sourcemap专题
sentry sourcemap
1、对于版本号,Sentry.init和sentry-cli(或者@sentry/webpack-plugin)需要对应上。 这里可以使用git tag解决; const release = childProcess.execSync('git describe --abbrev=0').toString().replace('\n', ''); 2、sourcemap对应不上问题。 一般
webpack sourcemap 选项多种模式的一些解释
转自 https://segmentfault.com/a/1190000004280859 有人说 Webpack 难用,原因是 sourcemap 有 7 种,本文就尝试解释下这些选项都是什么意思,不仅如此,本文还会分析如何用最好的姿势使用这些配置。 先一项一项来看: eval 文档上解释的很明白,每个模块都封装到 eval 包裹起来,并在后面添加 //# sourceUR
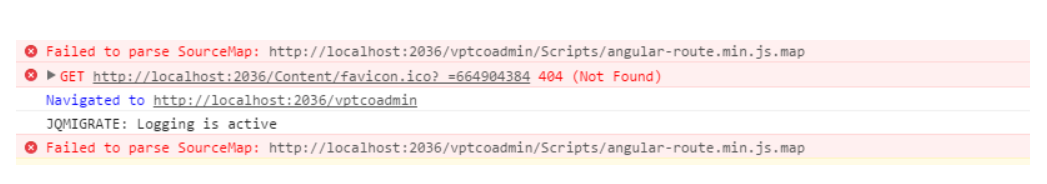
Failed to parse SourceMap:
首先先说无脑的解决办法: 在所有应用到map文件的地方都加上/path/to 以下转载自:https://blog.csdn.net/sundacheng1989/article/details/51118865 了解一下历史 这里简单说一下SourceMap这项技术。在现在写网站的时候,如果有很多的javascript文件,拿ASP.NET NVC来说,在渲染内容到客户端浏览器
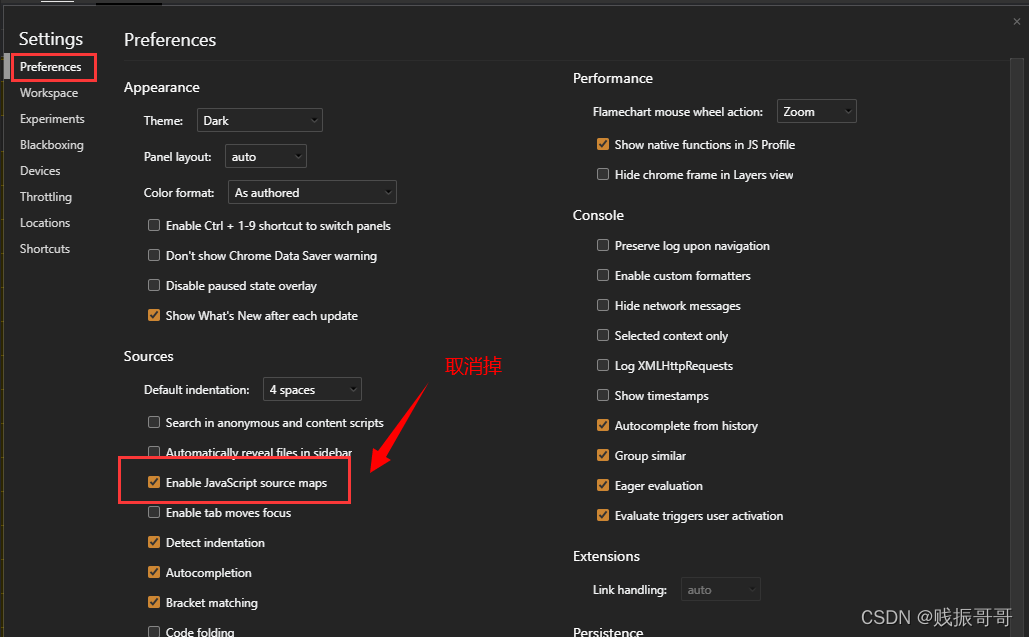
控制台警报:DevTools failed to load SourceMap
**在调试项目的时候,控制台报错:**DevTools failed to load SourceMap: Could not load content for http://xxx.js. 这段报错的意思是dev工具未能成功加载source map(文件映射)。这里的报错实际上和项目本身的代码没有任何关系,而是因chrome中迅雷扩展工具的开启导致的,但并不影响正常运行,可以考虑在chrome
DevTools 无法加载 SourceMap:XXXX.map 的内容HTTP 错误 状态代码 404,netERR_UNKNOWN_URL_SCHEM
写在前面 又想骂人了,百度了一圈,各种不同的网站,对于该问题的解决办法的前几句都是 确切来说也不是个问题,对我项目本身没有什么实质性的影响,但看着就是不爽,请教了一下前端的同学,这个 sourceMap 是方便调试的东西,从打包后的代码映射到源码,并在前端使用注释声明 气的人直接吐血。不可否认禁用javascript 源映射,确实可以解决报错这个问题。但是说对项目没有影响,实在是大错特
Vue项目启动报错 !!vue-style-loader!css-loader?{“sourceMap“:true}!
今天新加了几个页面,初始化页面的时候,用了vbase命令,引入了router之后,项目启动报错,如下: ERROR Failed to compile with 4 errors