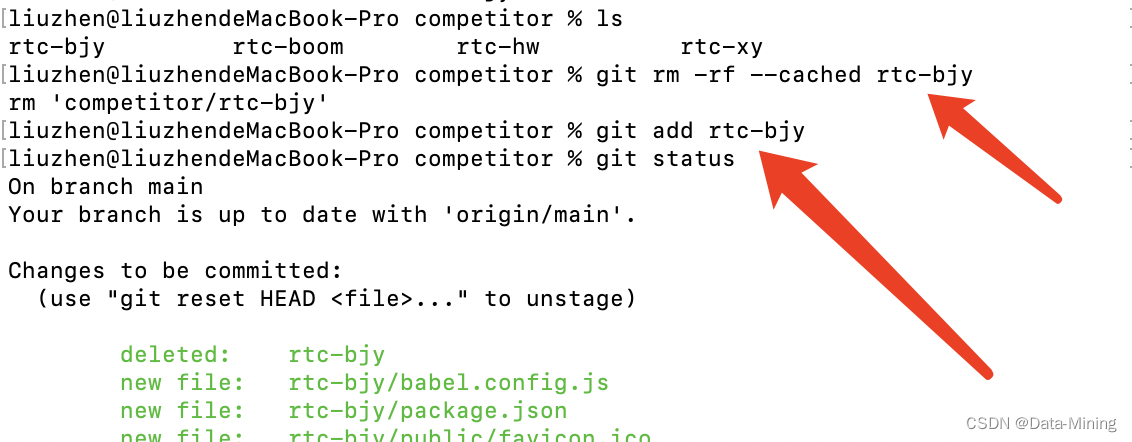
目录 问题 解决 问题 今天想把两个 Git 工程合并成一个工程,尽管已经将其中一个工程的 .git 目录删除了,但是在合并提交时还是遇到了一个和子模块相关的报错,具体报错信息如下: fatal: in unpopulated submodule '*' 报错截图如下: 解决 通过报错截图的信息,我们可以知道是在执行添加目录时发生的报错。 解决方法也非常简单
Qt之submodule编译
工作中会遇到这样一种情况:qt应用程序在运行时提示找不到某个qt的动态库。我遇到的是缺少libQt5Websocket.so,因为应用程序是在x86平台+银河麒麟v10上开发,能够正常编译运行,然后移植到rk3588(aarch64架构)上+银河麒麟v10时却报错找不到libQt5Websocket.so。 在rk3588+麒麟v10编译过程中遇到报错: qwebsocket_p.h:65:
pyinstaller告警: UserWarning: The numpy.array_api submodule is still experimental. See NEP 47.解决方式
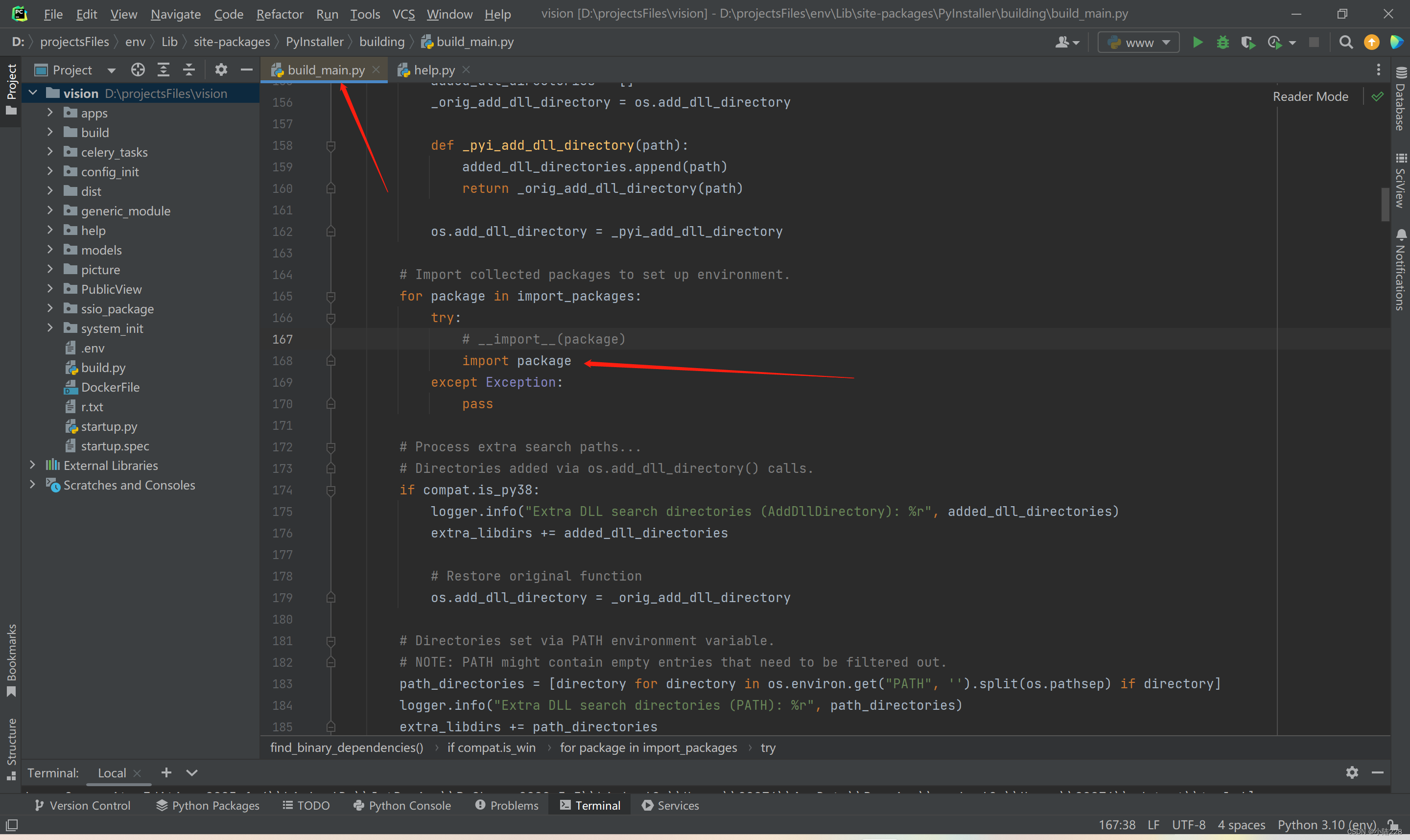
pyinstaller打包时出现如下告警时: 莫慌,先进入下图箭头所指python文件: 将下图箭头所指位置代码修改为import package: 如下图: 再重新编译文件就可以了!