ssg专题
基于React的SSG静态站点渲染方案
基于React的SSG静态站点渲染方案 静态站点生成SSG - Static Site Generation是一种在构建时生成静态HTML等文件资源的方法,其可以完全不需要服务端的运行,通过预先生成静态文件,实现快速的内容加载和高度的安全性。由于其生成的是纯静态资源,便可以利用CDN等方案以更低的成本和更高的效率来构建和发布网站,在博客、知识库、API文档等场景有着广泛应用。 描述 在前段时
尝鲜!最新 VitePress 1 版本 + Github action,自动部署个人静态站点 SSG
今天查看 vue 文档时,刚好看到 vue 官网宣布 VitePress 1 更新了: 然后在路上走着走着,突然想着,也许我可以把我的笔记仓库转换成在线文档(毕竟纯粹的 md 笔记,喜欢的人不多)。 同时,由于我很久之前有过这 vuepress 的使用经验,而且前段时间又复习了一下 github action,所以很快就搭建好个人笔记站点了。目前笔记站点只做了 lim-note-web 的内
【前端工程化面试题目】说说你对 SSG 的理解
注意 ssg 和 ssr 是不同的,具体请参考这篇文章。 SSG 是静态站点生成器(Static Site Generator)的缩写,它是一种用于构建静态网站的工具或框架。静态站点生成器将一组源文件(通常是 Markdown、HTML、CSS、JavaScript 等)作为输入,经过处理和转换后生成一组静态文件,这些静态文件可以直接由 Web 服务器提供给用户,而无需动态生成页面内容。
HelpLook VS Docusaurus:SaaS 知识库软件和 SSG 的对比
在选择文档工具时,需要考虑多个因素,如功能、易用性、成本等。Docusaurus是一个开源工具,它因其灵活性而受到文档团队的青睐,尤其是负责软件产品文档的团队。有些组织甚至可能要求使用开源软件,因此选择一个开源工具如Docusaurus可能是一个不错的选择。 许多团队更偏爱HelpLook这一SaaS应用程序,主要是因为HelpLook不仅提供文档编写、和发布功能,还注重SEO优化,能更好地
WEB渲染模式——CSR SSR SSG ISR DPR区别
页面渲染 浏览器渲染页面,根据HTML文档类型声明(DOCTYPE)解析HTML和CSS,渲染步骤:解析、样式计算、元素布局、绘制、重绘重排。HTML、CSS、JavaScript是网页的三大核心技术。 HTML (Hyper Text Markup Language) 超文本标记语言。用标签描述网页结构和内容,可定义文本、图像、链接、表格、表单等网页元素的属性和布局。 DOM (Docum
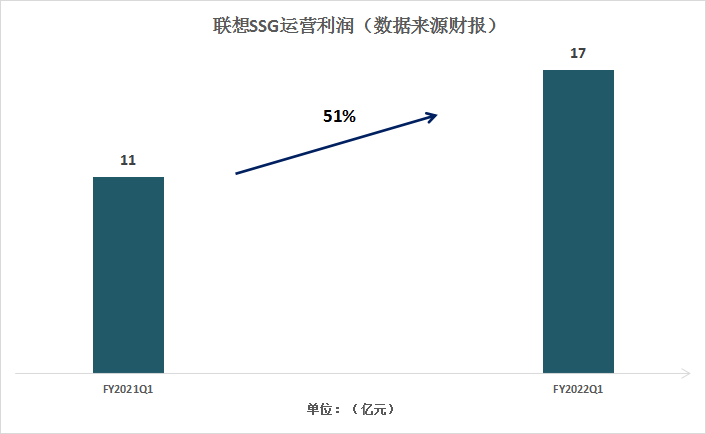
一季度SSG营收占比7%,能否充当联想“新触角”?
8月11日,国内PC产业巨头联想公布了截至2021年6月底的2021/22财年第一季业绩。 就基本面数据,联想营收获得了20.7%的增长,净利方面也实现119%的大涨。 新一季财报的发出,也收获了资本市场的青睐,8月11日午间,联想股价加速拉升,一度上涨至9.65%,当日收盘,联想股价涨幅达到7.51%。 在当前智能转型的趋势下,“新IT”成关键词,而联想也被认为是“新IT”的典型代表。