sscms专题
siteserver/sscms 首页新闻排版及代码(二)
所需素材:(如果需要,图片另存为即可) 素材1 素材2: 素材3 <section class="news"><div class="newsTitle" data-aos="fade-down"><h4>新闻资讯</h4><span>latest news</span></div><div class="newsWrap" data-aos="fade-down"><div cl
sscms 翻页效果(一)HTML+CSS
效果一:如下图 <ul class="pagination"><stl:pageItems><li><a href="{PageItem.PreviousPage}">上一页</a></li><stl:pageItem type="PageNavigation"><stl:yes><li><a href="{Current.Url}">{Current.Num}</a></li></stl:
sscms Header 排版CSS+HTML
<header class="header" data-aos="fade-down"><div class="wrap"><div class="logo"><stl:a channelIndex="首页"><img src="{Stl.SiteUrl}/upload/logo.png" alt="{stl.siteName}"></stl:a></div><div class="nav_b
SiteServer/sscms 首页产品版块排版及代码
排版样式一: Html 结构代码: <section class="products"><div class="productTop"><div class="proTitle">产品展示<span>PRODUCT DISPLAY</span></div></div><div id="productsBox" class="swiper-container"><ul class="swi
sscms/siteserver if 判断 案例 整理中
栗子一: 如果 “子栏目数” “值大于” “0”,输出样式1,否则输出样式2; <stl:if type="CountOfChannels" operate="GreatThan" value="0"><stl:yes>1</stl:yes><<stl:no>2</stl:no></stl:if> 栗子二:如果当前页面 “当前栏目或上级栏目” 输出样式3,否则输出样式4 <stl:if
siteserver/sscms 关于我们页面-子类调用
<ul class="wrap nySubnav"><stl:channels channelIndex="关于我们"><stl:if testType="UpChannelOrSelf"><stl:yes><li class="current"><stl:a>{Channel.Title}</stl:a> </li></stl:yes><stl:no><li><stl:a>{Channel.Ti
sscms/siteserver 站点首页-公司简介调用
当关于我们栏目里有多条信息时,我们怎么调用自己想要的那条信息呢? 代码如下: <stl:contents channelIndex="关于我们" totalNum="1" startNum="2"><stl:content type="summary" wordNum="280"></stl:content></stl:contents> 代码简解:读取栏目索引为“关于我们”的栏目内容,
.NET开源免费、企业级、可商用内容管理系统 - SSCMS
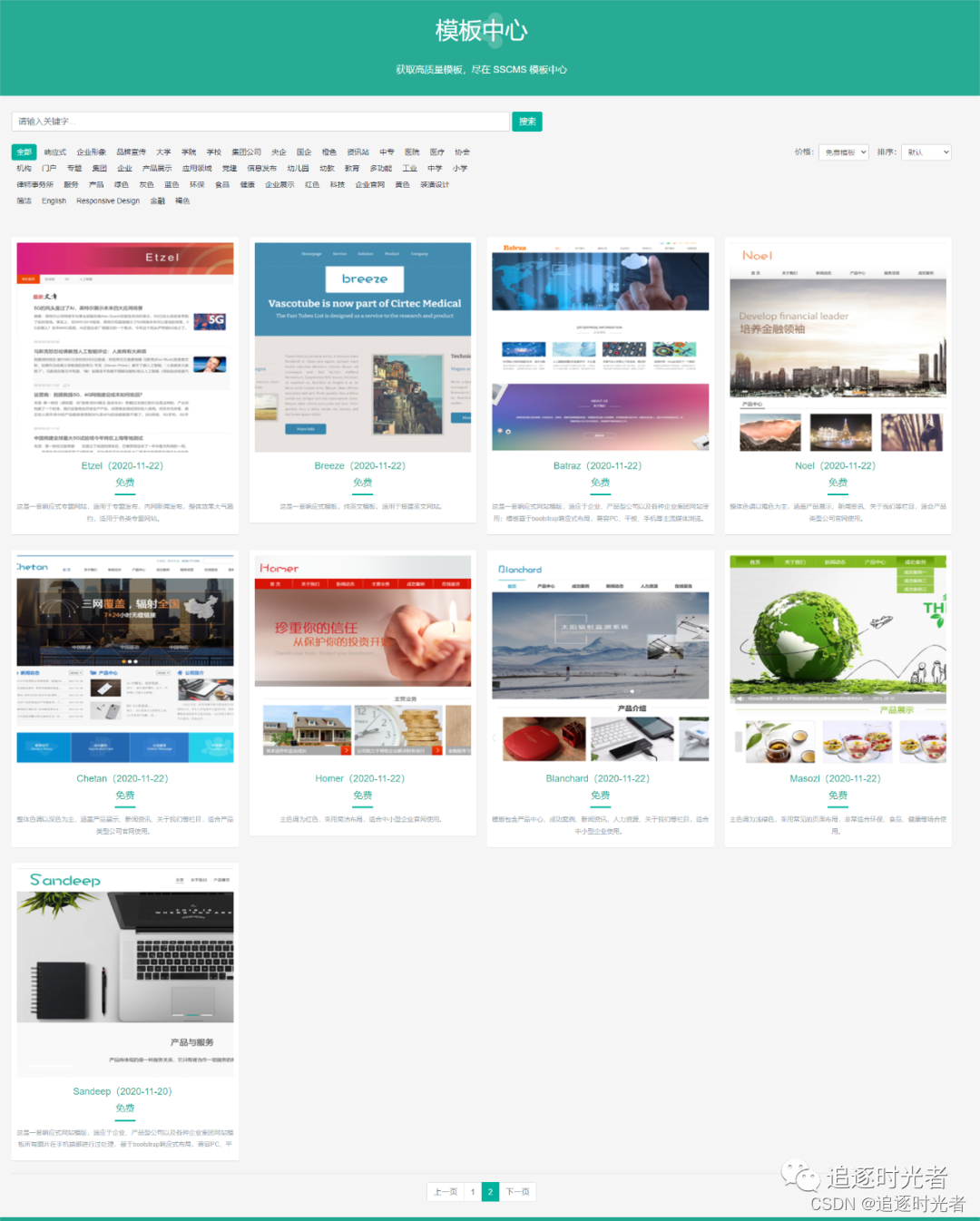
前言 今天给大家推荐一款基于.NET Core开源、企业级、可商用、能够以最低的成本、最少的人力投入在最短的时间内架设一个功能齐全、性能优异、规模庞大并易于维护的内容管理系统:SSCMS。 系统官方介绍 SSCMS 内容管理系统基于微软 .NET Core 平台开发,用于创建在 Windows、Linux、Mac 以及 Docker 上运行的 Web 应用程序和服务。 SSCMS
使用 Docker 部署 SSCMS 内容管理系统
1)SSCMS 介绍 官网:https://sscms.com/ GitHub:https://github.com/siteserver/cms SSCMS 基于 .NET Core,能够以最低的成本、最少的人力投入在最短的时间内架设一个功能齐全、性能优异、规模庞大并易于维护的网站平台。 2)本地环境介绍 2.1)本地环境规划 本次实践为个人测试环境,操作系统版本为 CentO